Semantic HTML5 uses specific tags to indicate clearly what role is played by the content those tags contain. That explicit information helps robots/crawlers like Google and Bing to better understand which content is important, which is subsidiary, which is for navigation, and so on. By adding semantic HTML tags to our pages, we provide additional information that helps screenreaders, including robots/crawlers, to understand the roles and relative importance of the different parts of your page.
Using the above information, the general structure of an HTML document should include
- Header
- Main
- Footer
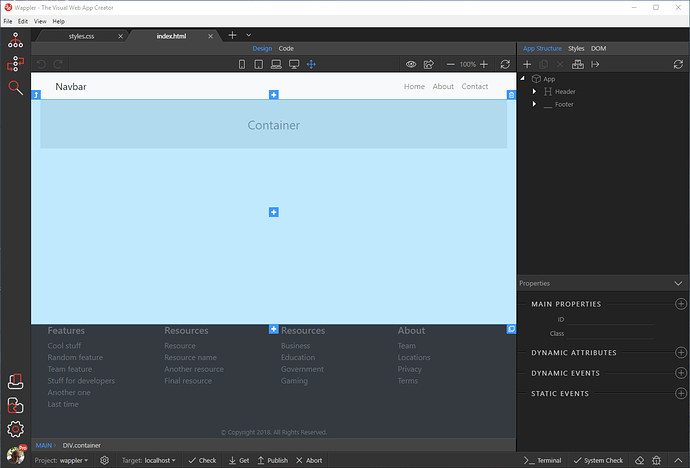
Unfortunately, when I use that structure for my documents, the App Structure panel does not show the contents of Main as is the case for Header and Footer.
I know that I could use Container to get the same affect, but <div class="container-fluid"> is too generic and will not help the visually impaired.
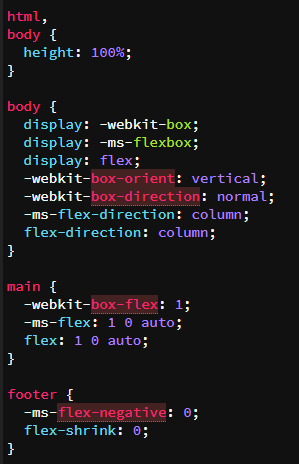
I also use Main to send the footer to the bottom of the page - sticky footer. The CSS for this is

I am wondering what others think about this.
Last updated: