While waiting for a productive enhancement on Wappler (remembering preview size and editor split and position), I created a small work around for me using Keyboard Maestro (Mac Only, Automator, btw., doesn’t work and throws Error -50 all the time on playback of recordings)
My Use Case:
- For mobile development I need the code editor along to the preview/visual designer.
- Also, the preview only sets the width, but not the height. Not optimal when you try do design mobile screens.
So, everytime I open a file,
- I have to set the Preview (CMD 1),
- activate editor split view,
- set the split size (defaults to 50% of the editing area),
- activate the debug window below the preview and
- set to it to desired size to limit the height of the preview and have a workable preview window.
Not really practical if you want to take this serious 
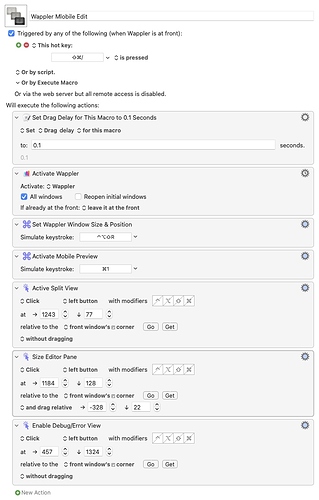
For now I am using a work around to automate this and if someone else wants to speed up his development process a little bit, here’s the Makro for Keyboard Maestro. Adjust the positions / sizes for your needs. Might take a minute, but saves you a lot of time afterwards 
CleanShot 2023-02-17 at 10.25.58
Remove Step “Set Wappler Position and Size” if you don’t use a window position tool like Mosaic or work in full screen anyways:
Download the Makro here:
https://paperclipstudios.com/share/wappler/Wappler%20Mobile%20Edit.kmmacros.zip
Last updated: