Intro
Pull to refresh is a special component that can be used to run different actions, for example - refreshing the data on the page. In this tutorial we will show you how to refresh dynamic data coming from a server action.
Data Source
Our data source is a server action from a separate Data API project.
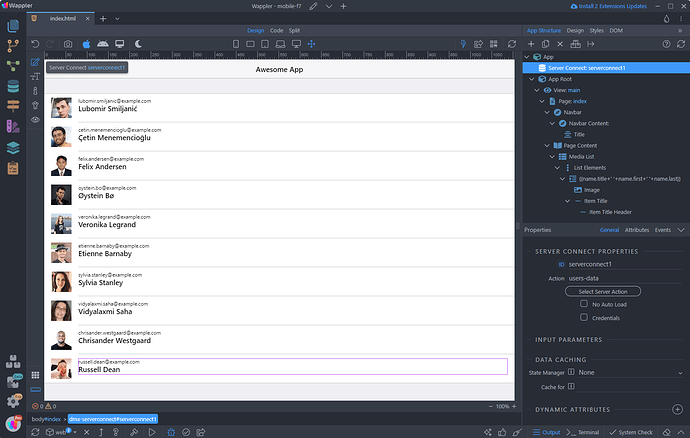
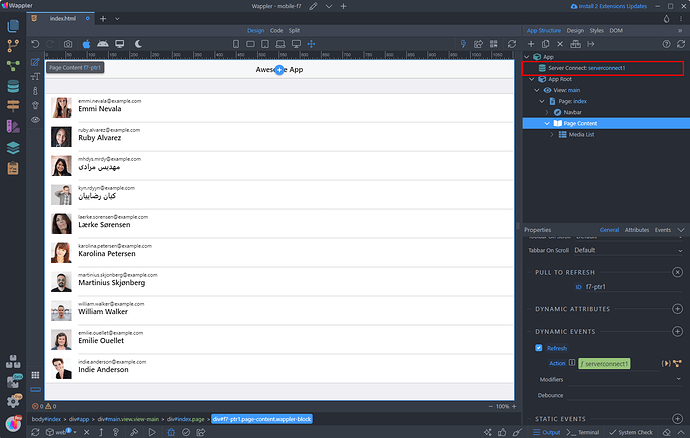
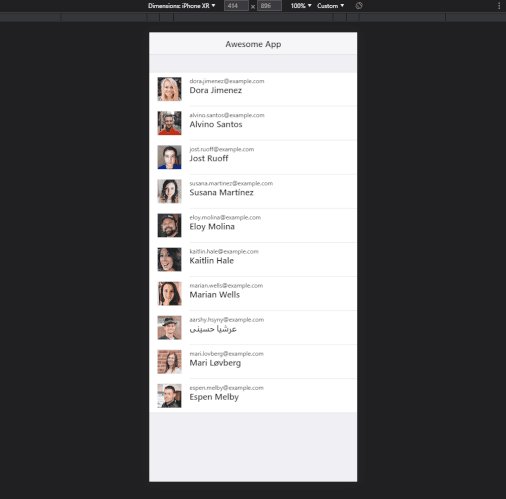
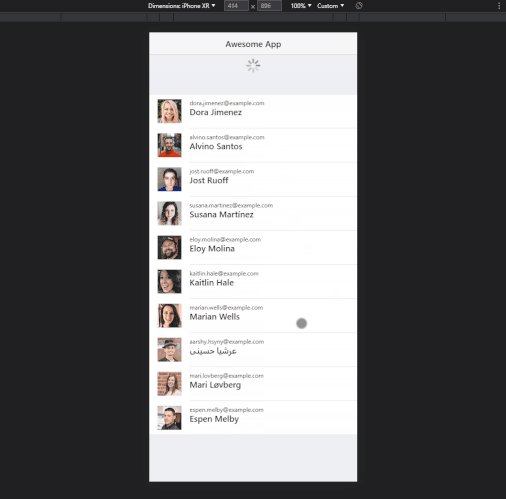
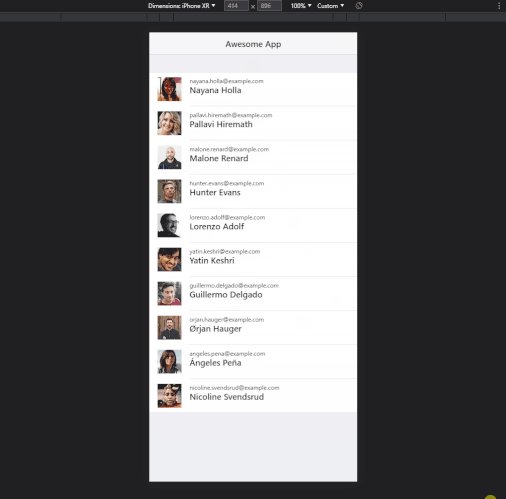
We’re using it to populate a list with users on the page:
Pull To Refresh
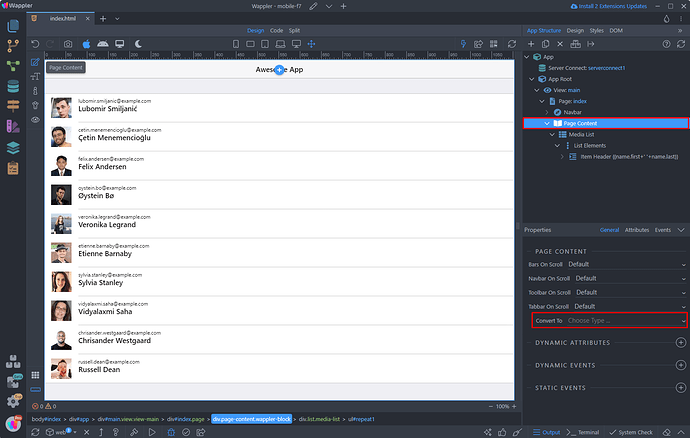
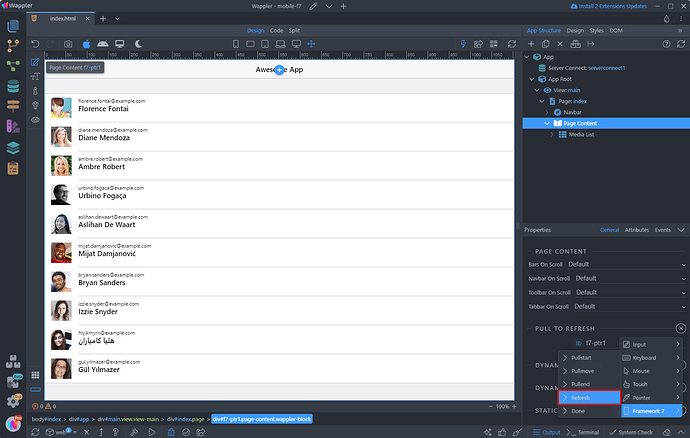
In order to enable the pull to refresh action on our page, select the Page Content and open the Convert to menu:
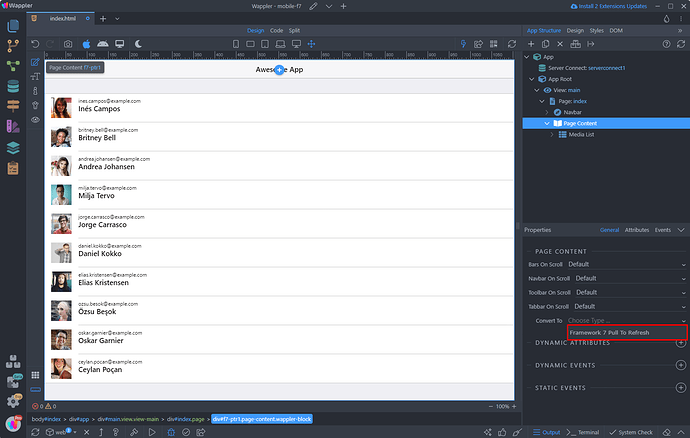
And select Framework 7 Pull to Refresh. This will enable the pull to refresh behavior on this page, so that you can use it to call a dynamic action:
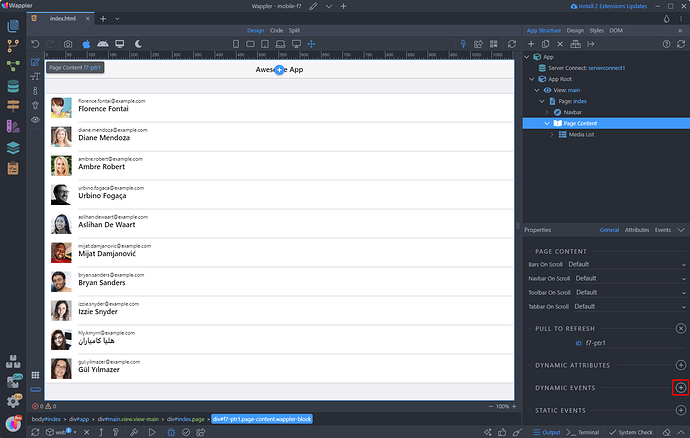
With the Page Content selected, add new dynamic event:
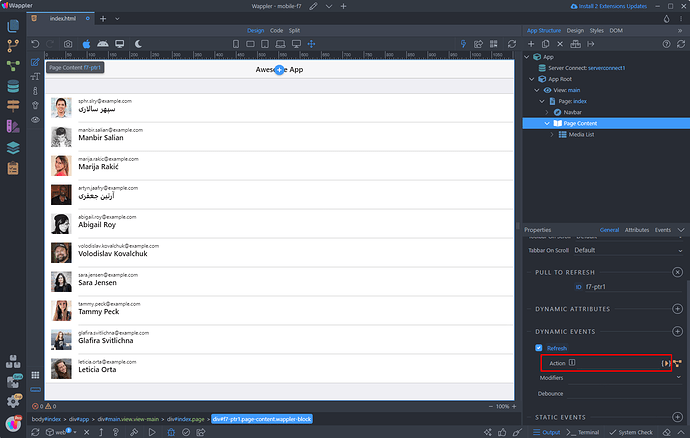
Select Framework 7 > Refresh. Event will be triggered when pull to refresh enters in “refreshing” state - after releasing the page, when you pull it down with your finger:
Select a dynamic action to run on this event:
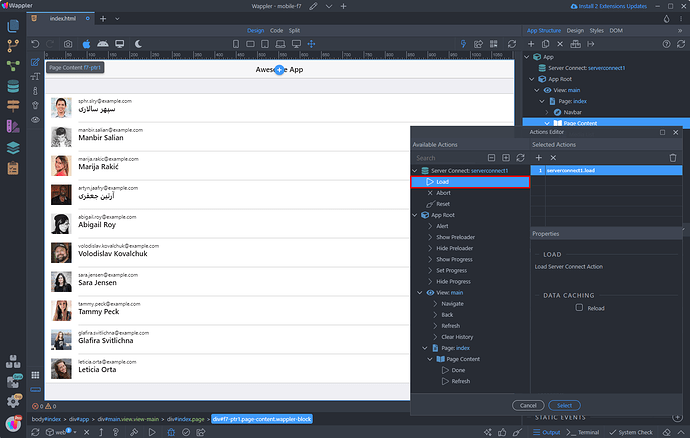
We select the server action, which shows the data on the page:
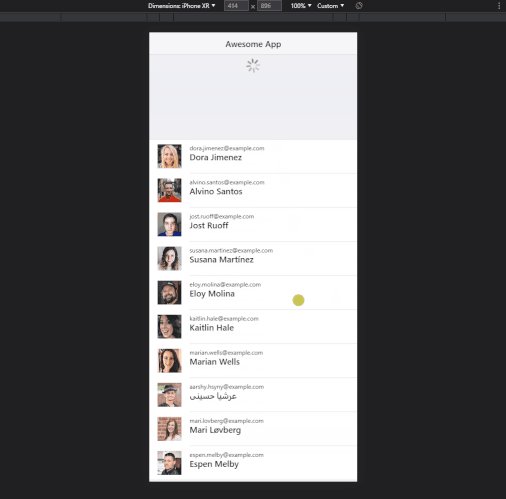
While the pull to refresh action is running, a loader is shown on the page. We need this loader to disappear after the data has been refreshed.
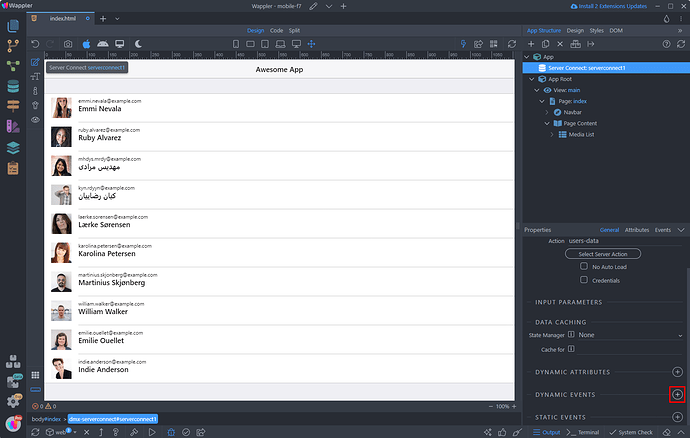
In order to do this we need to use the on done event of our server action. Select the server action:
Add new dynamic event:
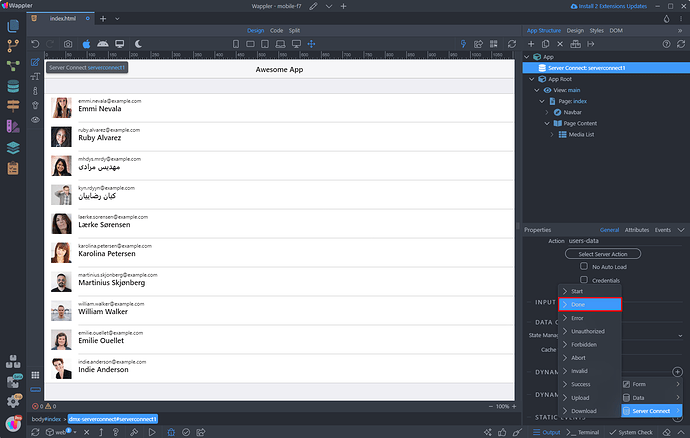
Select Server Connect > Done:
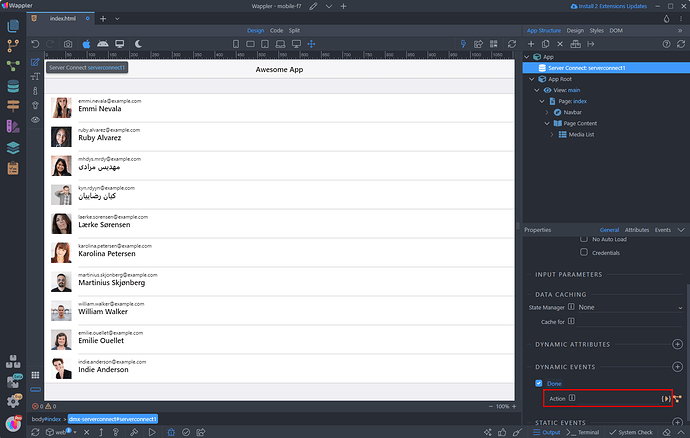
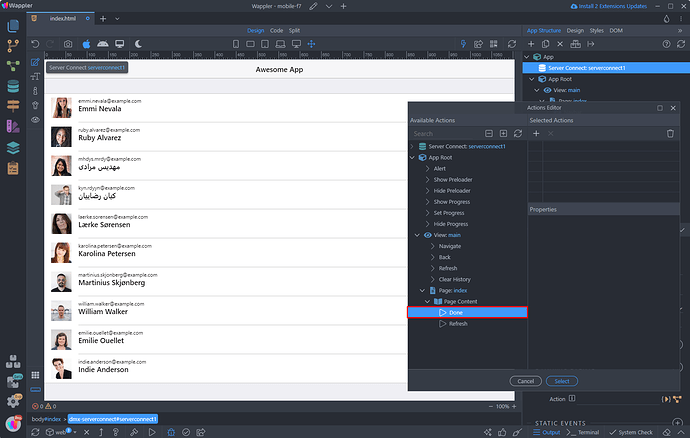
And select an action to run:
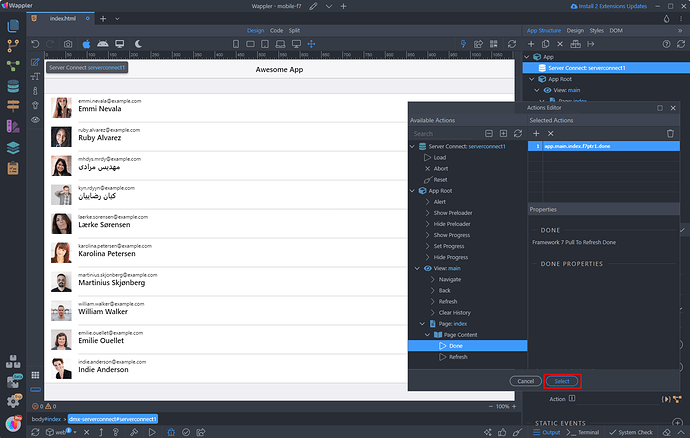
We need to set the state of the Pull to refresh component to Done, when the data is loaded. So select Done, under Page Content:
Click Select and you are done:
Save your page and let’s preview the results. When you pull the page down, the loader shows, the data is being reloaded and then the loader hides:
Last updated: