Intro
Thanks to the NodeJS and Socket.IO integration in Wappler now you can show the realtime progress of your server actions to the users. This is really useful for server actions which are doing some heavy work, which takes some time - like importing huge amount of data, uploading and processing large files etc.
Server Side
We will use the Direct Message option to send a message to the client running the server action.
Set up Socket Action
The first thing we need to is to setup the Socket Action which will be used to send the progress to the user. Think of this as a message template used to send message to the user.
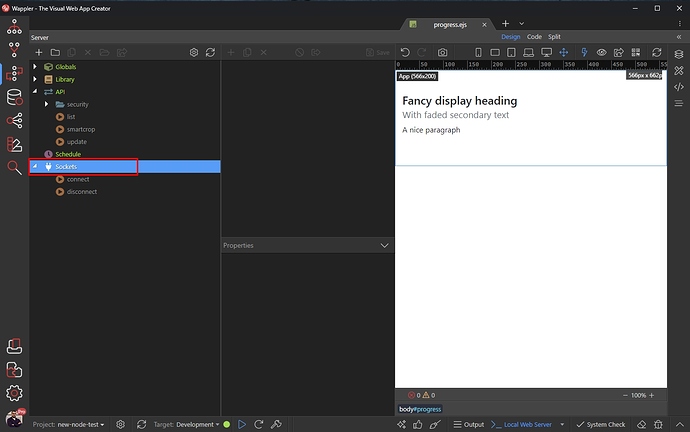
Right click Sockets in the Server Connect panel:
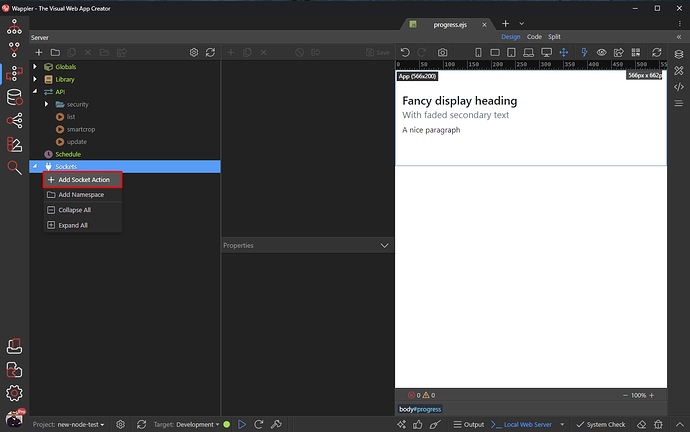
Select Add Socket Action:
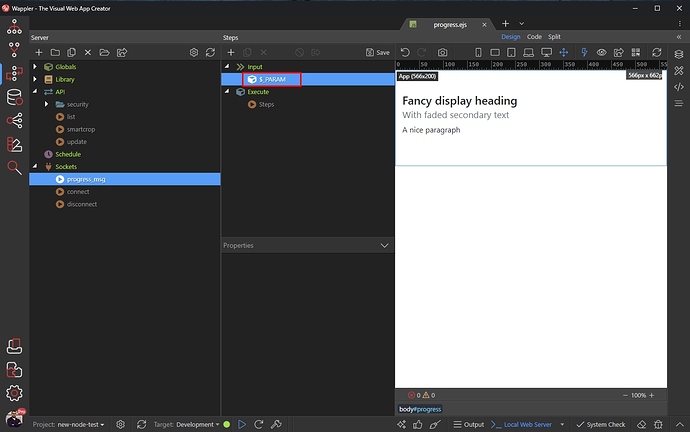
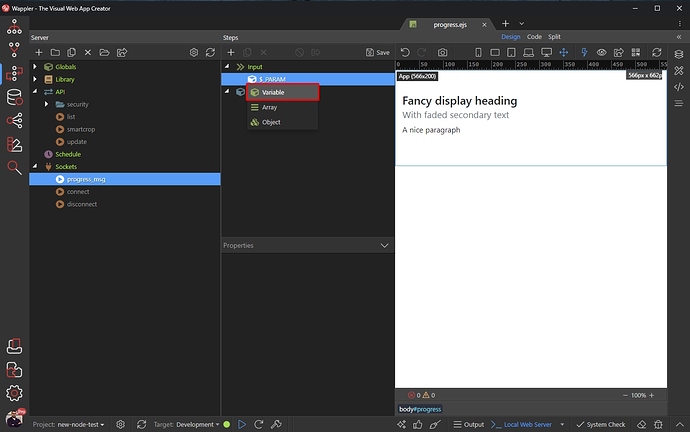
We call it progress_msg. Under Input, right click $_PARAM:
And add a Variable. This variable will be used as an input data for the message which will be displayed to the client:
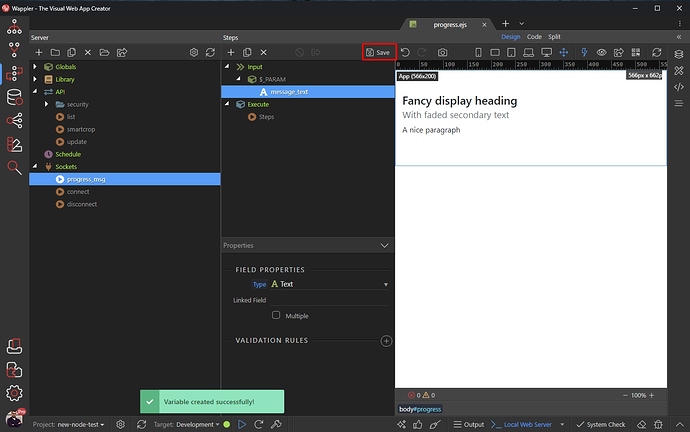
We call it message_text.
Click Save:
Setup API Action
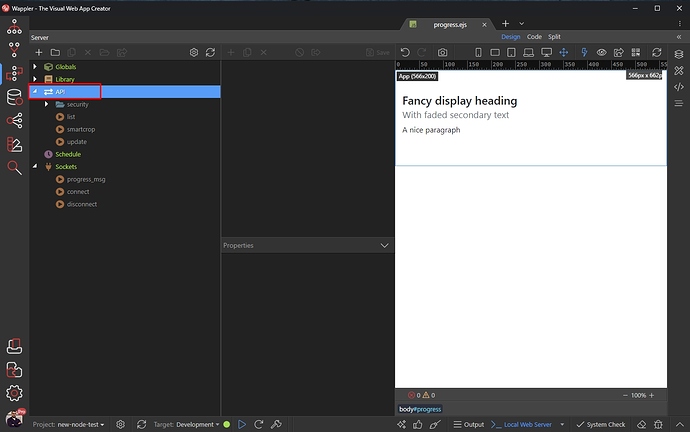
Now, let’s create an API Action. Right Click API:
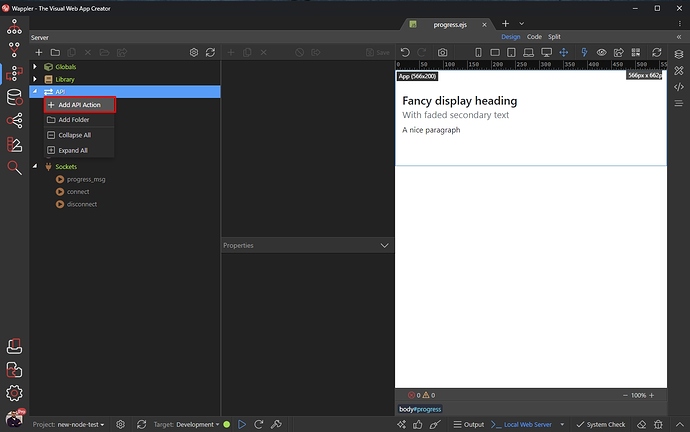
And add new API Action:
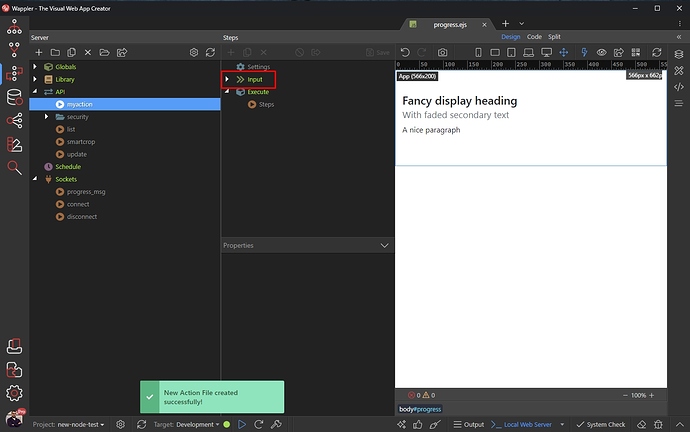
Open input:
And right click $_GET:
Add a new variable. This variable will be used to pass the current user identity to the Direct Message so that the progress is displayed to the user running the server action:
We call this variable socket_id (you can use whatever name you like):
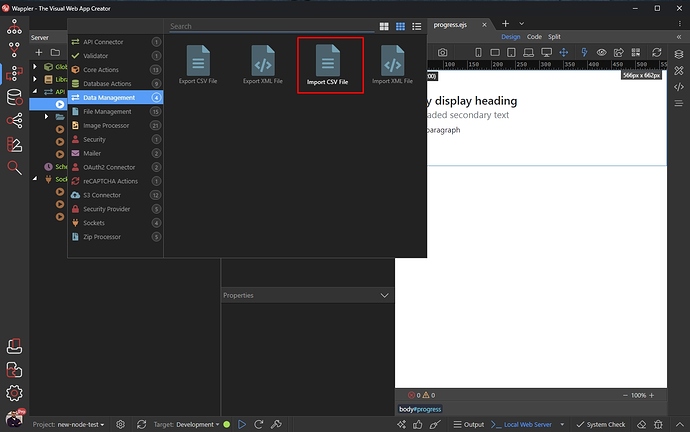
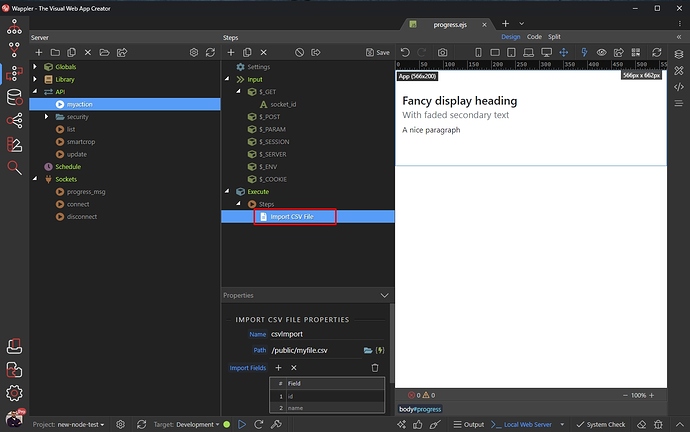
Then right click steps and add the steps you need here:
It can be any step you need, for example CSV Import:
Setup your step as you need. Then right click it in order to add another step after it:
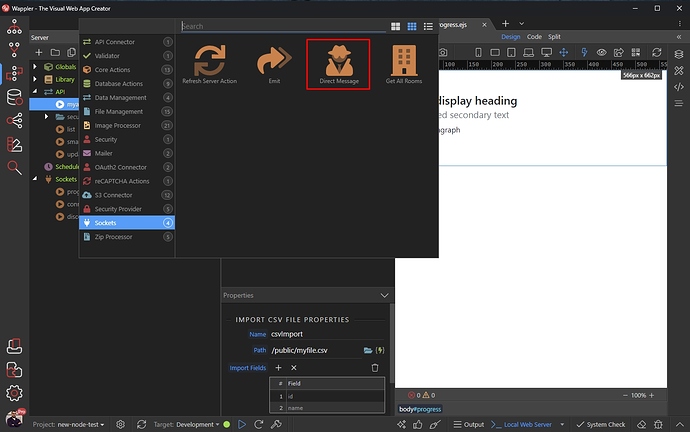
Direct Message
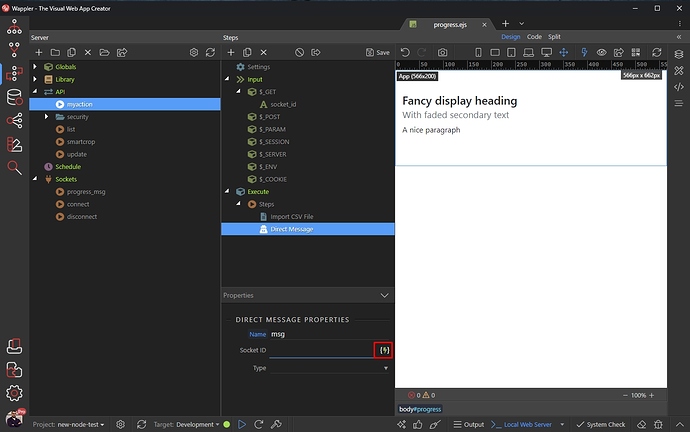
Open Sockets and select Direct Message:
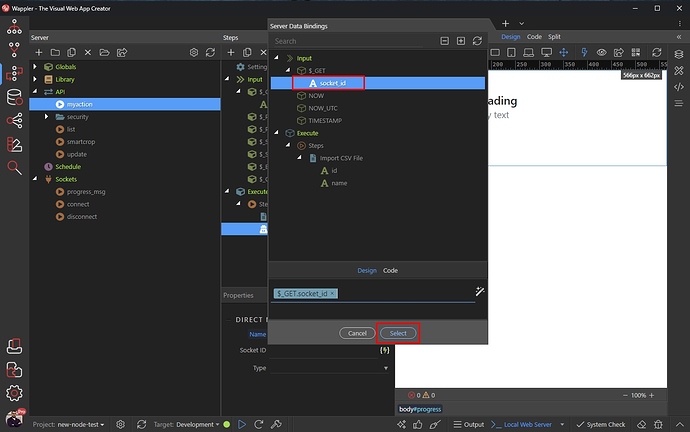
Click the Dynamic Data Picker icon, for the Socket ID:
And select the GET variable called socket_id which we created a few steps back:
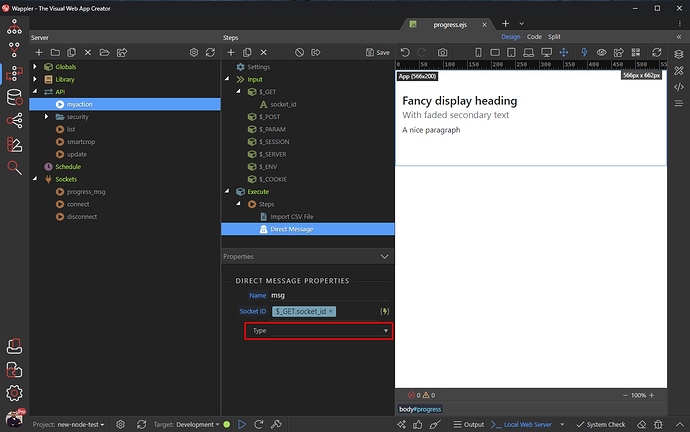
Open the Type menu:
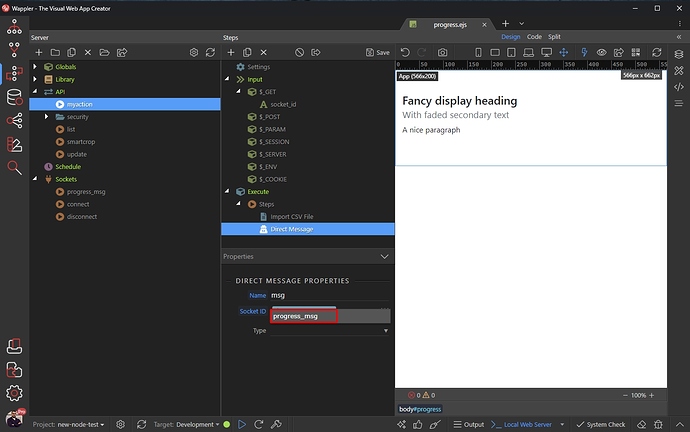
And select the Socket Action (or message template) which we created under Sockets:
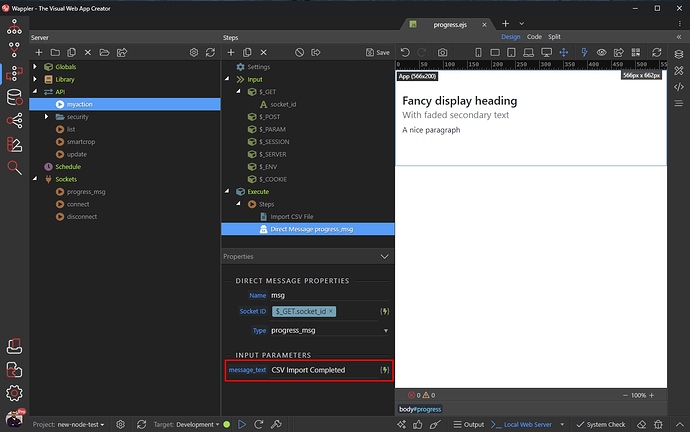
Enter the text which should be displayed when this step has been completed. You can use both static and dynamic data here:
Add as many API Actions steps you need here, and add as many Direct Message steps as you need to notify the user about the progress.
Save your API Action and close the Server Connect panel.
Client Side
Toasts Component
Open the App Connect panel. We will show the progress steps using Toast Messages, so we need to add the Toasts component. Right click App:
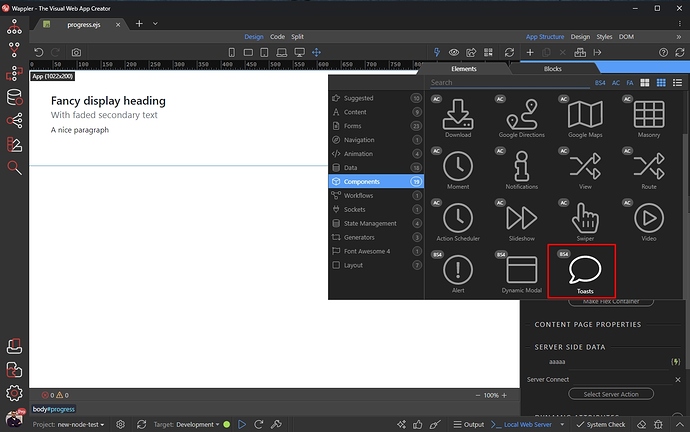
Open Components and select Toasts:
Then right click App to add another component:
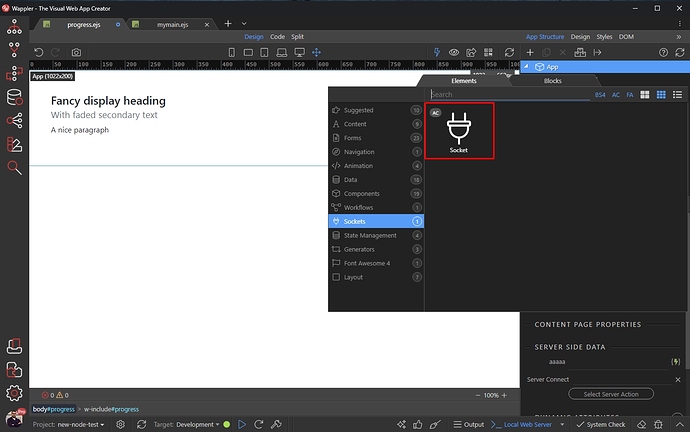
Open Sockets and select the Socket Component:
Server Action Component
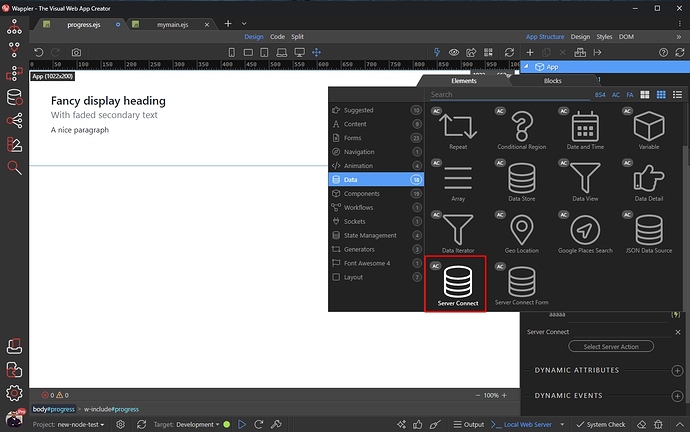
Then, let’s add another component. This is server action component, which we want to run and check progress of:
Open Data and select Server Connect:
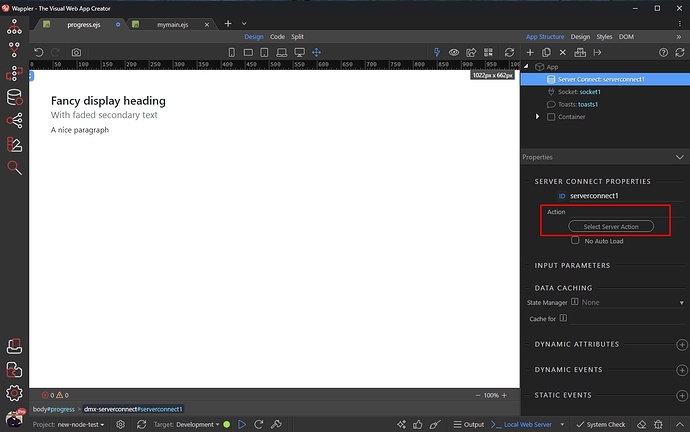
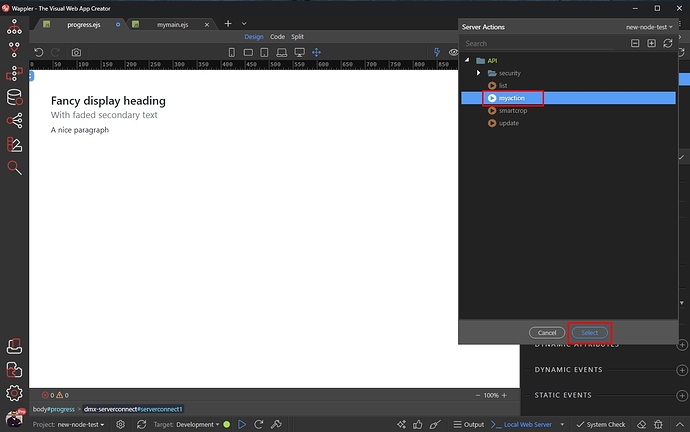
Select your API Action:
Click Select:
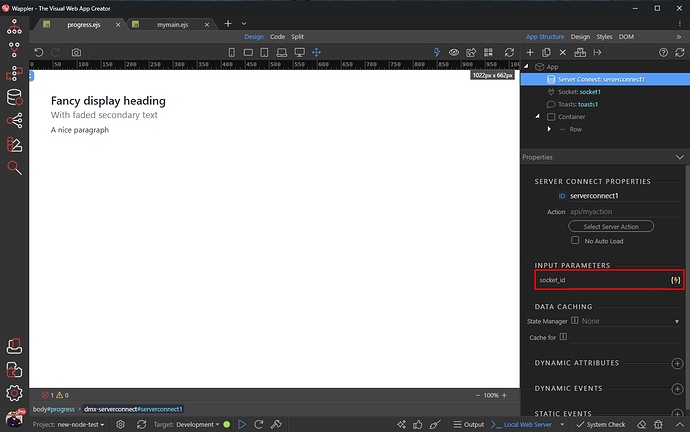
And click the Dynamic Data Picker to select data for the socket_id GET parameter:
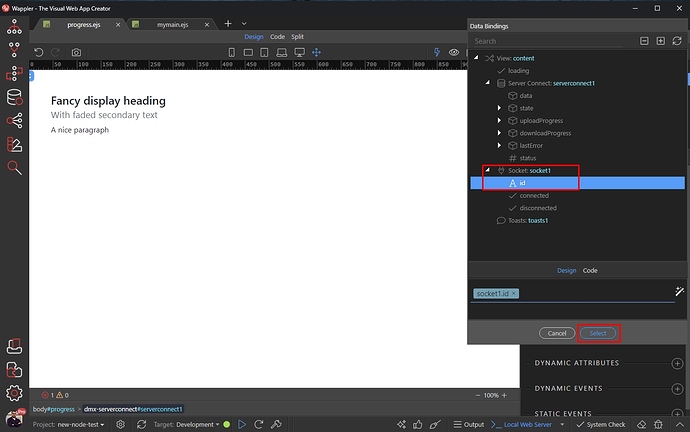
Here, we need to select the Socket ID returned by the Socket Component:
In our example, our Server Connect will run on page load, but you can do the same for server actions running on click or triggered using dynamic events.
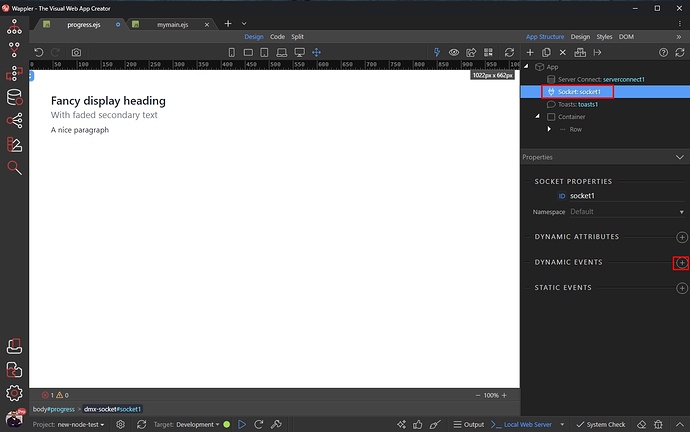
Sockets Component
Select the Sockets Component and add new Dynamic Event:
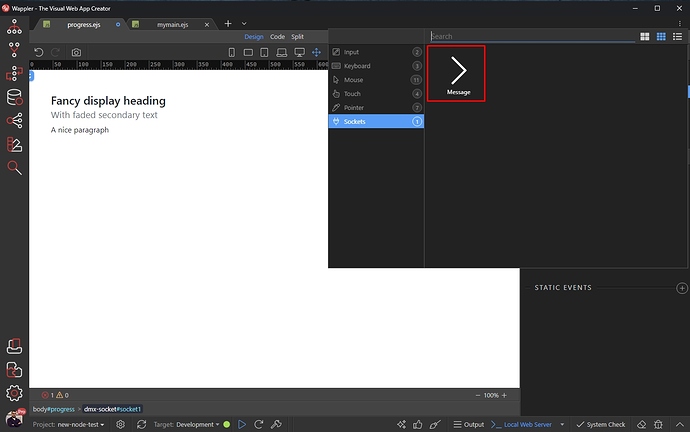
Open Sockets and select Message, i.e. when a message is received:
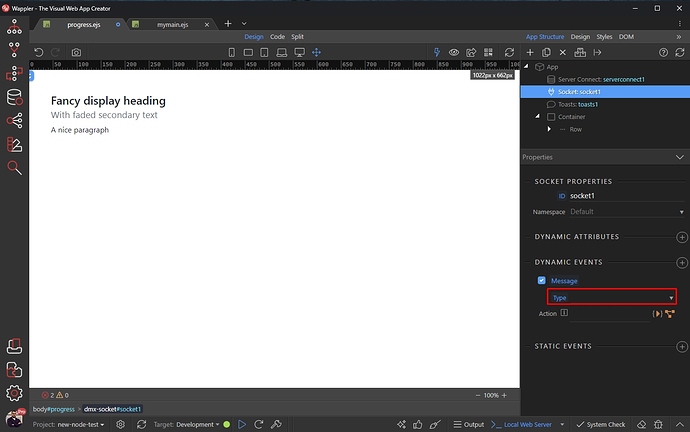
Open the Type menu in order to select the message you need:
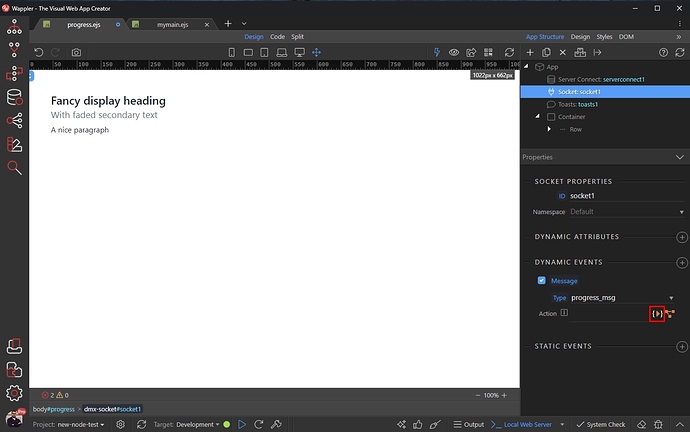
We select the progress_msg message which we created under Sockets in Server Action.
Then click the Dynamic Action Picker button, to select what needs to happen when a message is received:
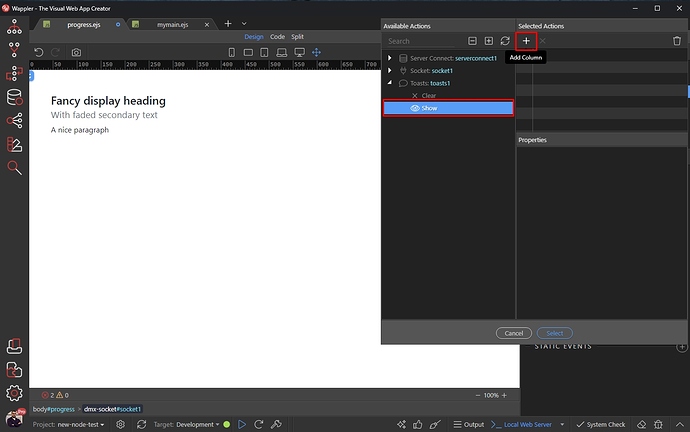
We want to show a Toast for each progress message. So add Show Toast:
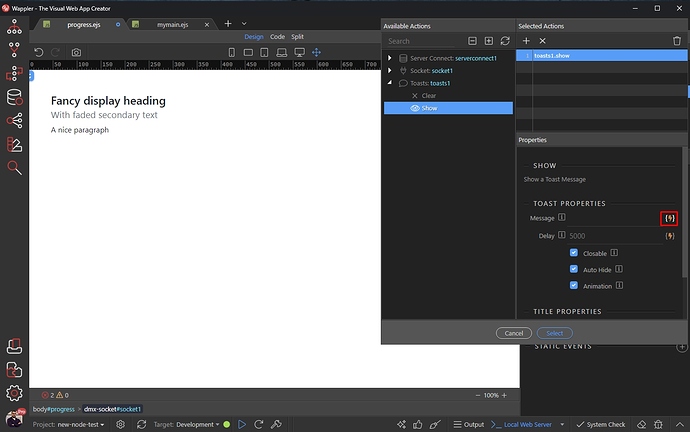
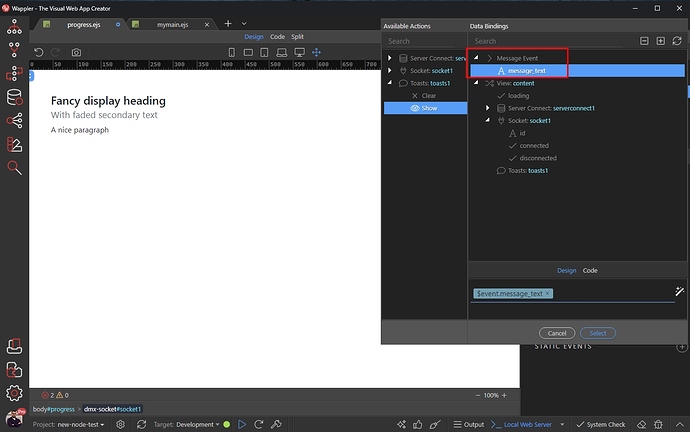
And click the dynamic data picker button for the Toast Message:
This should be the message_text input parameter (which we created in Server Connect panel) available under the Message Event:
Click Select and save your page.
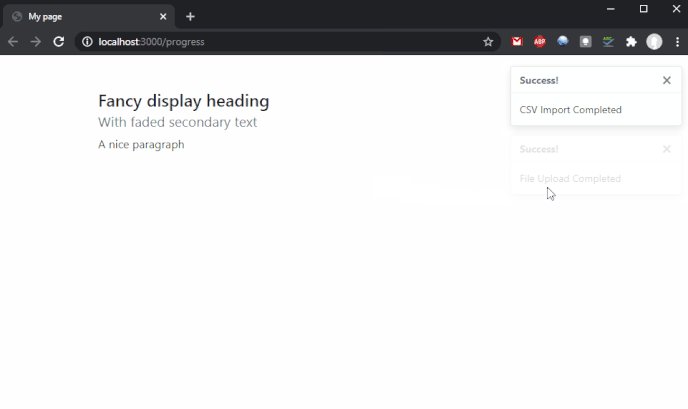
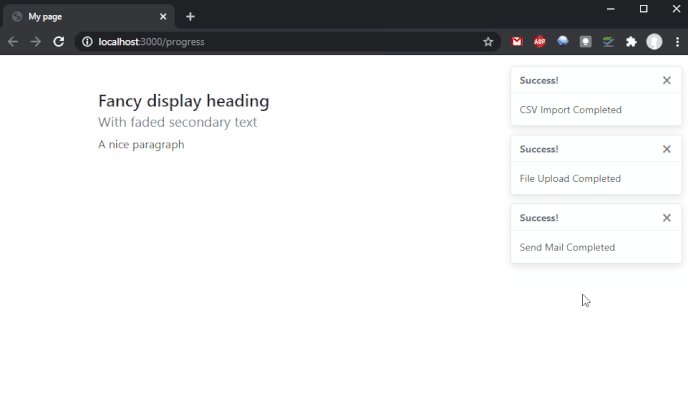
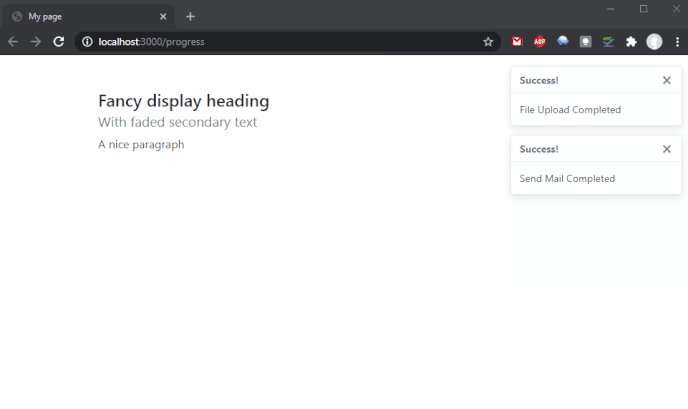
Previewing the page in the browser, shows the progress steps in Toast messages, after each step is complete:
Last updated: