In this tutorial, we’re going to look at how to bind dynamic values to your form inputs using App Connect with Wappler.
On our form, we have three inputs: An input field (1), a text area (2), and a Medium Editor Text Area (3).
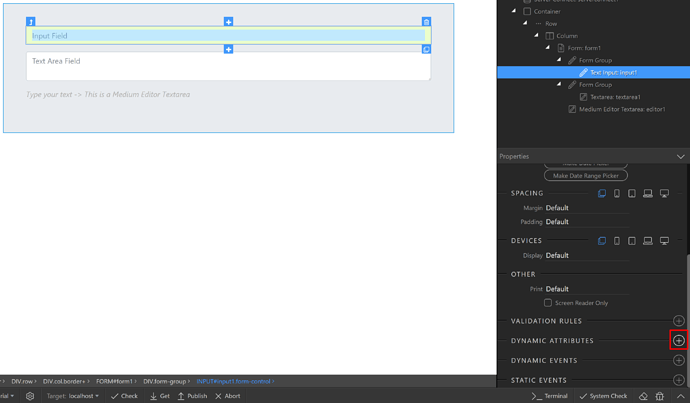
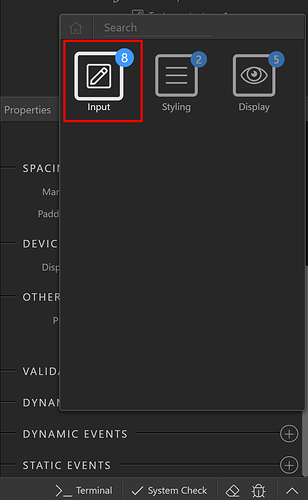
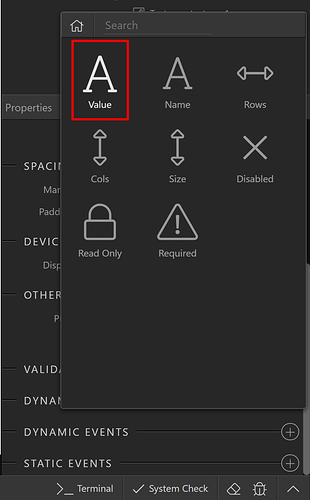
Select your input field and click the Add Dynamic Attribute button. (1) Then click on Input (2), and then finally on value (3).
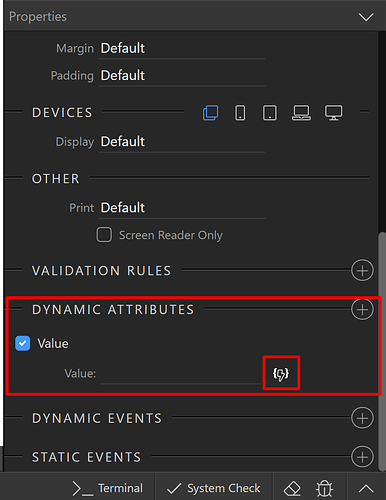
App Connect has created a new Value section under Dynamic Attributes on the Properties Panel. (1) Click the Dynamic Data Picker button. (2)
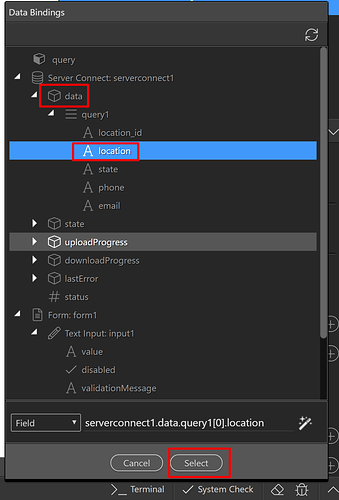
We’ve already connected to a database, created a query, and bound the data to our page. Click the dynamic data binding, that is, the value from your dynamic data source you want to bind to this field (1-2). Click the select button (3).
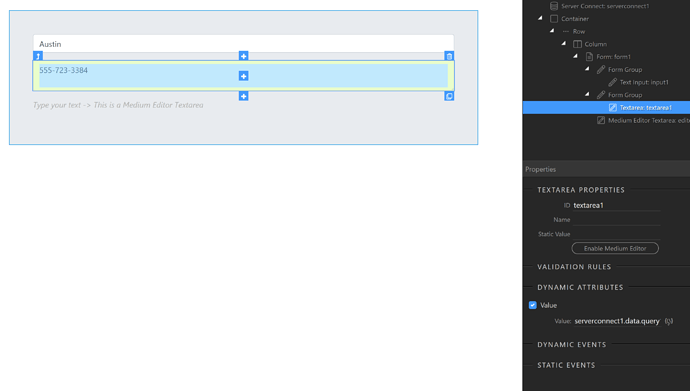
Do the same thing for the text area field. Add a value dynamic attribute, and choose the dynamic data binding or vale that you want to show for this field.
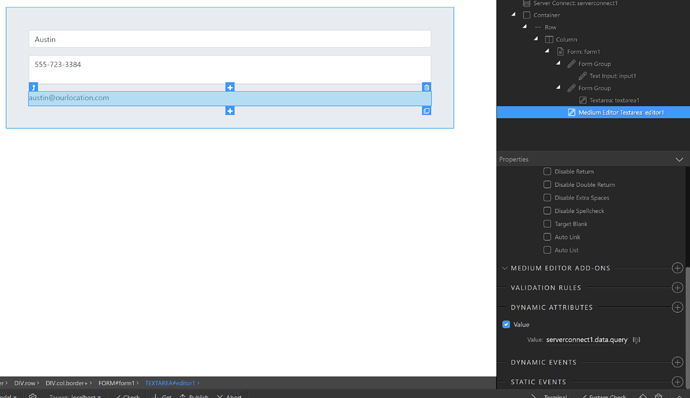
Do the same thing for the Medium Editor Text Area also.
And we are done! Let’s preview the results.
You can see the rendered values in the form inputs as well as in the medium editor. That’s how easy it is to bind dynamic data to your form inputs using App Connect.
Last updated: