Loving the routing system, specifically the idea of a SPA, I had a go at being able to dynamically show the page Title and Meta Description tags. This is extremely important for SEO.
Firstly, the reason I like the idea of SPA is because, for simple static sites, it is so easy to modify and maintain. The index page acts as a sort of template with all of the dependent files in one place.
To dynamically populate the name tags, we firstly need a database in the form of a JSON file. The file will look similar to
{
“list”: [
{
“id”: “/”,
“title”: “Welcome to Wappler Web Solutions”,
“description”: “With the vast knowledge of web techniques that Wappler Web Solutions has acquired over two decades of web design, we are able to meet the most demanding needs without the corporate price tag.”
},
{
“id”: “/about”,
“title”: “A Wappler based web solutions company”,
“description”: “Wappler Web Solutions strives to develop quality web sites, using the latest available visual and Search Engine Optimisation techniques at an affordable price.”
},
{
“id”: “/contact”,
“title”: “Contact Wappler Web Solutions now!”,
“description”: “We’d love to hear from you. You can either reach out to us as a whole and one of our awesome team members will get back to you, or if you have a specific question reach out to one of our staff. We love getting email all day every day.”
}
]
}
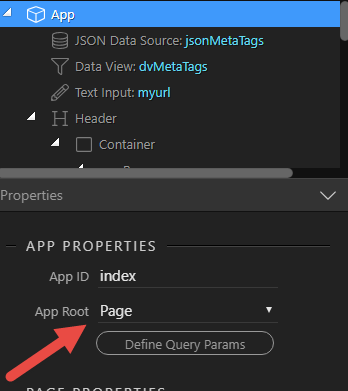
To be able to place the dynamic data inside the tags, we need to apply App Connect to the page rather than to the body.

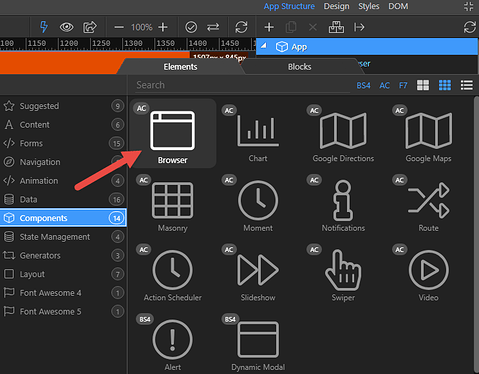
We need to know the path name so that we can filter our data source. Add the Browser component to do that for us.
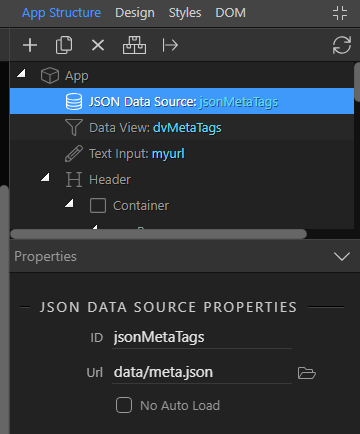
Next, we attach a data source to the document

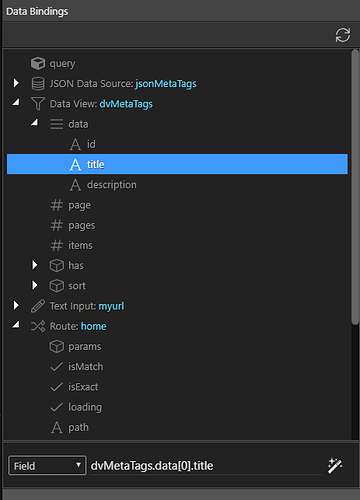
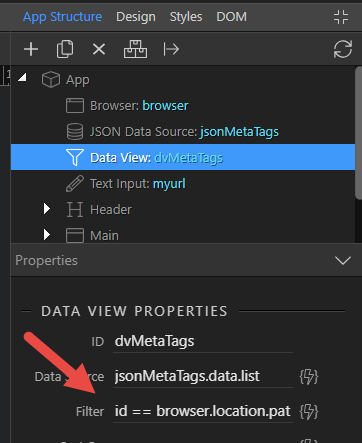
and a data view that is filtered on the value of the Browser location pathname

All that remains is to populate our tags. For the Title, this is a matter of going to the DOM panel and inserting Inner Text under Dynamic Attributes
For the Meta Description, you will need to get your hands dirty and do a bit more coding. The final code will look like
<title dmx-text="dvMetaTags.data[0].title">Untitled Document</title> <meta name="description" content="" dmx-bind:content="dvMetaTags.data[0].description">
For a demo, go to https://hollandtrade.com.au/
I hope you guys don’t mind if I do not keep saying: ‘I love Wappler’ 
Last updated: