In this guide we will show you how easy is to setup a NodeJS project with Docker in Wappler
Creating NodeJS Project
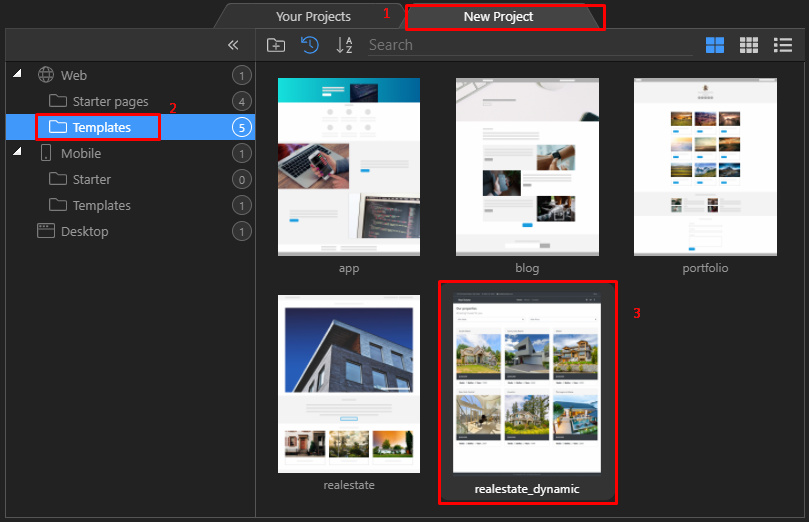
Open the Project Manager and choose to create a new project.
Let start with a template so our project isn’t empty. But if you wish you can also choose to start with blank.
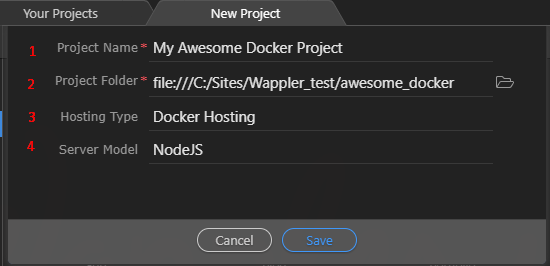
As project options choose a nice project name (1), select a local project folder (2), choose Docker Hosting for using Docker (3) and as Server Model select NodeJS (4)

After you click “save” your project will be directly created and you will be asked if you want to launch the docker for it:

Just choose “yes” and your docker project is up and running!
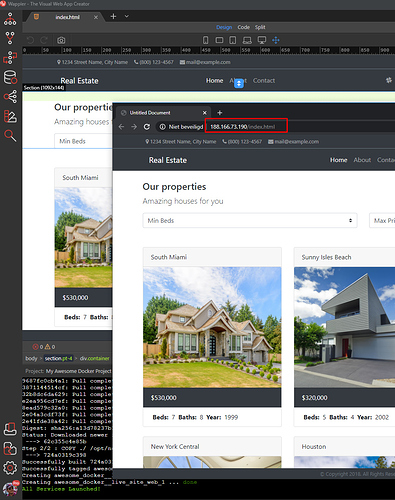
You can press refresh Design View or press F12 to view it live in the browser!
Adding Databases
Per default just a web server is added for your NodeJS project in Docker. But you can easily add databases you wish to use.
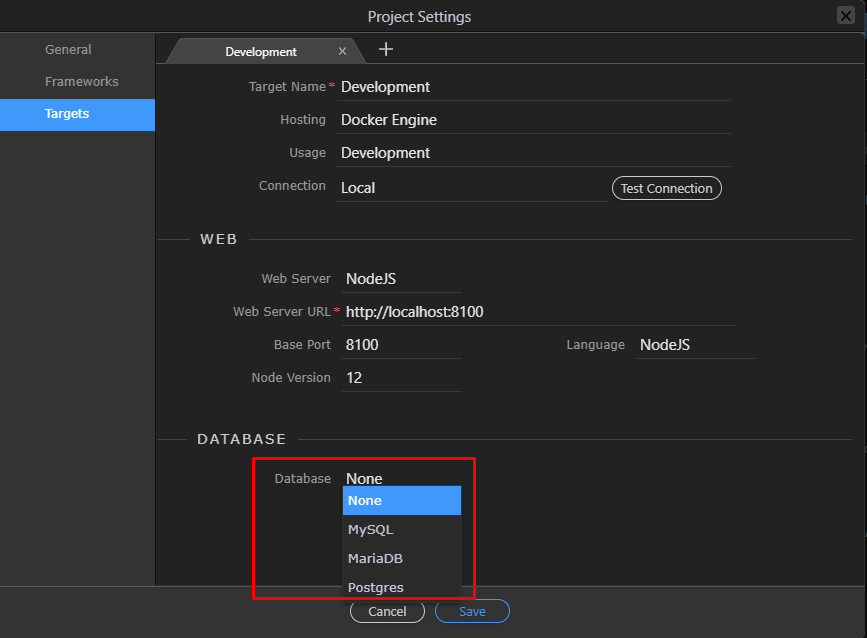
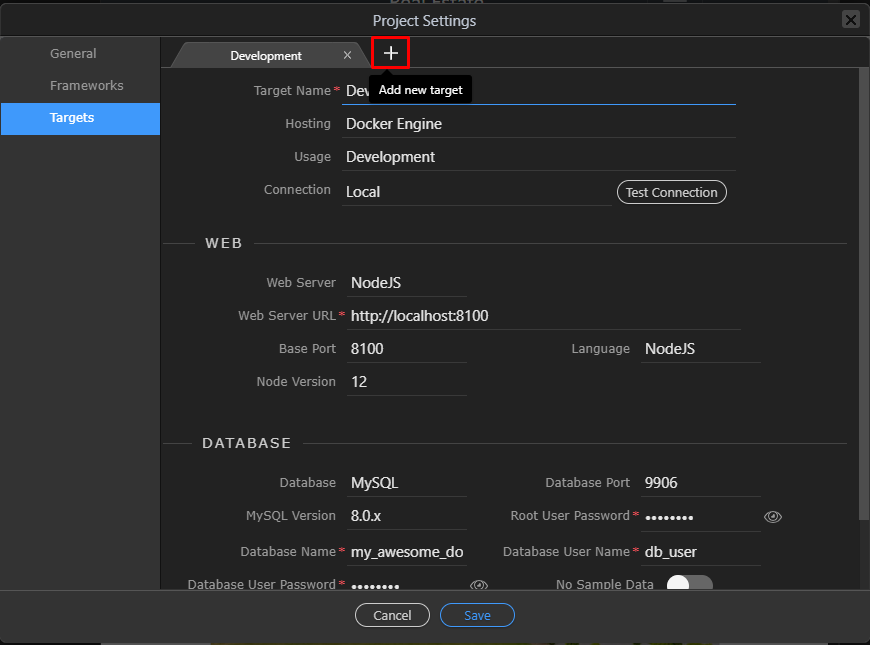
Just go to the project options and choose targets:

There you can choose the database you want to use:
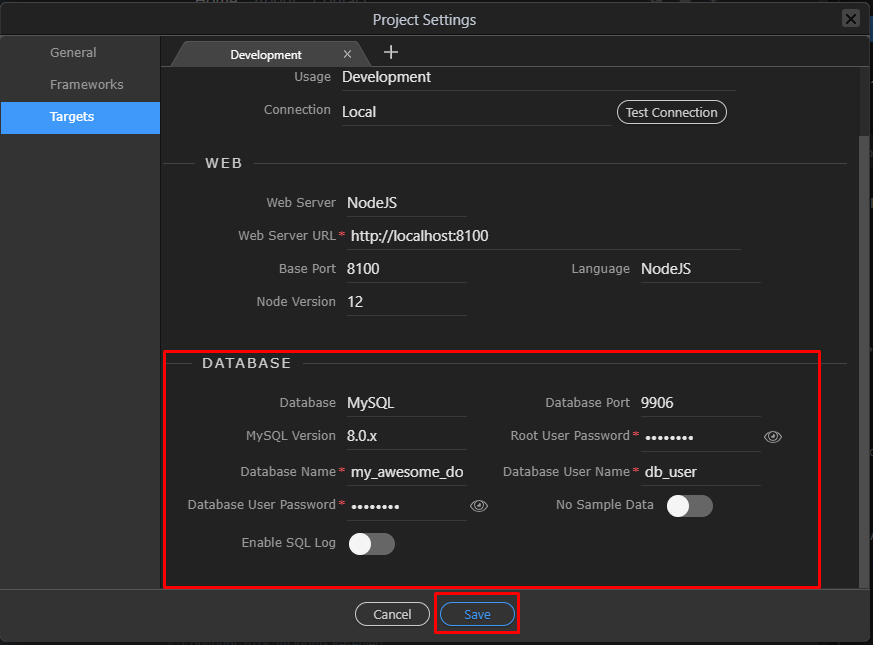
In our example we choose MySQL. Let’s keep the defaults and just save:
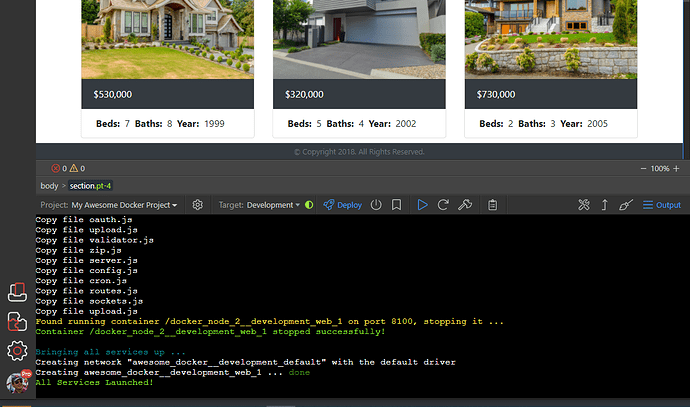
Click on Deploy to activate the new service:

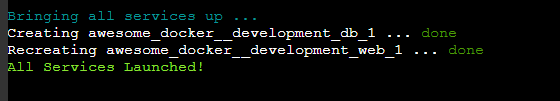
and your database server is launched together with your web server!

Connecting to your Database with the Database Manager
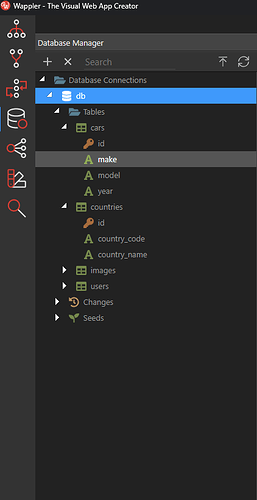
So now that you have a database up and running, you want to connect to it with the Database Manager. So open it:

Amazing magic happens! The Database Manager already knows about your database! And it is connected and ready to use:
Using the Database in Server Connect
Let’s go to Server Connect and make an action to query our database.

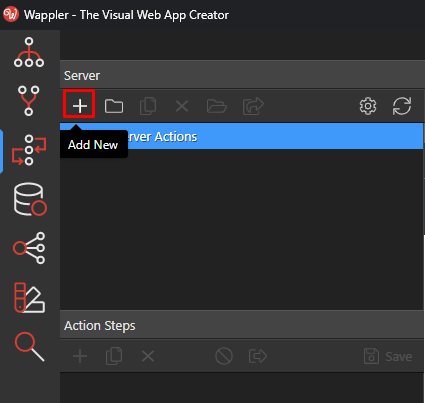
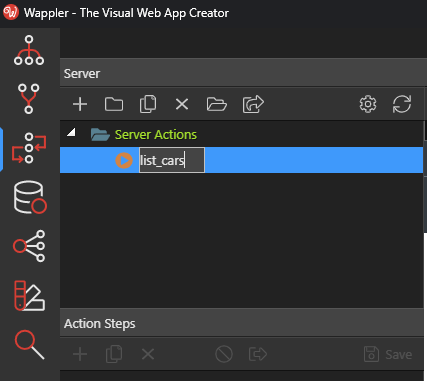
Add a new server action:

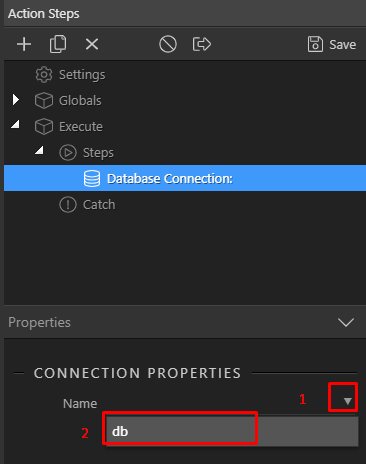
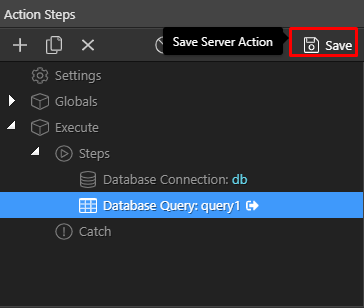
As steps for the action add the database connection first:
In its properties - choose the ready to go connection:

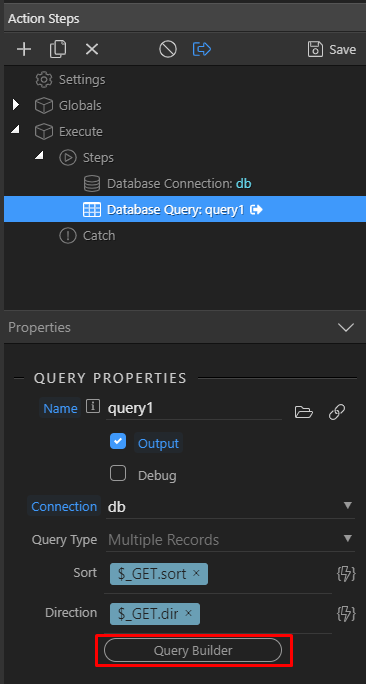
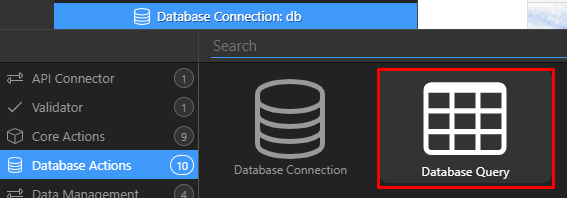
Add a database query step after it

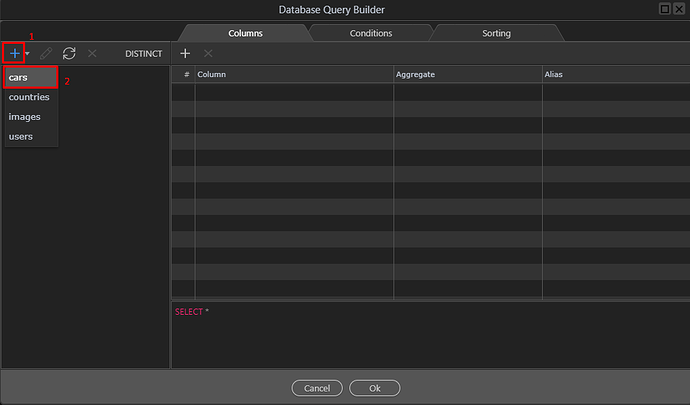
Go to its Query Builder:
Select the Cars table as this is what we want to display and click save.
Then save also your server action:

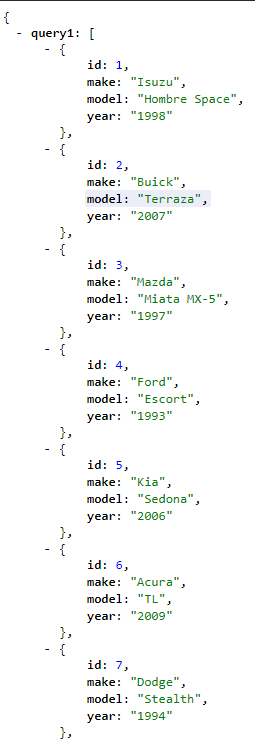
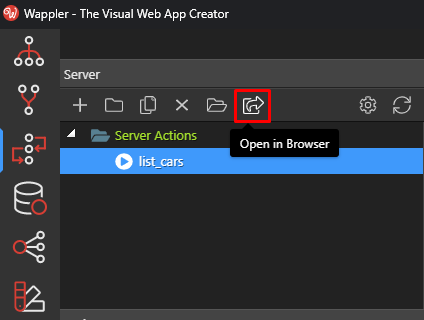
and you are done! You can test you Server Action in the browser:

You will see the ourput of the query:
Remote deploy with Docker
So suppose we are done with our development and want to create a remote server for our Docker deployment.
A great option for this is Digital Ocean. We can do it all from within Wappler.
Create a new “Docker Machine” on Digital Ocean:
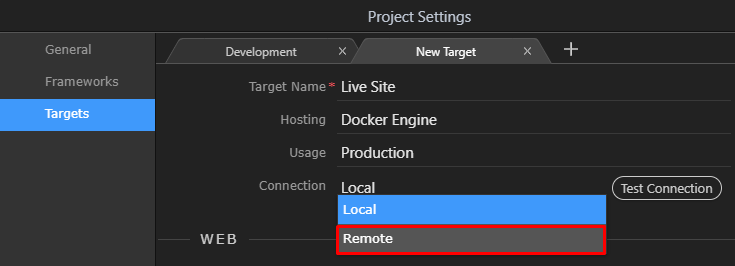
Just open the project settings and go to the targets, there click on the [ + ] to add a new target:
Give it a nice name and choose Connect to be “remote”
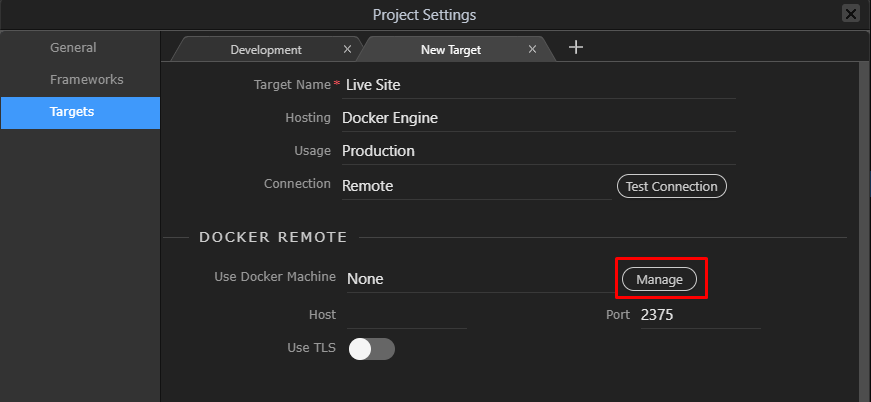
As we don’t yet have a server (a droplet in Digital Ocean terms) - we need to make a new one.
So click on “Manage”
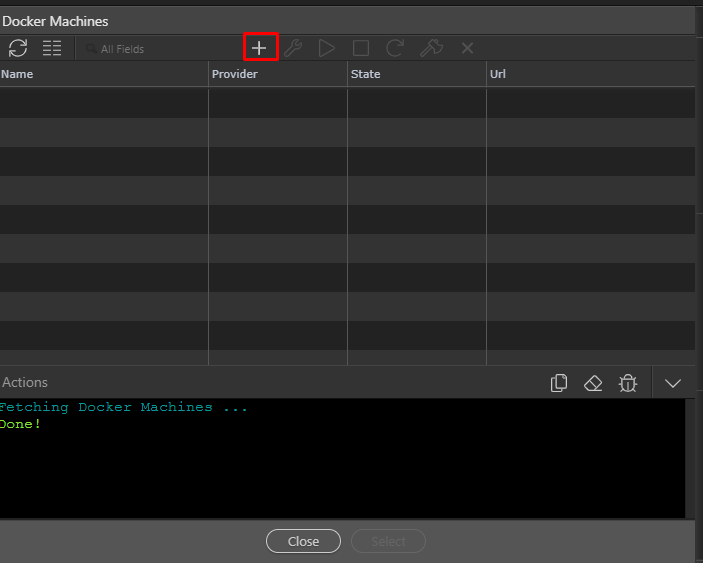
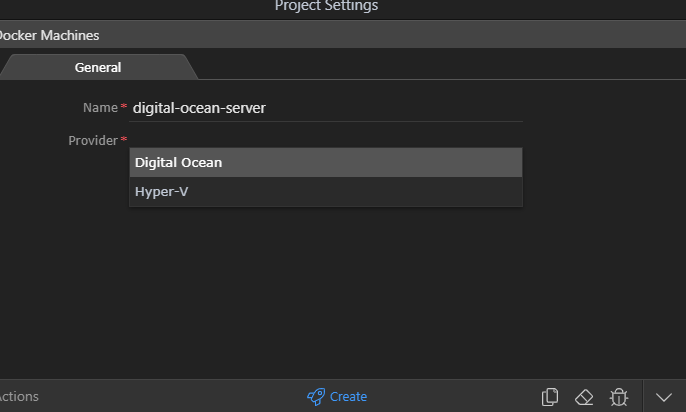
Initially you don’t have any servers as Docker Machines so we want to create a new one.
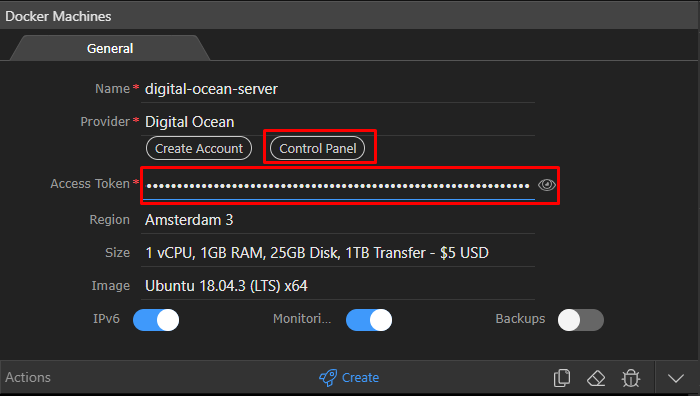
Give it a good name (without spaces) and choose Digital Ocean as provider:

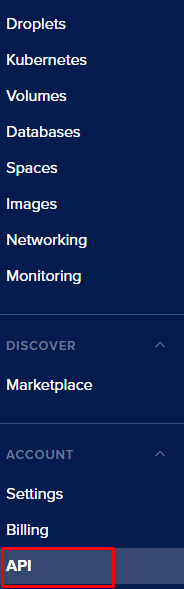
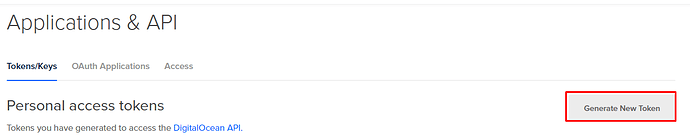
Go to the control panel of Digital Ocean and get yourself an API key,
then you can just paste it:
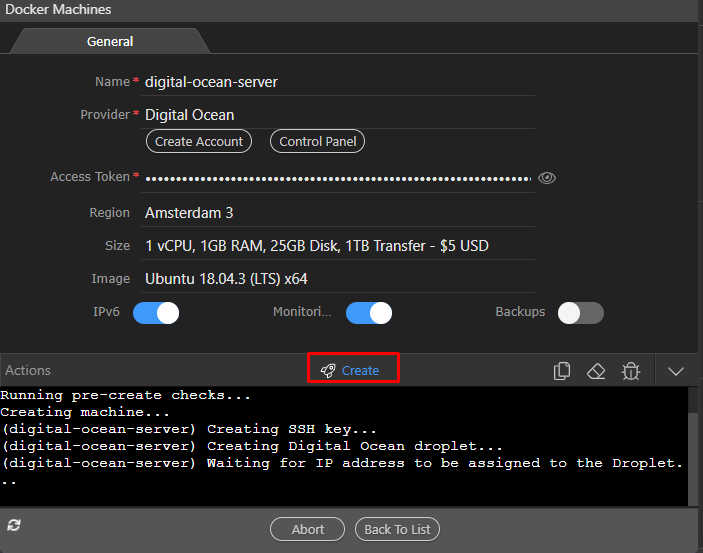
Choose any region for your server and hit “create” , the server creation will kick in:
It might take a minite or two to complete:
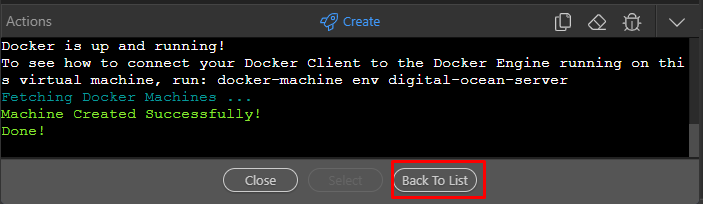
Docker is being fully installed for your on the remote server and everything is getting prepared
When all done, choose to go back to the list:
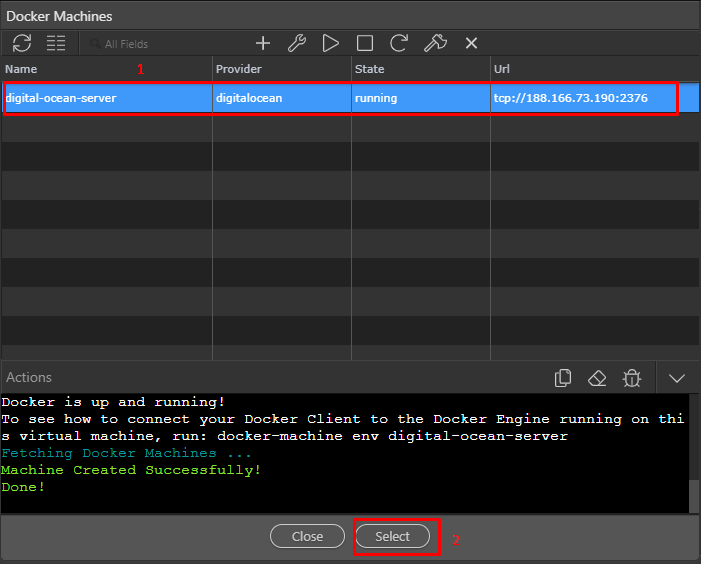
You will see your new server up and running! Just select it (1) and click on the “select” button:
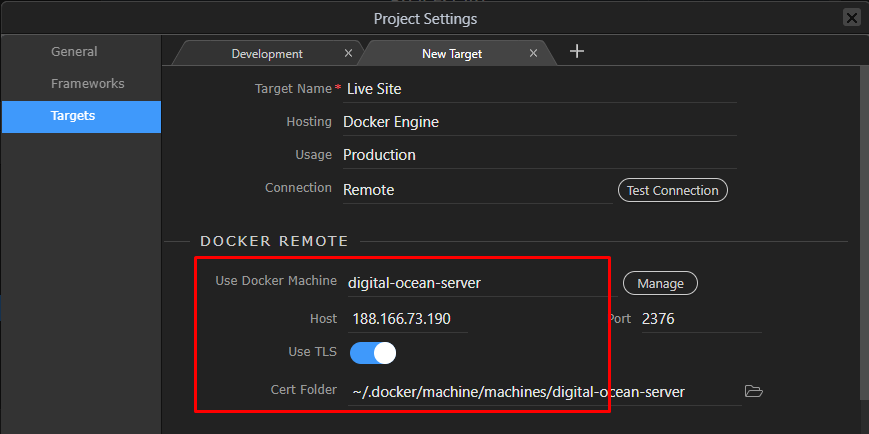
Then the new server is selected as remote docker server for you live target:
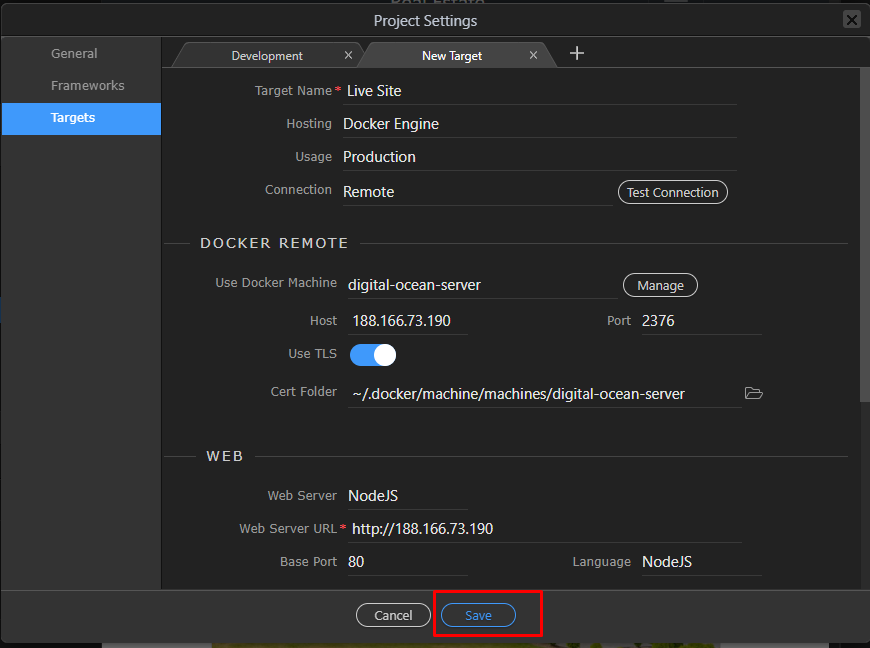
So just save the new target options:
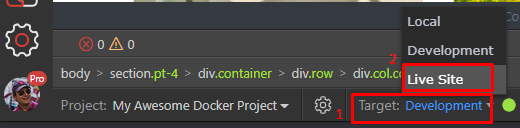
All the new options will be saved and your new Live target will be available. So let’s select it:

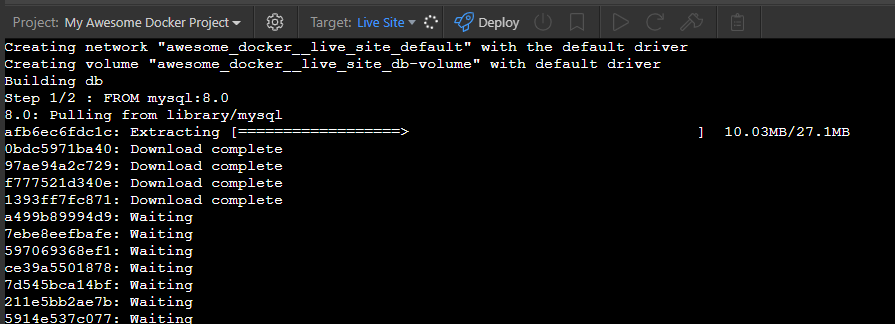
As it your docker site is not deployed yet there - let do so:

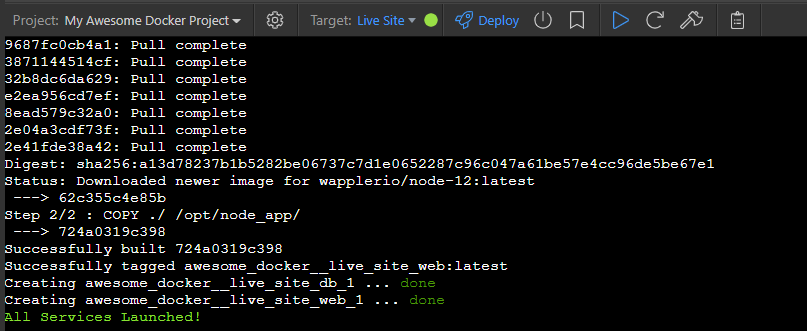
Asll the needed services will be automatically downloaded and installed. You can expand the bottom panel to see what is going on:
And hooray! Success - your site is fully live!
You can just press F12 in design view to open it!
and there you go your site is live and kicking!
Last updated: