Scroll (or Reading) Progress Bar is a nice way to show your users how far have they scrolled on your page. In this tutorial we will create a horizontal progress bar which width changes as we scroll down the page.
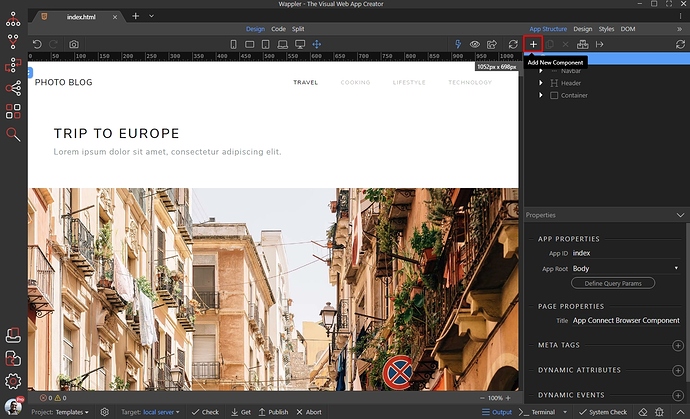
Let’s start with the progress bar. We will use a <span> element for this, but it works with any element like <div> as well. Open the DOM panel, select the dmx-app element (1) and add new component (2):
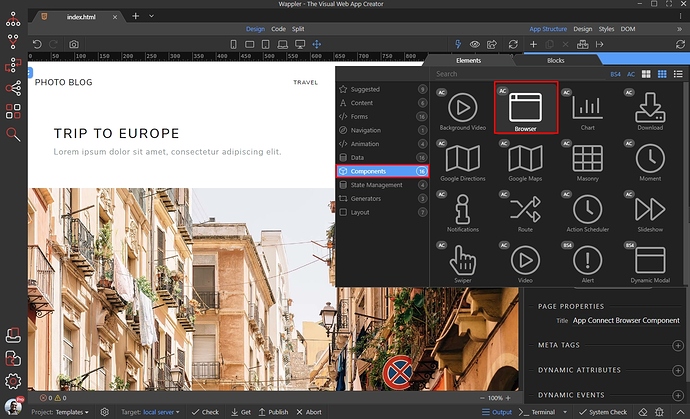
In the search input enter span, and select the span element:
Our span is now added on the page. Select it:
With the span selected, open the Design panel:
And let’s add a custom class to it. We enter progress-custom for the class name and select the create new class option:
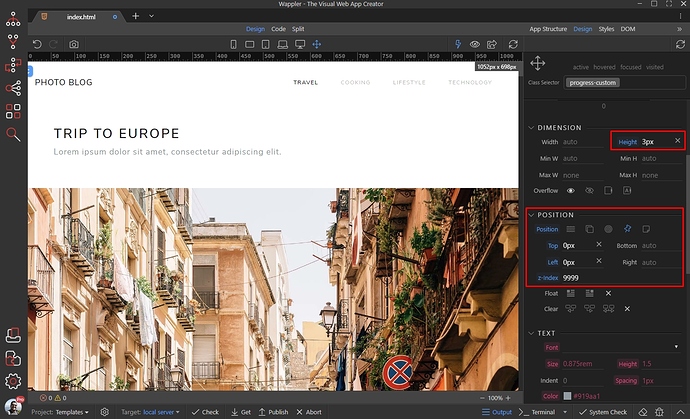
Now let’s style our progress. We need it to be a few pixels high and positioned on top of our page, so it is always visible. So enter height 3px, select position fixed set top and left to 0px and add a z-index of 9999:
Then select the desired background color, i.e. the color you want your progress indicator to be:
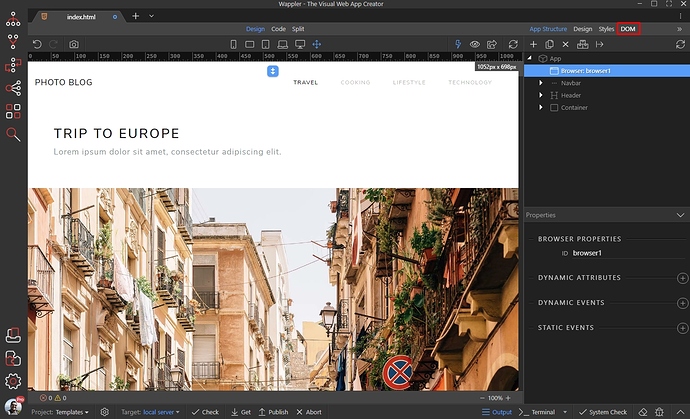
Switch to App Structure:
And add a new component here:
We need to add the Browser component, as with its help we can see the current vertical scroll position:
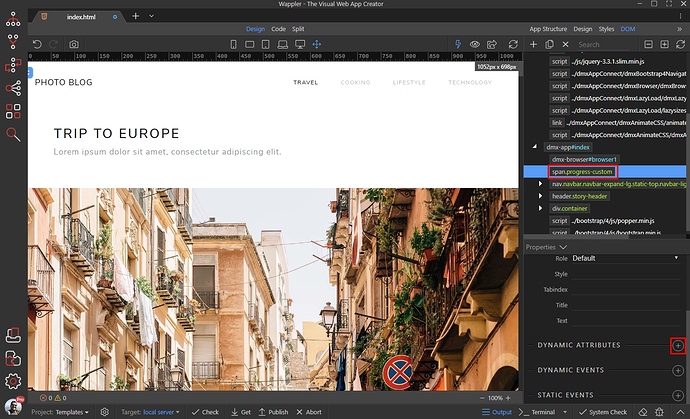
Switch back to the DOM panel:
Select your progress indicator in the DOM tree and add a new attribute:
Open Styling and select Style:
We enter width in the style name input (1) and then click the dynamic data picker (2) to select a value for it:
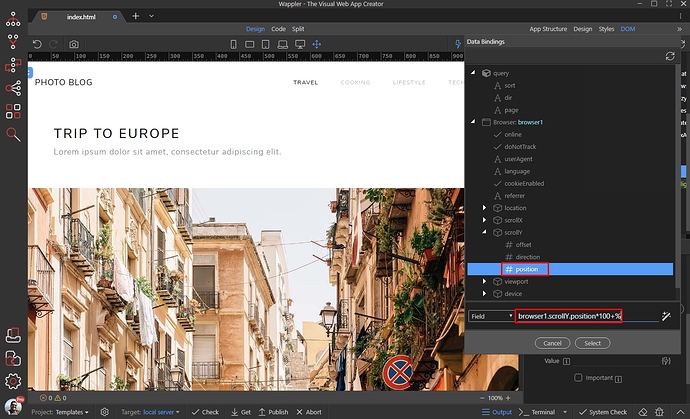
In the Data Picker dialog, under the browser component open scrollY and select position. This property returns the vertical scroll position from 0 to 1. We need to multiply it by 100 in order to convert the value to percentage values. So we add *100 + % after the selected position property:
Save your page and you are done!
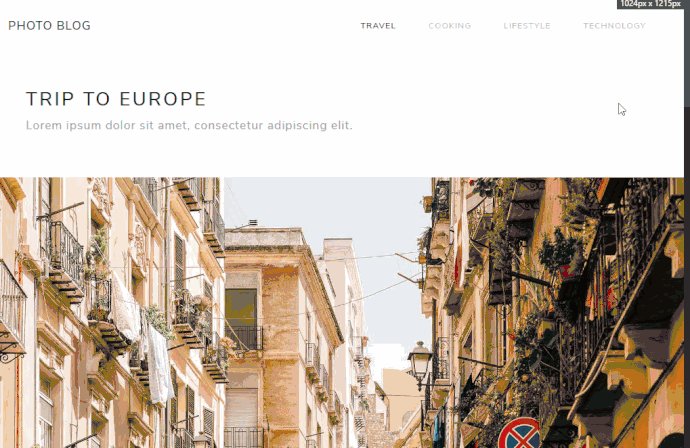
When scrolling your page, users will see a nice progress indicator on top of the page:
Last updated: