You can build standalone Desktop Apps with Wappler, thanks to the Electron integration. Building Desktop Apps is as easy as building a website in Wappler.
Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application.
Setup Desktop App Project
The first thing we need to do is to create a Desktop App Project in Wappler. Click the Projects icon:
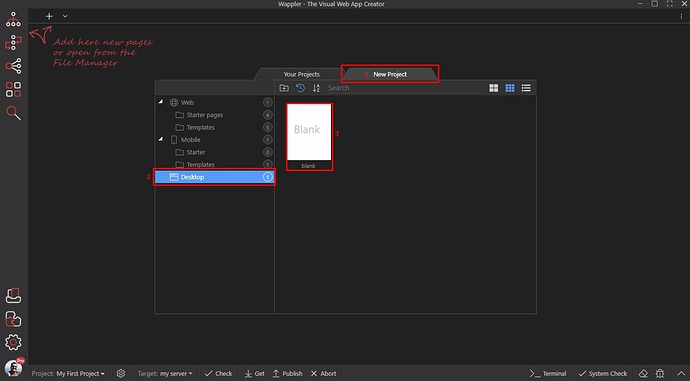
Open the New Project tab (1), select Desktop (2) and click Blank (3):
Add a name for your project and select a local folder, where it should be saved:
Your desktop project has been created. You will see a blank HTML page, where App Connect, Freamework7 and Cordova are included by default. Framework 7 includes a Desktop Theme, which is designed to look, feel and behave great in desktop apps.
You can however, open the project settings and set Bootstrap 4 as a default framework if you like it better.
Add Electron to Your Project
Now as we have already set up our project, let’s add the Electron platform to it. Open the Platform menu:
Select Electron:
A dialog asking you if you want to install Electron in your project appears. Select Yes:
You will see the progress of Electron installation in the terminal. Once it’s completed you will see a successful message:
Electron Settings
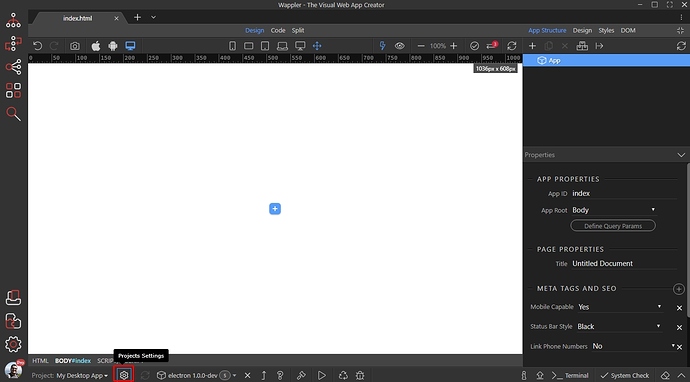
You can adjust the settings for your app, by clicking the Project Settings menu:
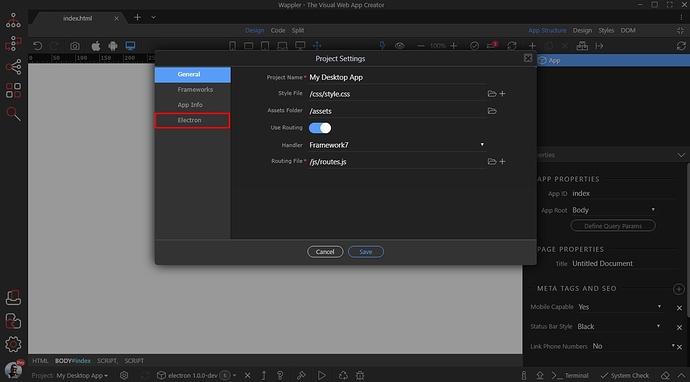
Select Electron:
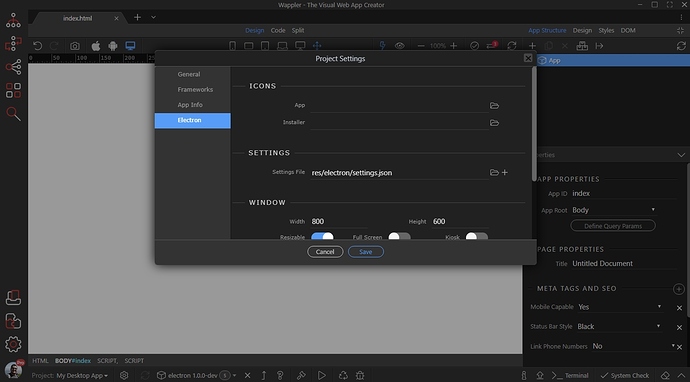
Here you will find the settings for your app - from App and Installer Icons to App Window options:
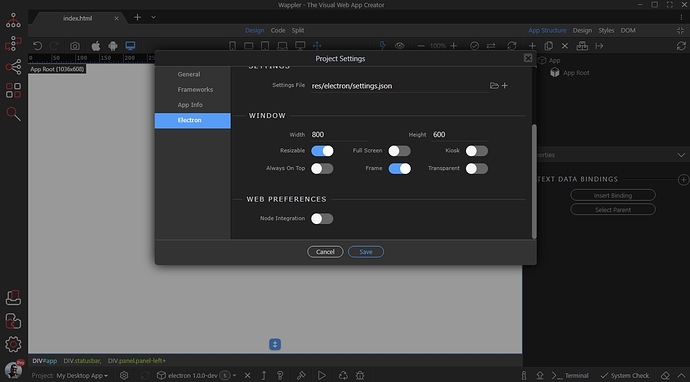
You can customize the following options:
Width and Height: Set the initial Width and Height of your App
Resizable: Select whether the app window should be resizable or not
Full Screen: Whether the window should show in fullscreen. When turned off the fullscreen button will be hidden or disabled on macOS.
Kiosk: Enables the kiosk mode - a full-screen mode, which hides the window size controls
Always on top: Whether the window should always stay on top of other windows
Frame: Enables or Disables the frame around your App
Node Integration: Enables or Disables NodeJS integration
Emulating and Building Apps
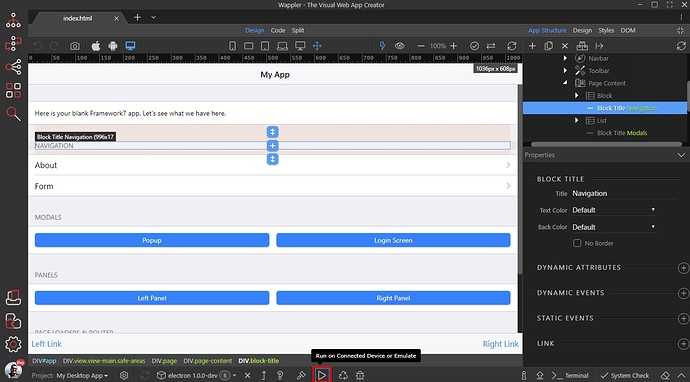
When you finish working on your app design you can preview your app by clicking the Emulate button:
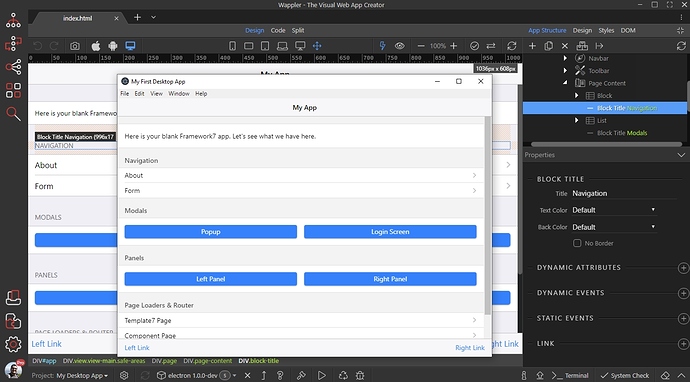
This will open your App directly so you can preview it:
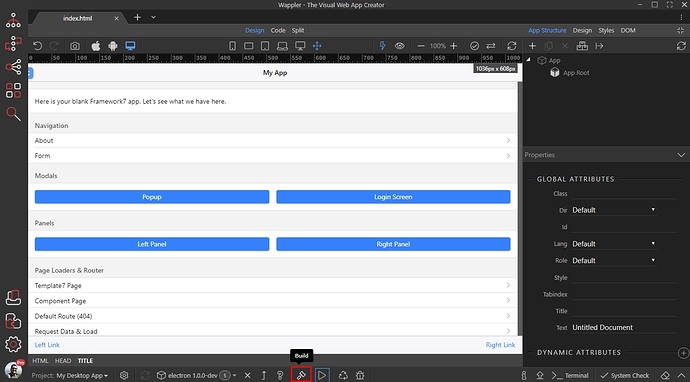
In order to build your app, click the Build button:
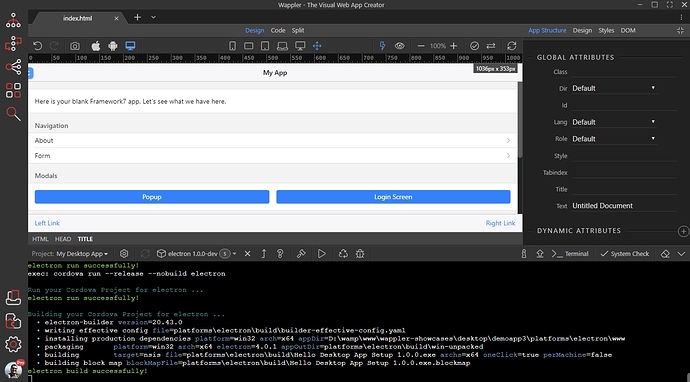
You can see the build progress in the terminal. A success message appears, when it finishes:
Debugging Apps
You can use the Debug option in order to debug your apps, using the Dev Tools (the same ones as in the Chrome browser). Just click the Debug button:
Then when you emulate or run your app, you will have the Dev Tools enabled and open by default. There you can inspect your layout or check for errors:
Last updated: