If you are using radio buttons or checkboxes in an update record form, or a details page you can easily check the active ones depending on a dynamic value. This is done thanks to the radio group and checkbox group components of App Connect.
In this tutorial we are using radio buttons, but it’s the same for checkboxes.
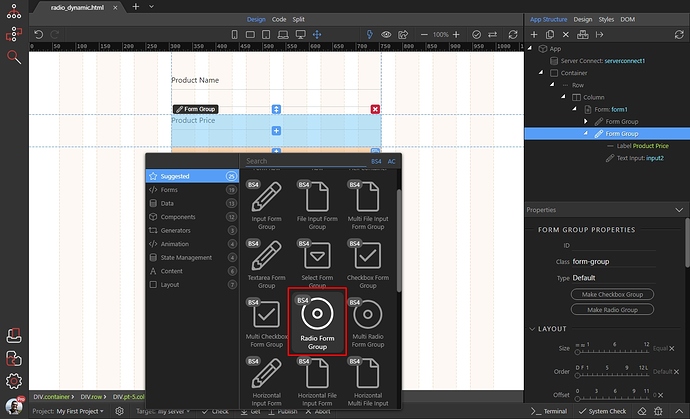
First, let’s add radio form group in our form:
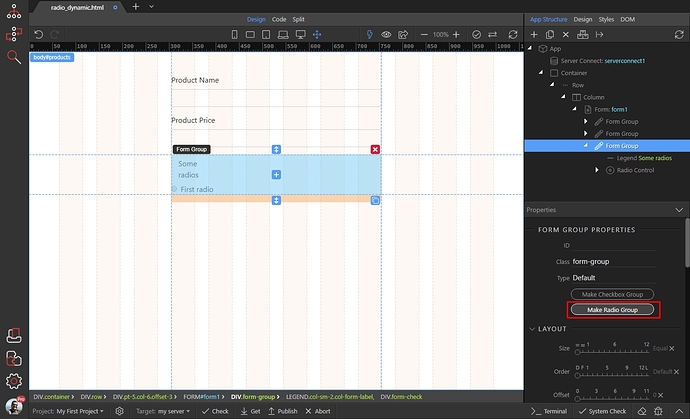
Then select it in App Structure, and click the Make Radio Group Button:
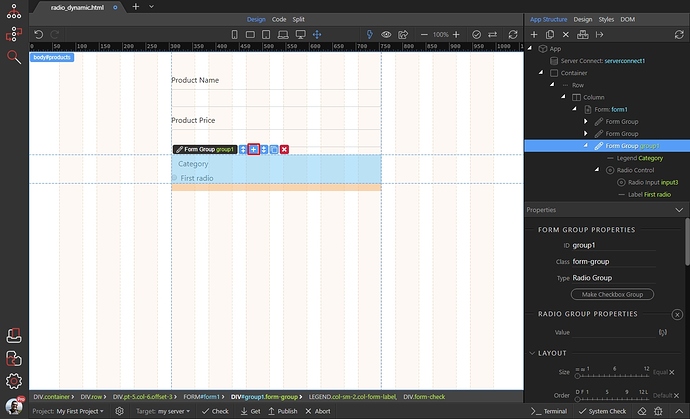
Add as many radio buttons inside the radio group, as you need. In our cases we need a total of 2 radio buttons, for our two product categories. Click Add inside:
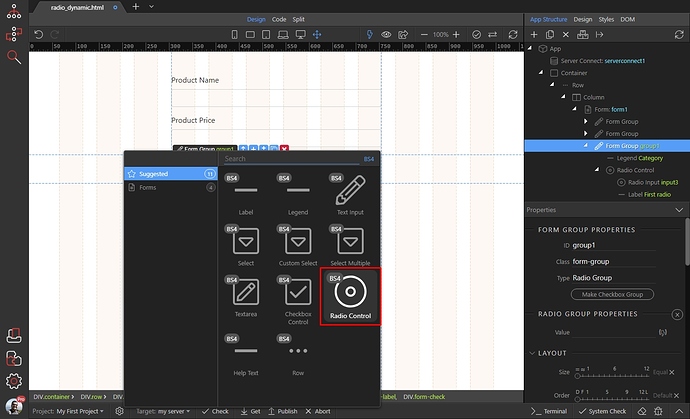
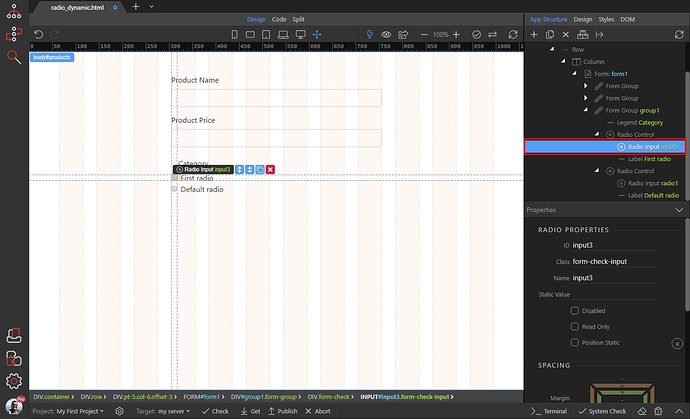
Select Radio Control:
Then, select your first radio button:
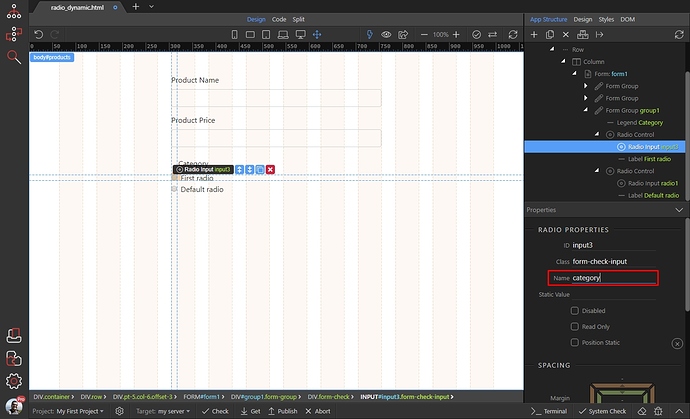
Set its name, we call ours category:
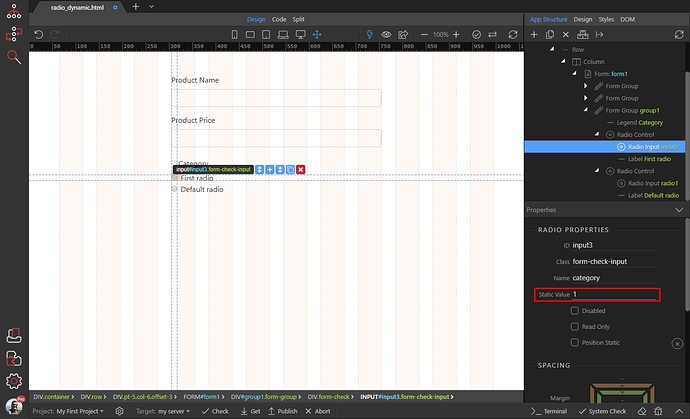
And then set its static value. In our case this is: 1. This should be the same value you store in your database:
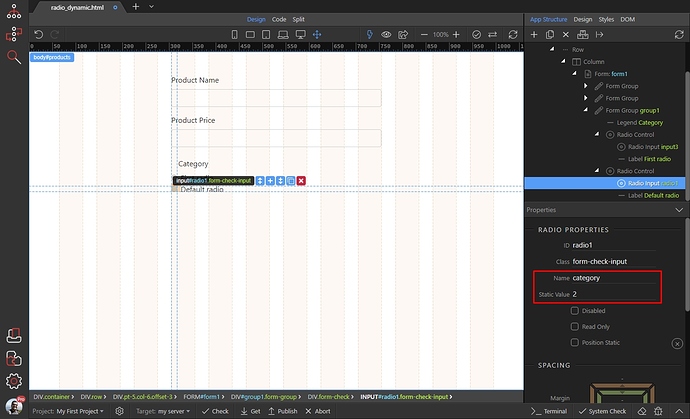
Then, select the second radio button. Its name must be the same as the first one (all of your radios in this group must have the same name). Set a value for it as well:
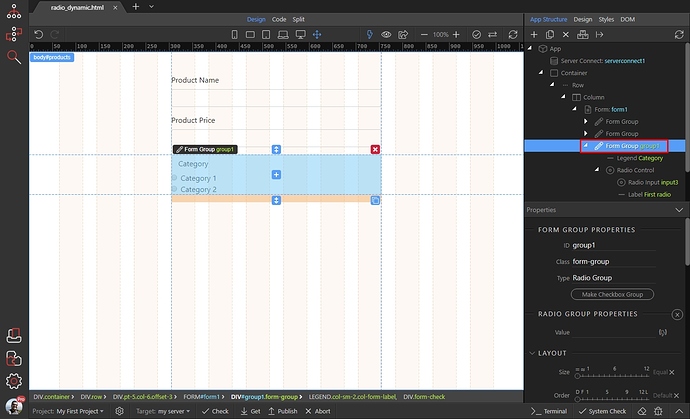
Then, select the radio form group:
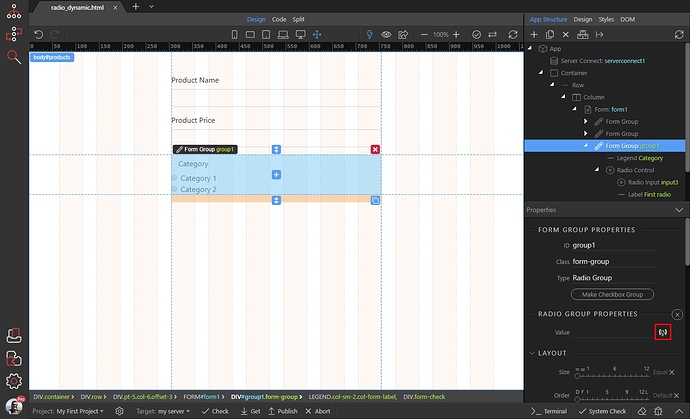
And click the dynamic data picker for the value:
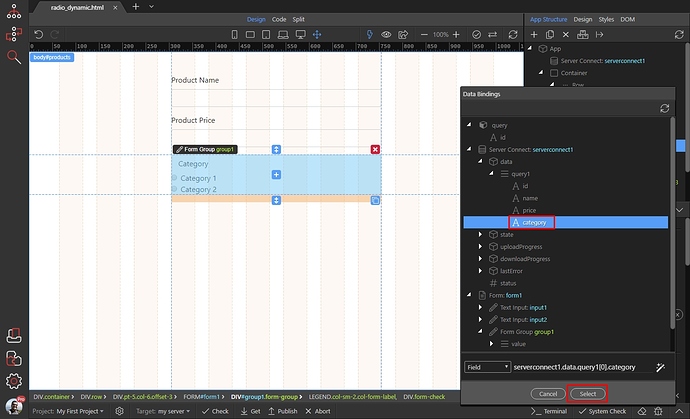
Select the dynamic data binding, which returns the value for this record. In our case this is the category binding:
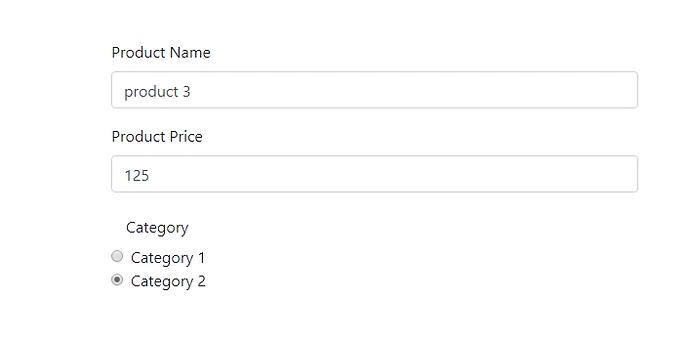
And you are done. The radio group component will automatically check the proper radio button, depending on the value returned from the database:
Last updated: