URL rewriting and accessing the query parameters
I’m going to strip away Wappler’s UI first, so you can clearly see what’s happening.
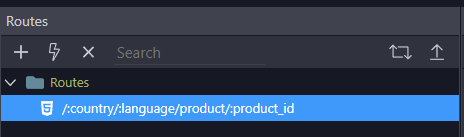
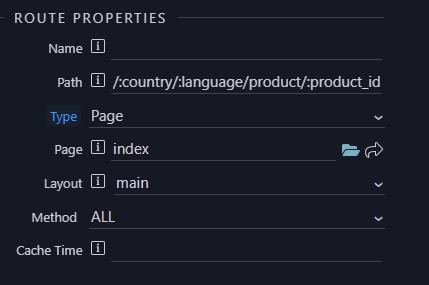
- Create this route:
/:country/:language/product/:product_id
How it works: the variable, ex. :country, captures ANY word in it’s place and makes it available as {{query.country}}.
So the :country is basically the key. And the word in it’s place will be the value.
For example:
/norway will be: query.country = norway
Note: if you use this directly with a server action, they are available under $_PARAM. 
If you’re confused at this point, just keep reading and testing it yourself. It’ll make sense.
-
After creating this route, go to the page that is linked to it. For me it’s simply called
index
-
Put the
query.keyin your code. for example this is how it looks like for me:
<!-- Wappler include head-page="layouts/main" fontawesome_5="cdn" bootstrap5="local" is="dmx-app" id="index" appConnect="local" components="{dmxDatePicker:{}}" jquery_slim_35="cdn" moment_2="cdn" -->
<meta name="ac:route" content="/:country/:language/product/:product_id">
<div> This is query.country: {{query.country}}</div>
<div> This is query.language: {{query.language}}</div>
<div> This is query.product_id: {{query.product_id}}</div>
- Load the page in the browser. You’ll see it loads the URL without parameters filled in
/:country/:language/product/:product_id
Then replace the parameters in the URL, and see what happens:
2023.01.17 13.43 - 5441 - Centipede
Note: I haven’t done ANYTHING except for the steps above.
That means that setting up the query parameters in the UI is actually optional.
Let’s do that now.
Setting up query params in the UI
- Go to your layout page connected to this (mine is ‘main’)
- Define the query params under app:
2023.01.17 13.48 - 5443 - Baiji
- Now the bindings are accessible using the UI. So you don’t need to type
query.countrybut you can simply select it with the usual data binder.2023.01.17 13.48 - 5444 - Flycatcher
Last step: getting this data to your server action.
Sending query params to your server action
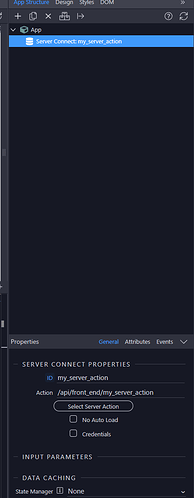
- Create your server connect on the client side
- In your server connect, under
$_GETset up your variables again. Note: you can name them differently now if you want, it doesn’t matter. I like to keep them the same to prevent confusion.2023.01.17 13.50 - 5446 - Phoenix
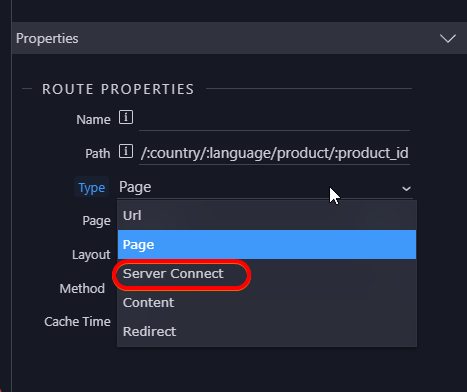
- Go back to your server connect (client side), refresh, and set the input parameters to use the query params
2023.01.17 13.51 - 5447 - Kid
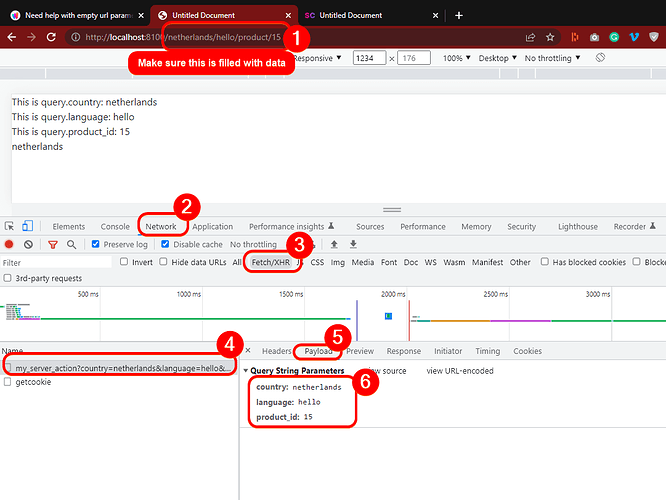
- Save everything, reload the page (make sure there are params in your URL!), open devtools and check the payload of your server action:
You should see the parameters being sent as payload. - Lastly, let’s see if the data is available in your server action:
In the server action create a valuemy_datathat has$_GETselected:2023.01.17 13.56 - 5449 - Arrowworm
- Go back to your browser, refresh the page or replay the XHR:
2023.01.17 13.57 - 5450 - Zigzagsalamander
You can now see the data is returned back. So your query parameters have successfully made a round trip from the browser, to your server, back to your browser 
Last updated: