Background
When building a web app, the server side code and the front end code can easily be kept in sync by simply pushing both sets of code into production. However, with mobile apps, the front end app version may not be updated by the end user, leaving the system vulnerable to breaking changes. For example, what if you change a server action to now require a new GET param…the existing apps don’t know about this and would quickly break.
API versioning
The backend of a Wappler project is really just a set of API’s. To keep our front end app in sync with the backend, versioning of the API is needed.
Back-end setup
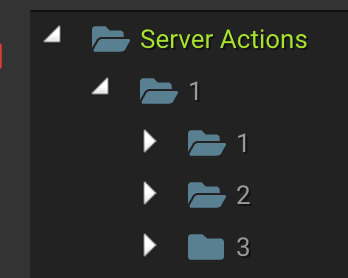
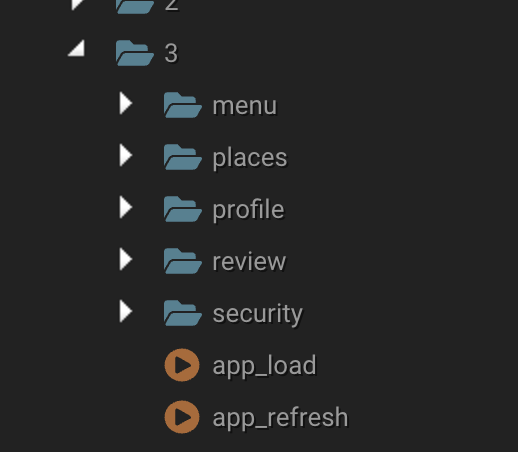
Server action folder structure
Rather than creating server actions in the root of the structure, first create a major and minor version folder. The example shown here has shows API versions 1.1, 1.2, and 1.3. You can of course use whatever structure you’d like.

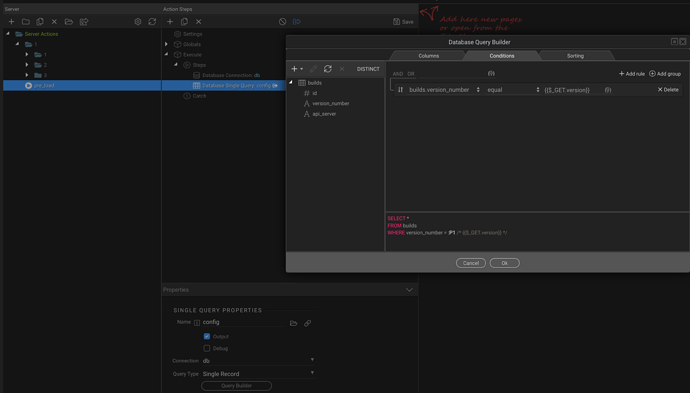
Preload
The first thing your app is going to do, is execute a “preload” server action which does a lookup of your app version in order to get the corresponding api version. This allows you to change the api version of an app without having to push a new app build to the stores.
This preload just does a quick db lookup and returns the results
Endpoints
Your endpoints are then placed under your minor version folder and are the same as without versioning.

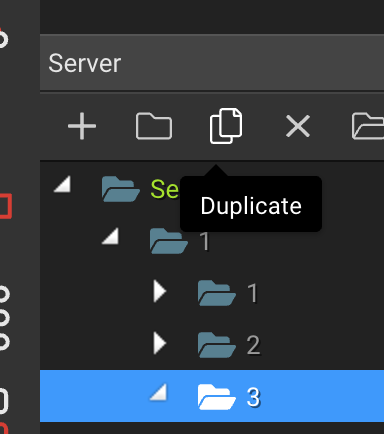
Creating a new version
Simply duplicate the latest version, and give it a new minor version number, or create a new major version, etc.

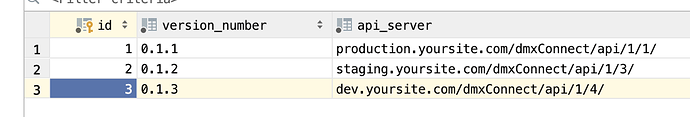
Build Table
The Builds table (used in the Preload) just maps an app version number to an api version. You can see this also allows you to redirect any mobile app version in the wild, to your dev/staging/production environments just by changing the build table entry.
Front-end setup
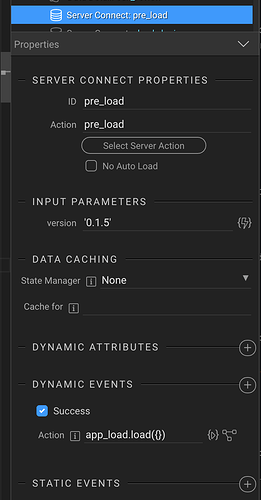
Preload
In the mobile app there is first a call to the preload, which on success, triggers the other server connect actions that load any startup data. This gets the path to use in all other server connect actions.
Server connect properties
Each server connect action will how have a typical URL attribute, but we are going to add in the code a dynamic url attribute as well. The static URL will allow Wappler to continue to show the proper data bindings, while the dynamic URL will be called during execution. Again note the noload attribute as this action will not be called until preload is finished.
<dmx-serverconnect id="app_load" url="https://dev.yoursite.com/dmxConnect/api/app_load.php" dmx-bind:url="https://{{pre_load.data.config.api_server}}app_load.php" site="Site-Backend"
noload="noload">
</dmx-serverconnect>
Each server action needs the same modification which currently must be done manually…this is really the only addition to any ongoing workflow. You just have to remember to do this! If you don’t it will likely show up in bad data results, etc. triggering you to fix.
This will greatly reduce the breaking changes introduced into previously published app versions by making changes in your back-end AND provides flexibility in directly an app version to the desired back-end data.
Last updated: