It is very common in web development that you reuse a component on different pages, so that when you change something it is being updated everywhere. In Wappler you can create and re-use server side includes (ssi) on different pages across your site.
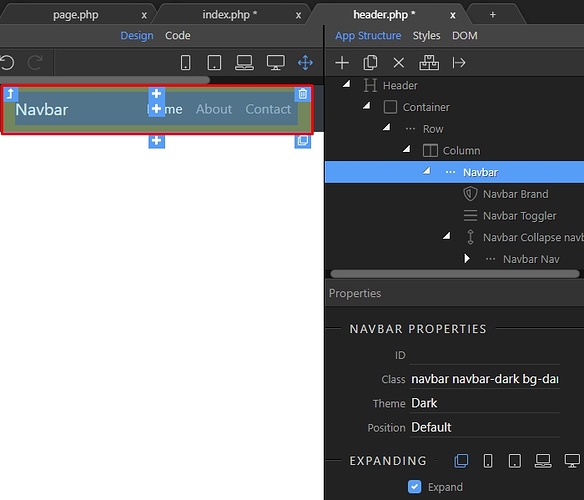
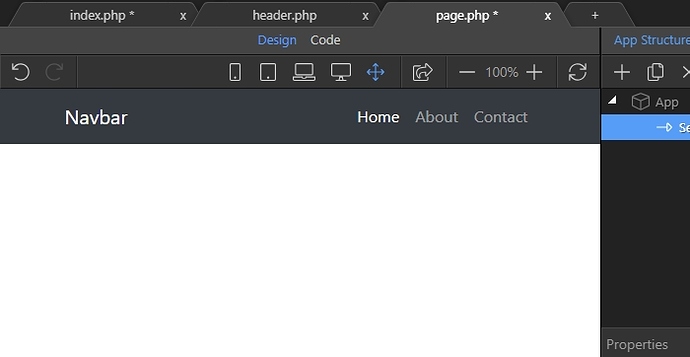
This could be any element from your page - for example your header with the navbar:
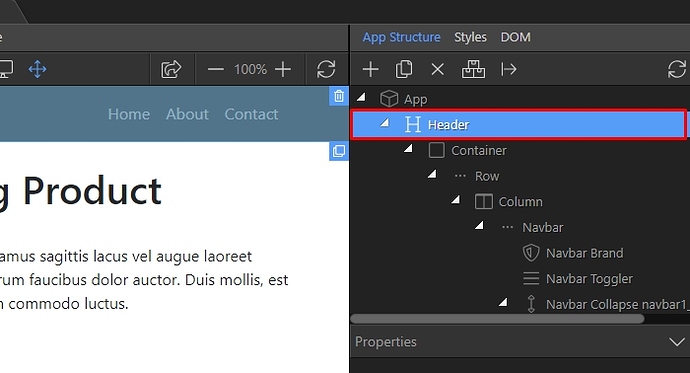
The first thing you need to do is to select the component:
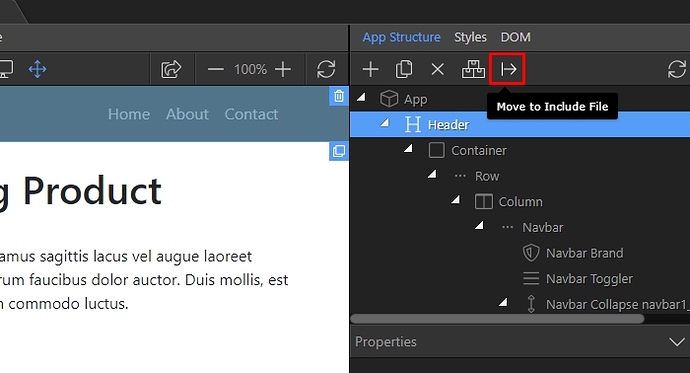
Then click the move to include file button:
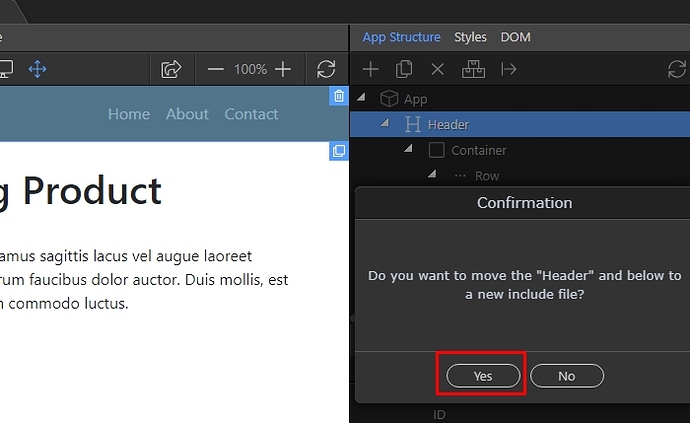
A confirmation dialog appears. Select Yes:
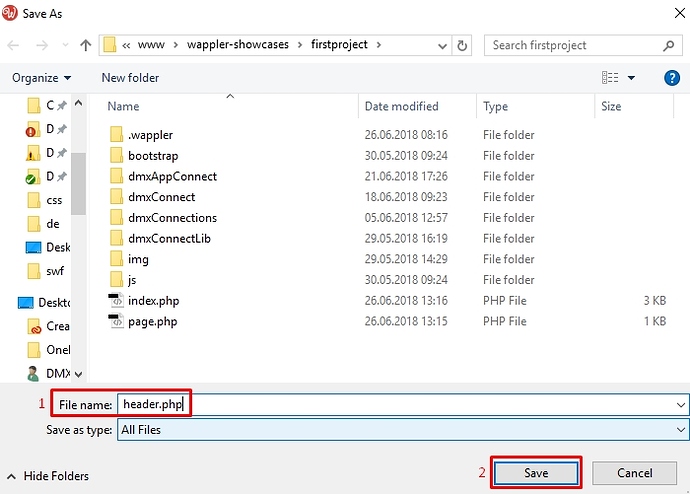
Enter the include file name(1), which in our case is ‘header.php’ and then click the save button(2):
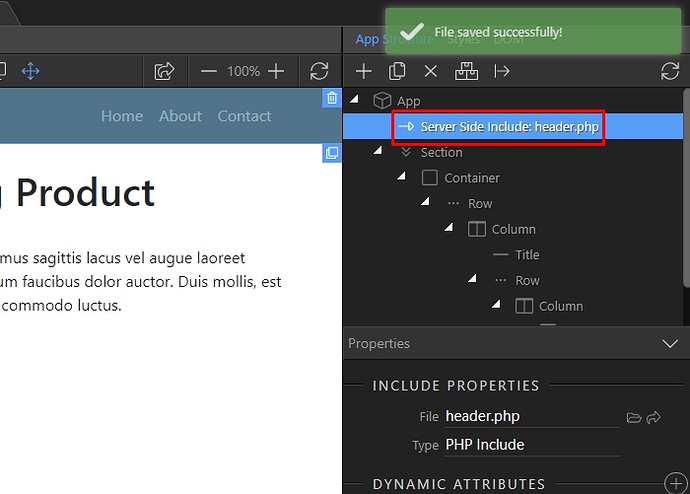
The include file has been successfully saved, and then it has been included on your page:
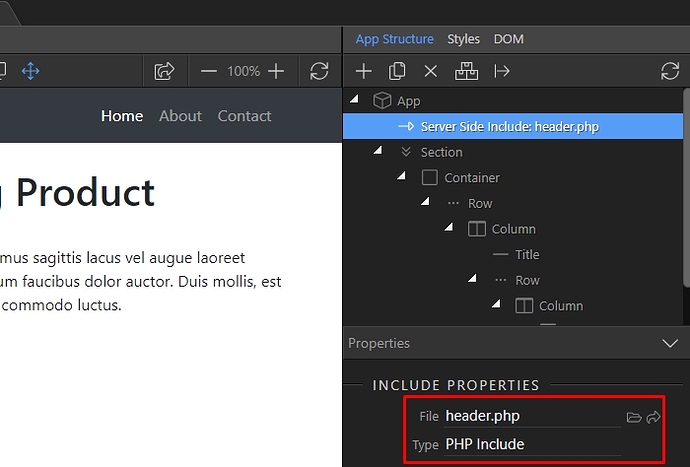
You can see its settings in the properties panel:
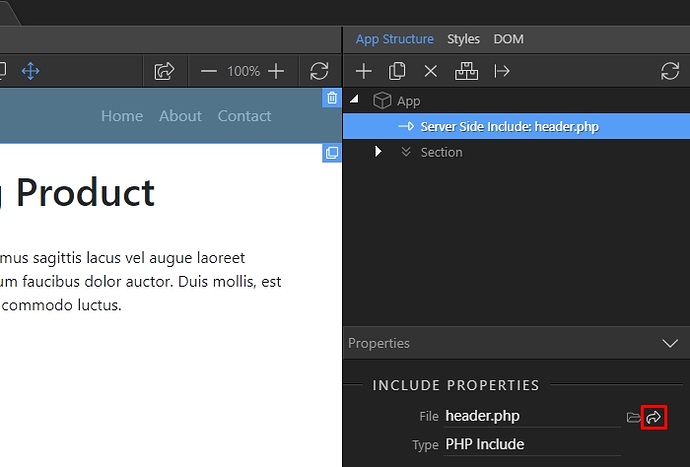
You can open the include file for editing, by clicking the open file button:
When the include file is loaded in wappler, you can make changes as on any other page and also it renders nicely in design view:
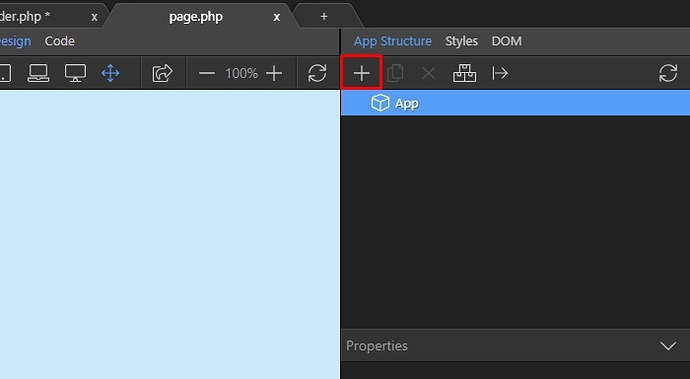
In order to add your SSI files on other pages, first open the page you want to include it on and click the add component button, where you need to put the include:
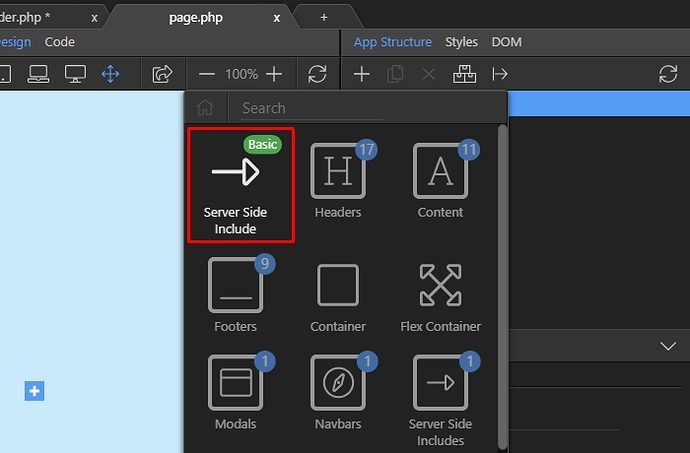
Select Server Side Include:
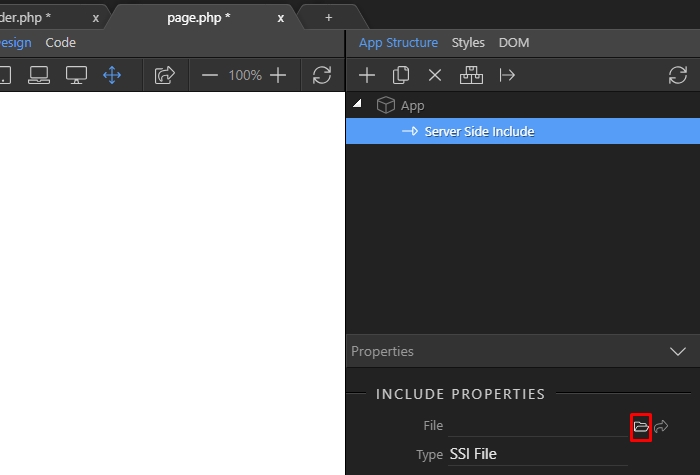
Then click the browse button:
Select your include file and open it:
Then you can select what type of SSI it should be:
And you are done, your header SSI has been included on the page:
Last updated: