Intro
Sometimes, when using Tagify you want to be able to allow users to create new tags in addition to the ones already created and listed in Tagify. That’s useful when adding a new article or product with categories - so that users can create new categories directly using Tagify.
Page Overview
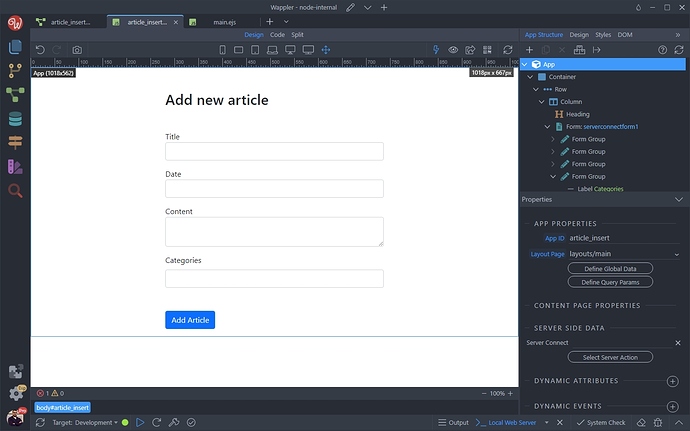
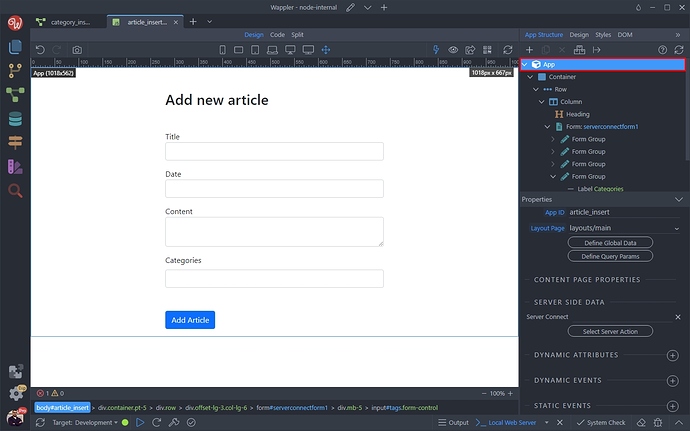
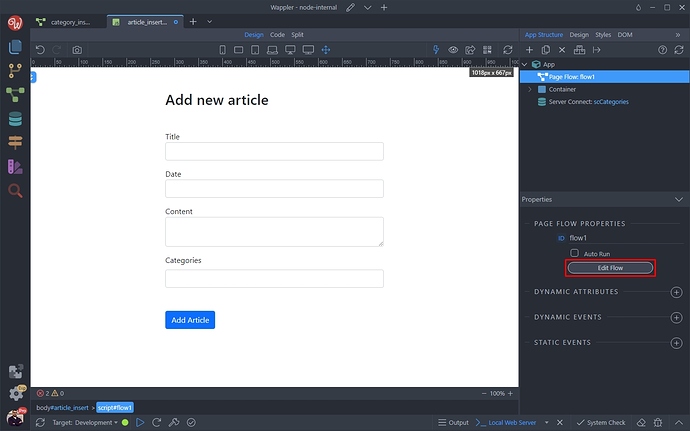
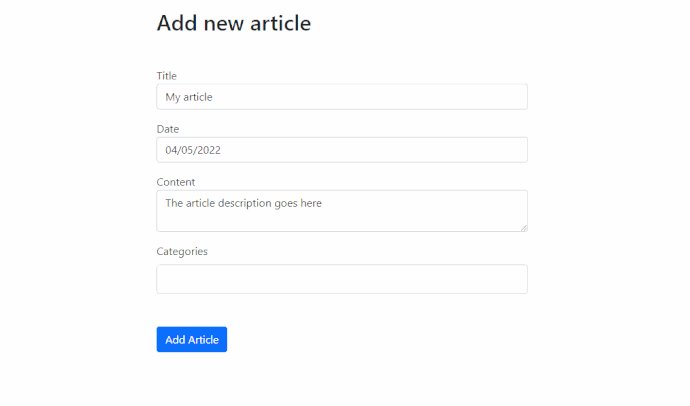
In this tutorial we have a simple insert record form for adding a new article:
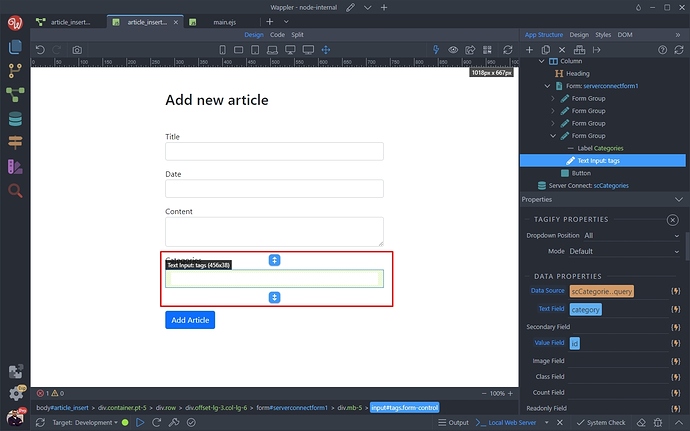
Inside the form we have a category input, which is a dynamic Tagify control:
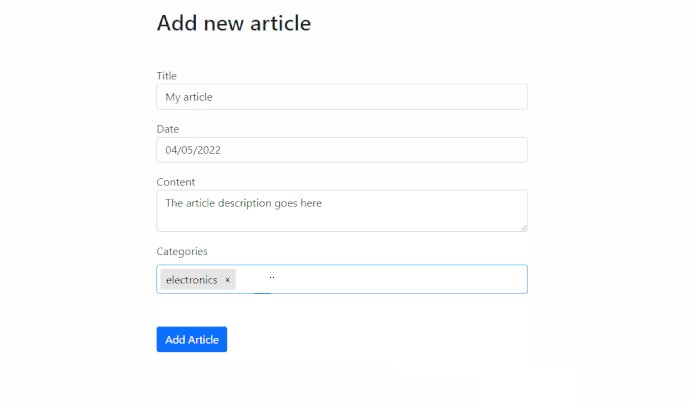
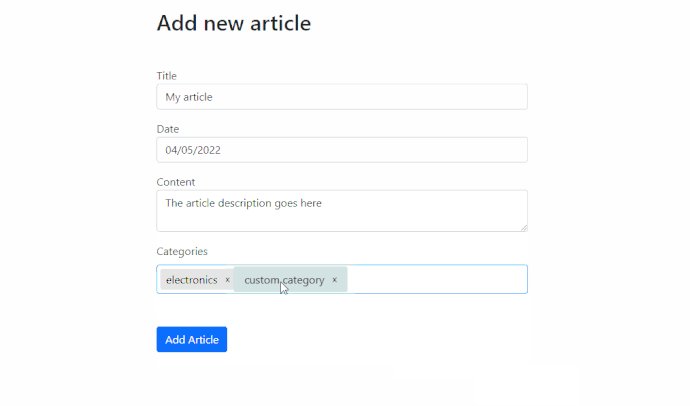
We’d like to allow users to add their own custom categories here.
Server Side
First, let’s setup the server-side part.
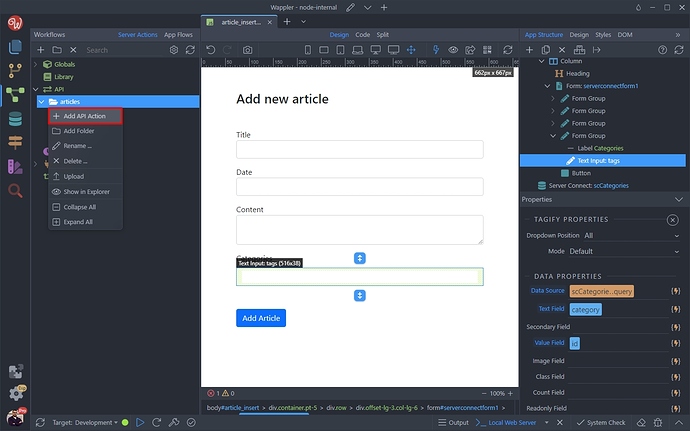
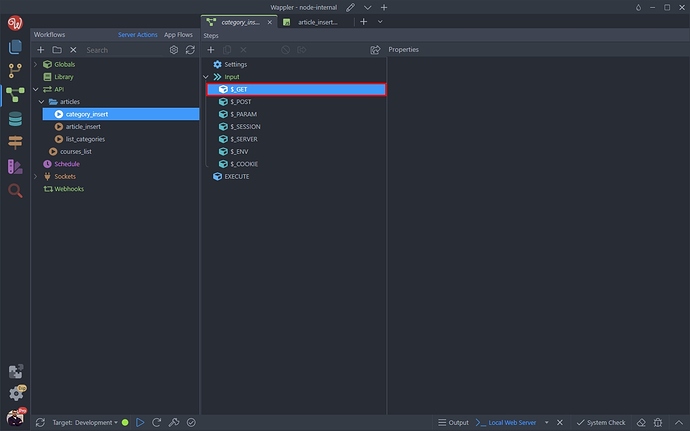
Open the Server Connect panel and add a new API Action:
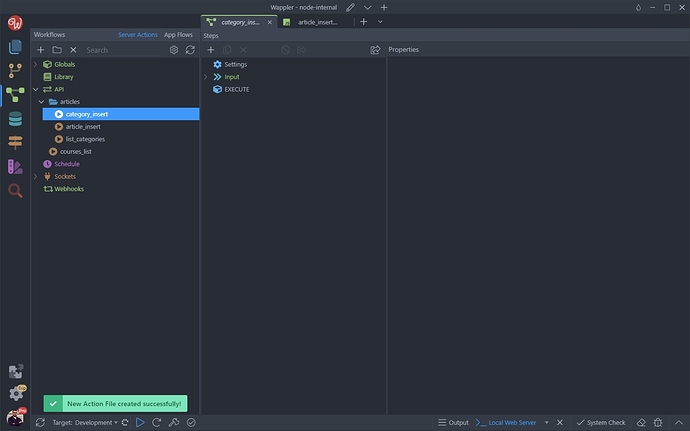
We call it - category_insert:
Open the Input section and add a new variable under $_GET:
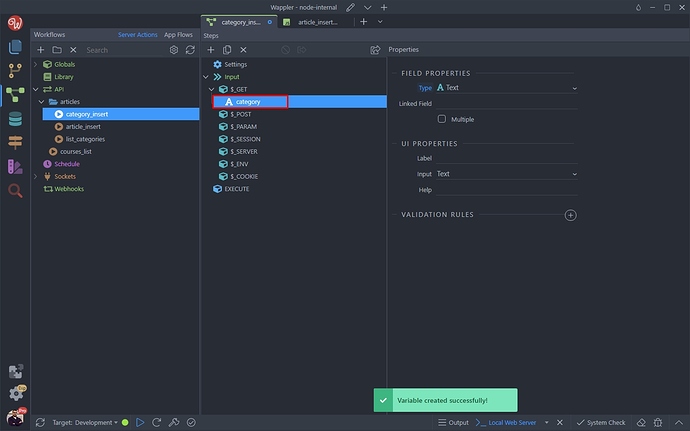
We call it category:
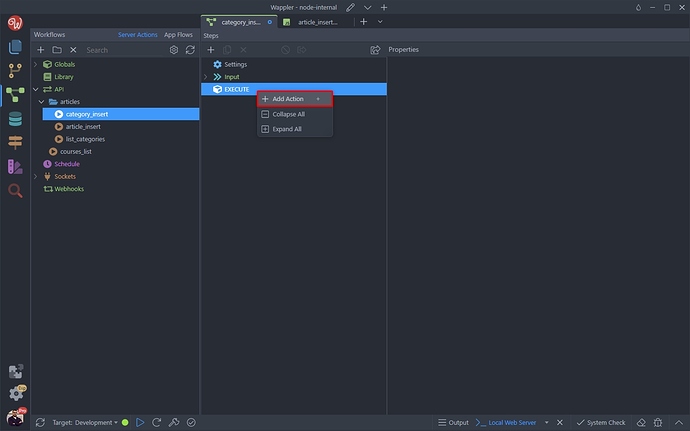
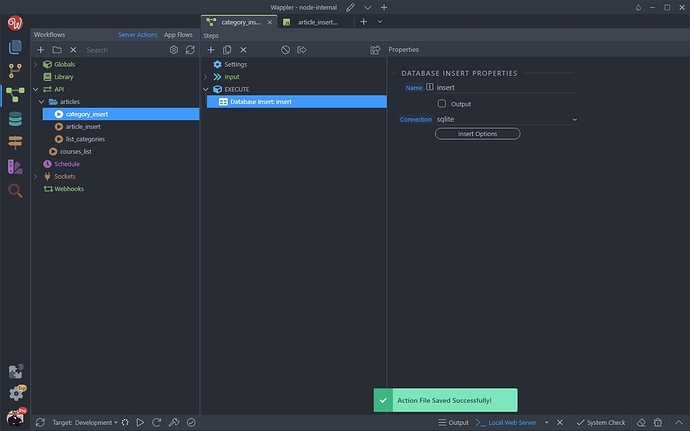
Close the input section and add a new step under Execute:
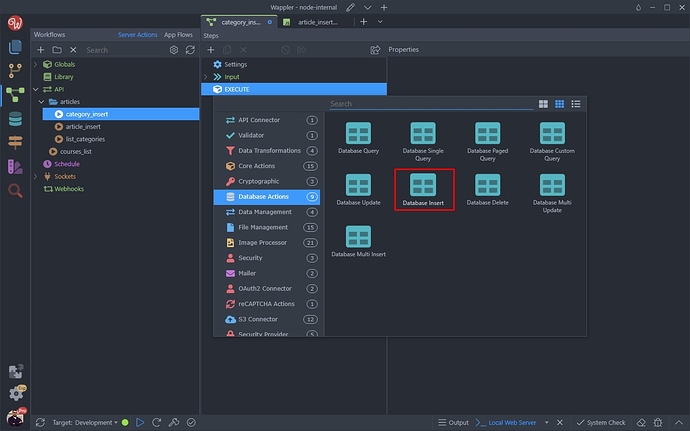
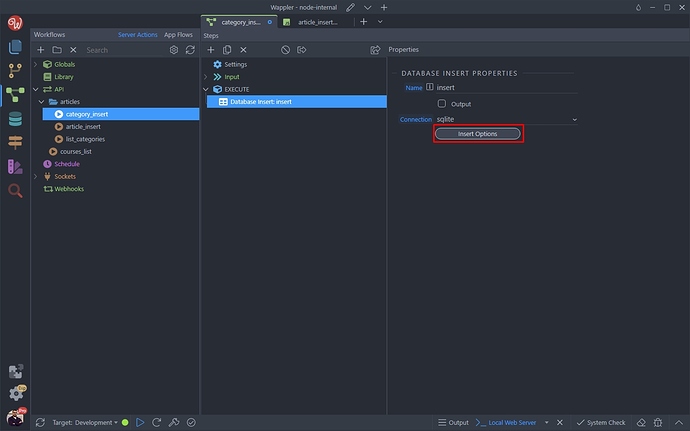
Under Database Actions select Database Insert:
Click Insert Options:
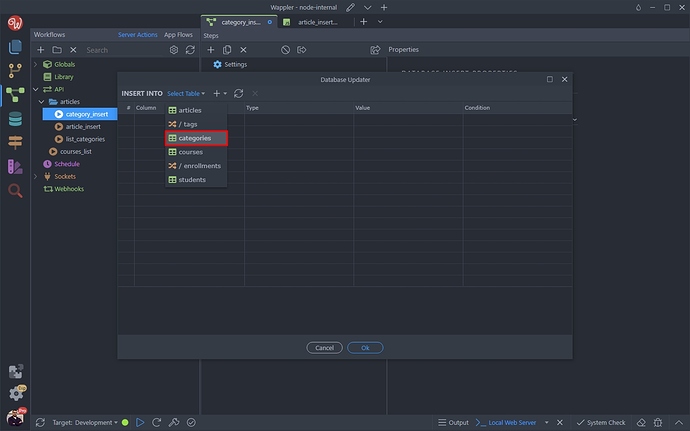
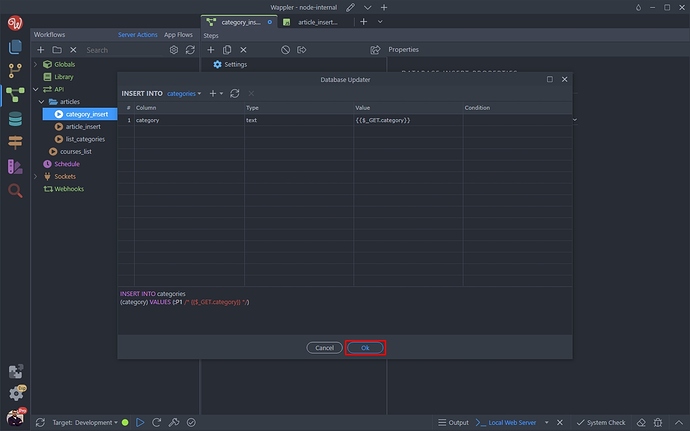
And then we select the categories table, where we store our categories for the Tagify:
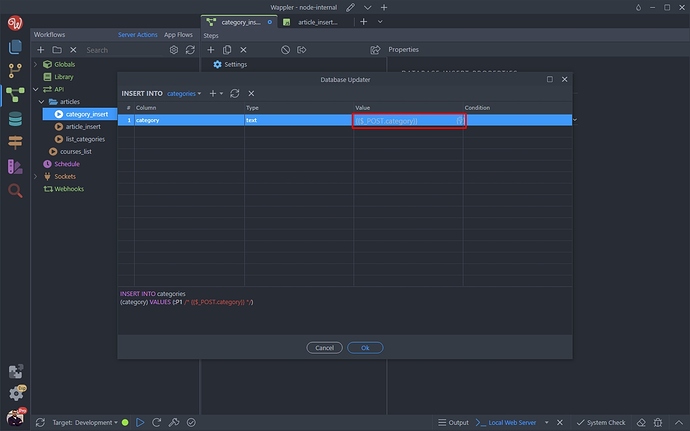
Click the dynamic data picker for the category name, to change the default value there:
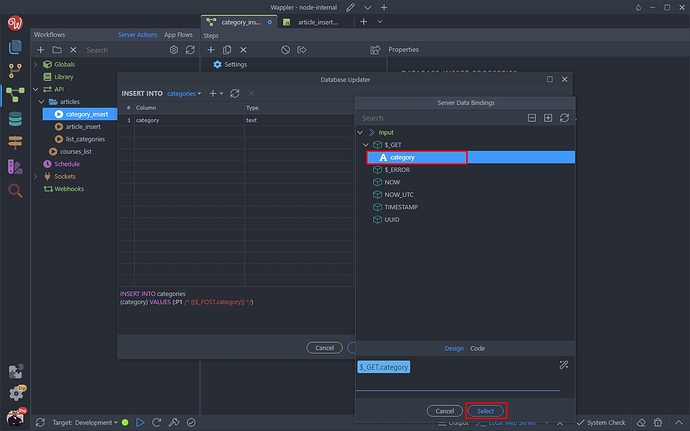
Instead of it, select the category GET variable which we created already:
Click OK:
Save your API action:
And we are done with the server-side part.
Page Setup
Close the Server Connect panel and open the insert article page.
Page Flow
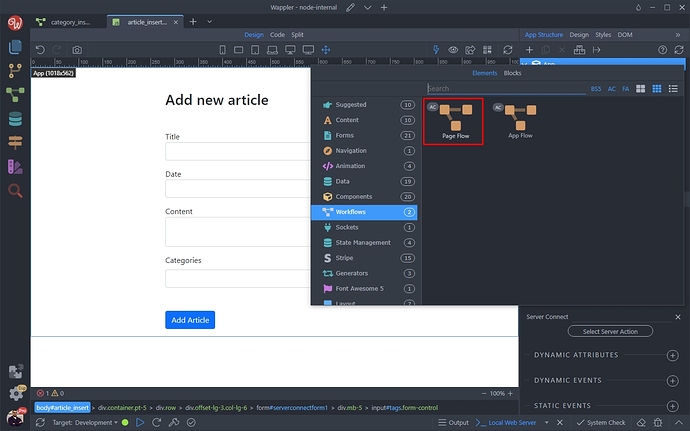
In order to get the custom added tags and insert them in the database we will use a page flow. Right click App:
Under Workflows select Page Flow:
And click the Edit Flow button:
First, we need to add two parameters for the flow. One that checks if the added tag is new/custom and another one that gets the tag value.
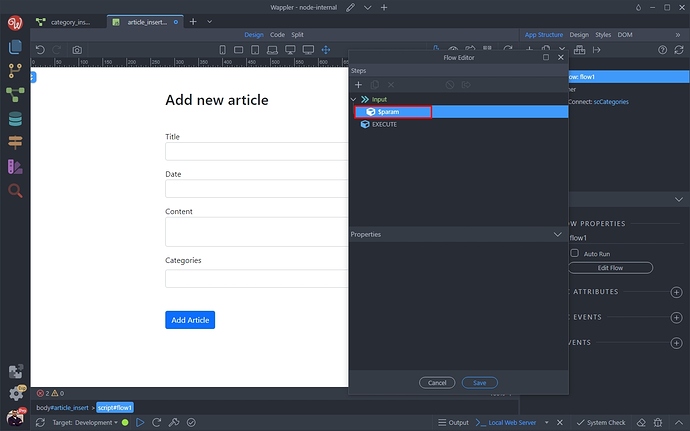
Right click $param:
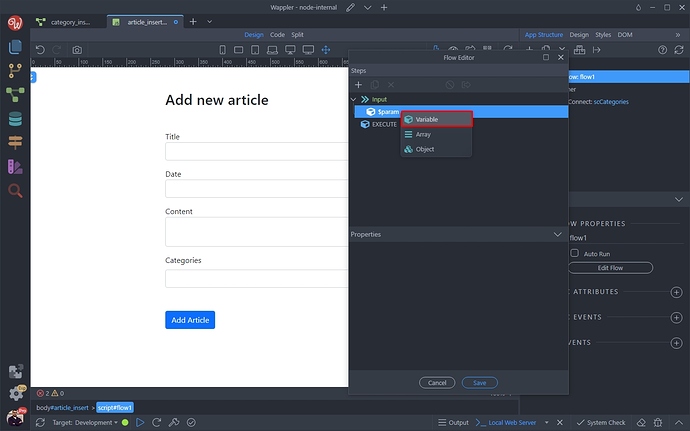
And add a new variable:
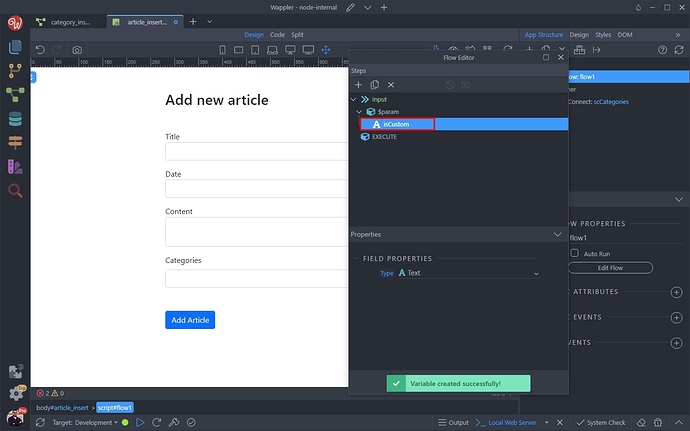
We call it isCustom:
Then we add another one:
And call it category:
Now we need to add a logic which inserts the new tag if it is custom/new. Right click Execute:
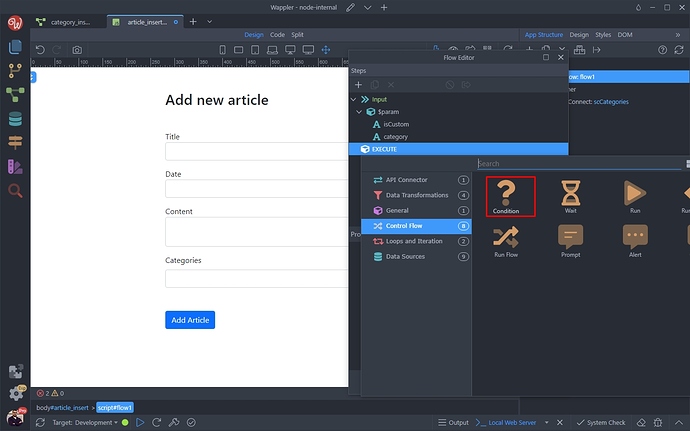
And add new action:
Under Control Flow select Condition:
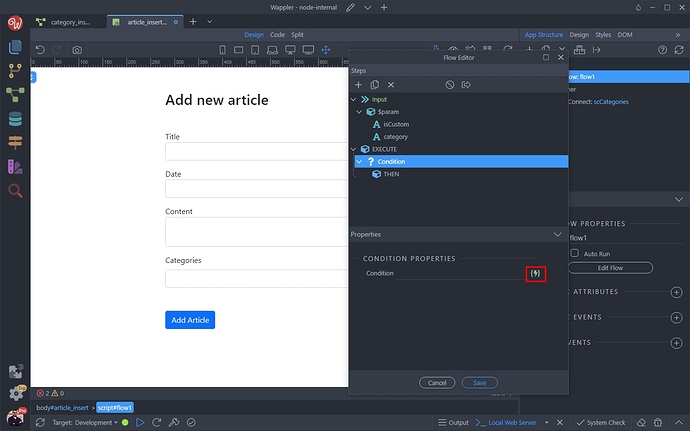
And select a dynamic value for the condition:
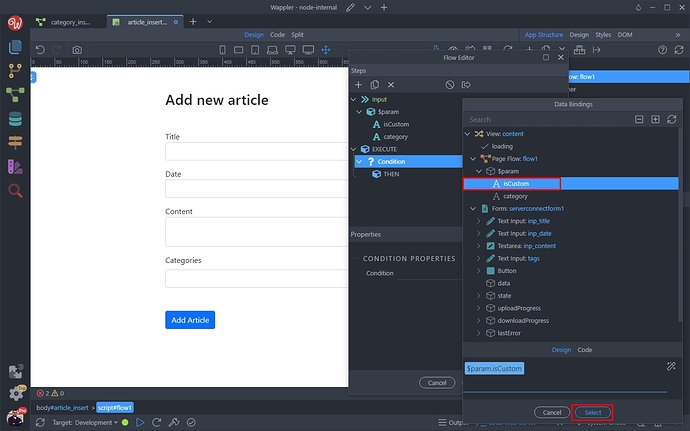
Here, we select the isCustom parameter under Page Flow > $param:
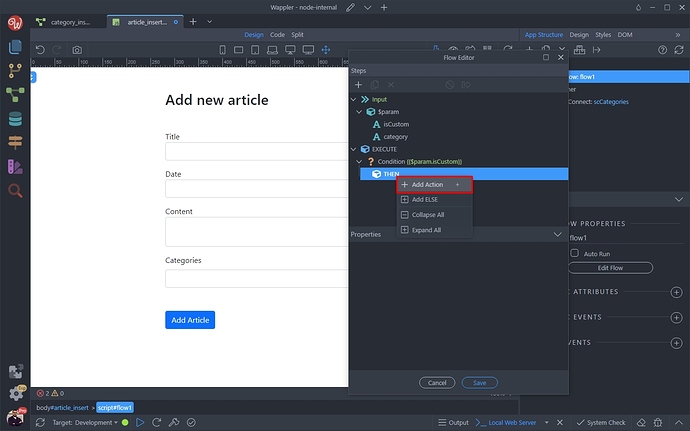
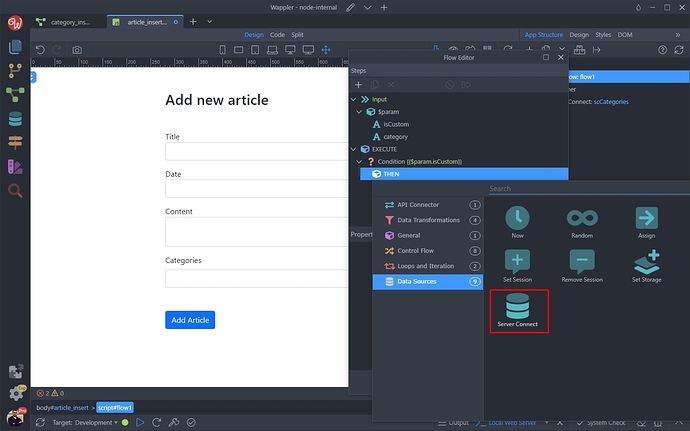
Right click Then and add a new action:
Under Data Sources, select Server Connect:
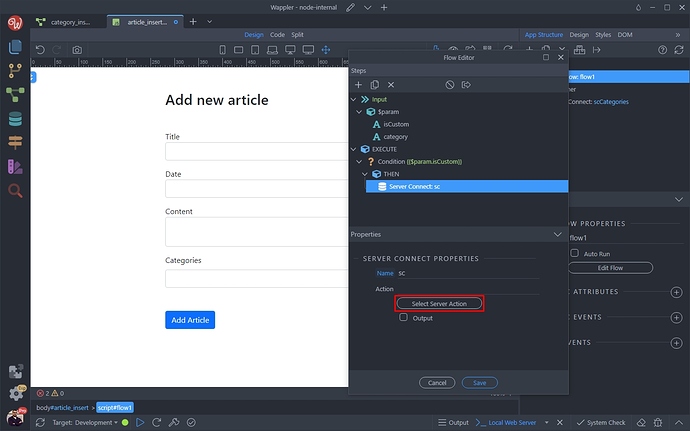
And select a server action:
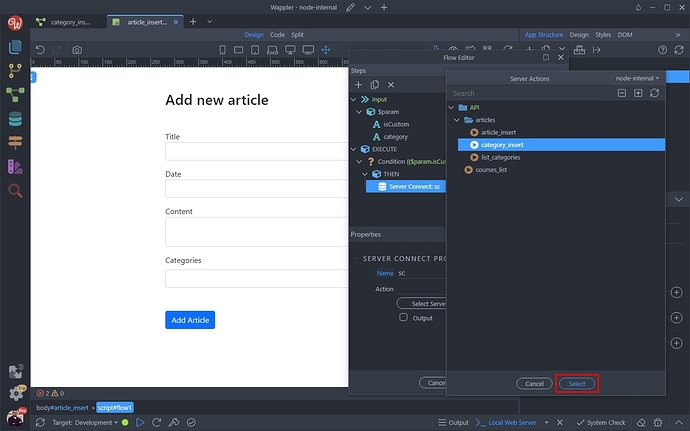
We select the category_insert server action, which we created earlier:
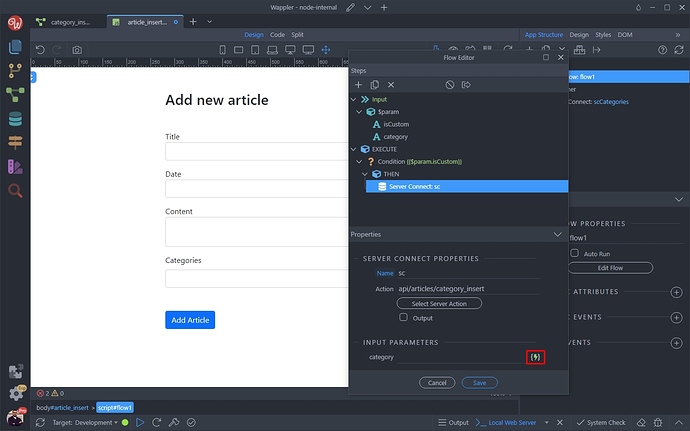
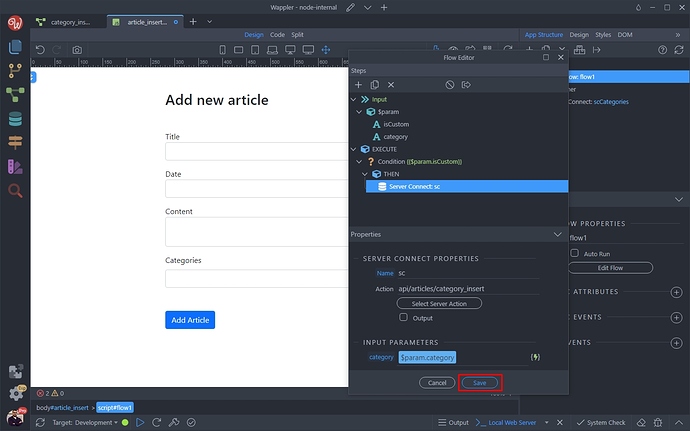
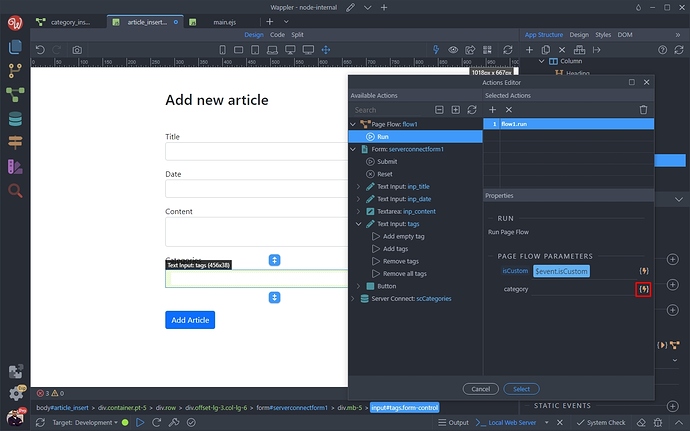
You will see the category parameter under Input Parameters. Select the dynamic data picker button in order to pick a value for it:
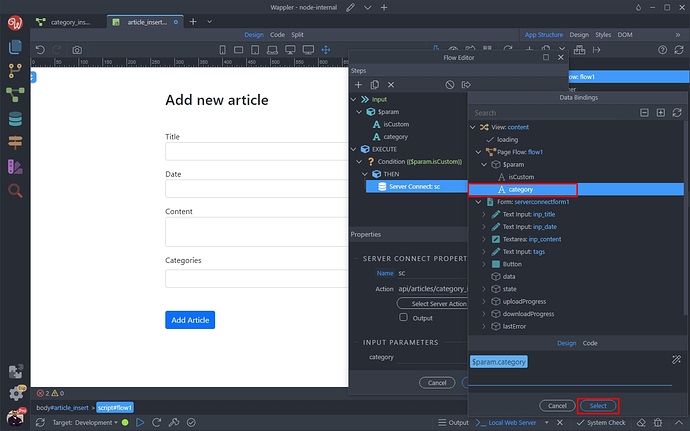
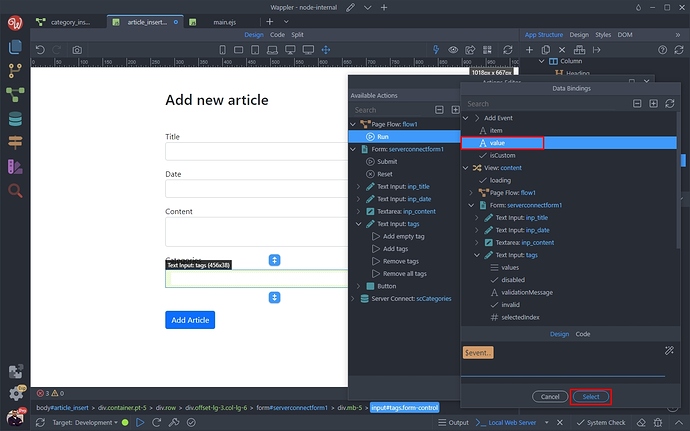
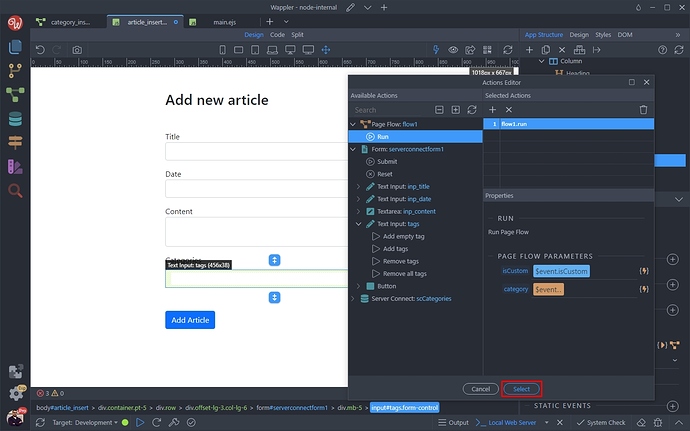
Here, we select the category parameter under Page Flow > $param:
Click the Select button:
Tagify Setup
Now as we have our flow set up, we need to run it when a new tag is added in the Tagify input.
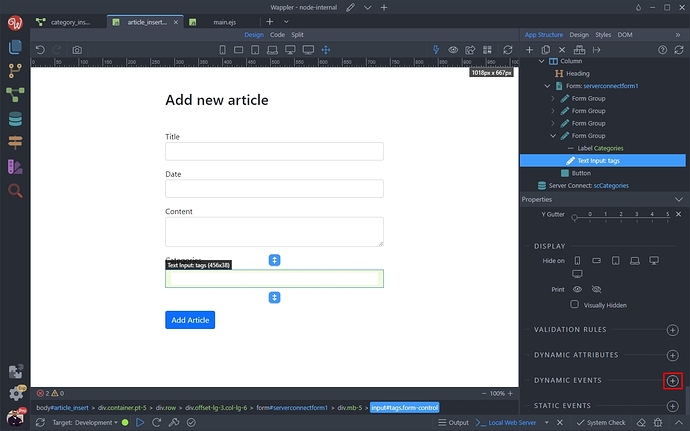
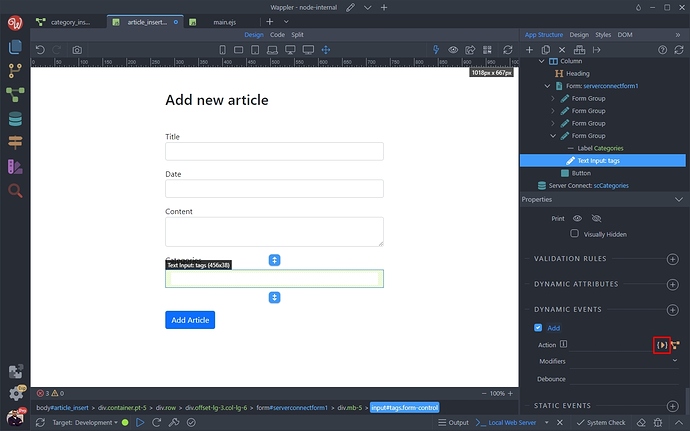
Select Tagify and add new dynamic event:
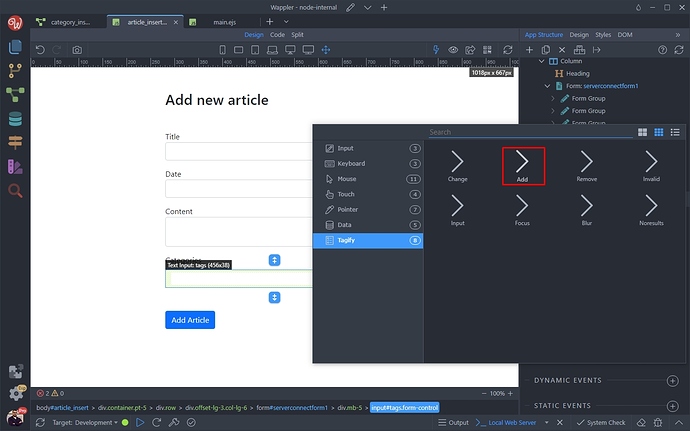
Select Tagify > Add:
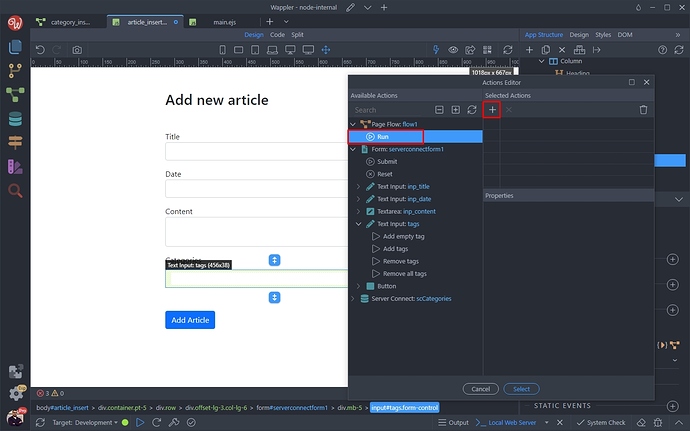
And select an action for this event:
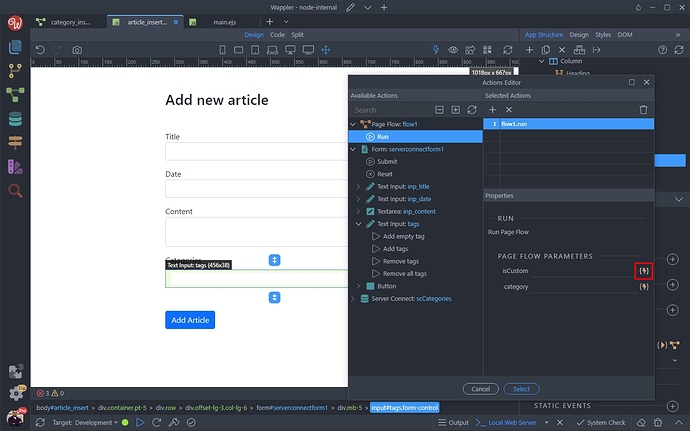
Select Flow > Run:
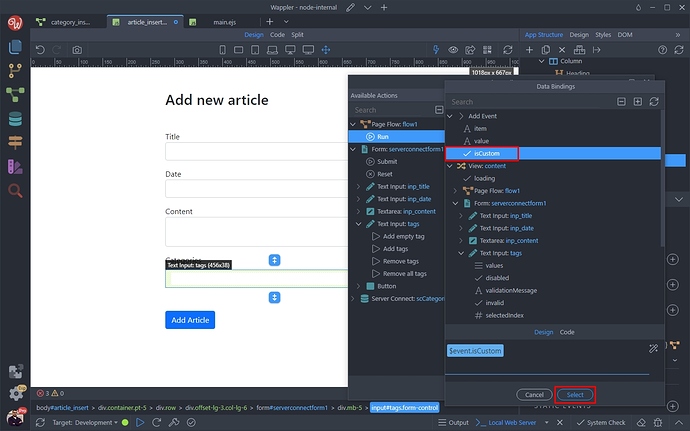
And then click the dynamic data picker for the isCustom parameter:
Select the isCustom value under the Add Event:
Do the same for the category:
And select the value under the Add Event:
Click Select:
And you are done.
The last thing left is to reload the data source, used to display the categories from the database when a new tag is added to the database.
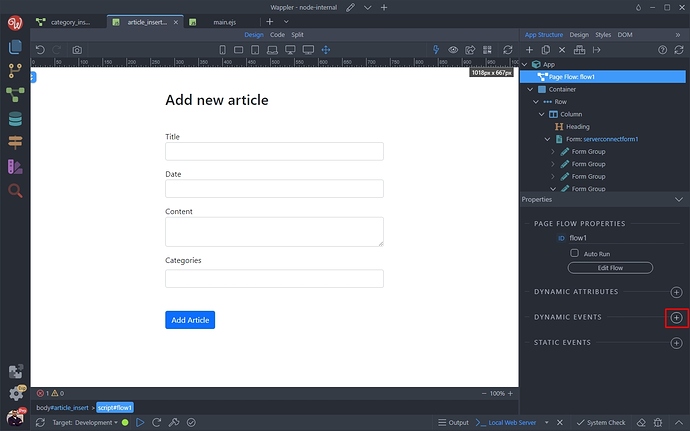
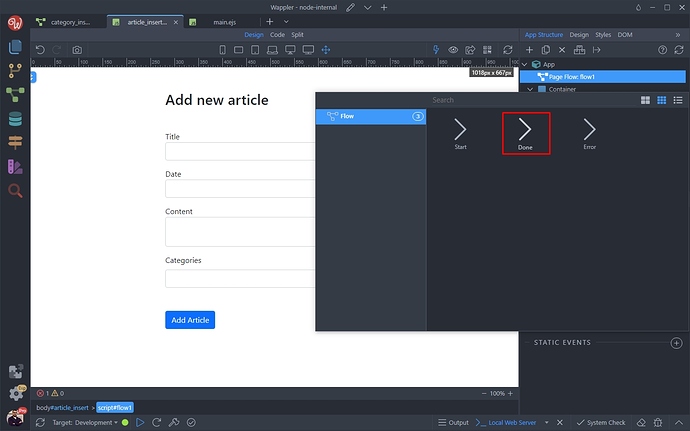
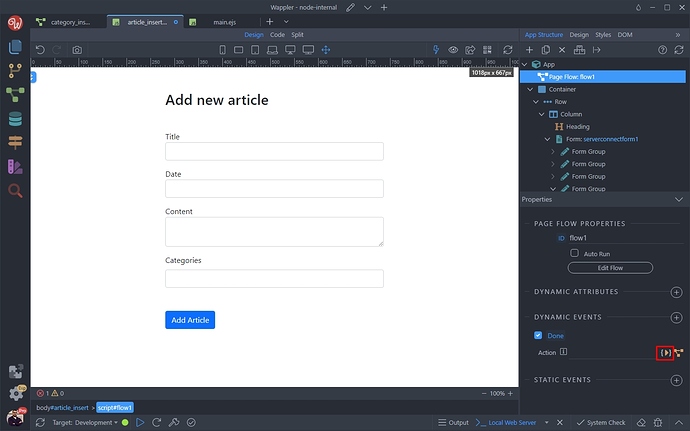
In order to do this select your flow and add new dynamic event:
Select on Done event:
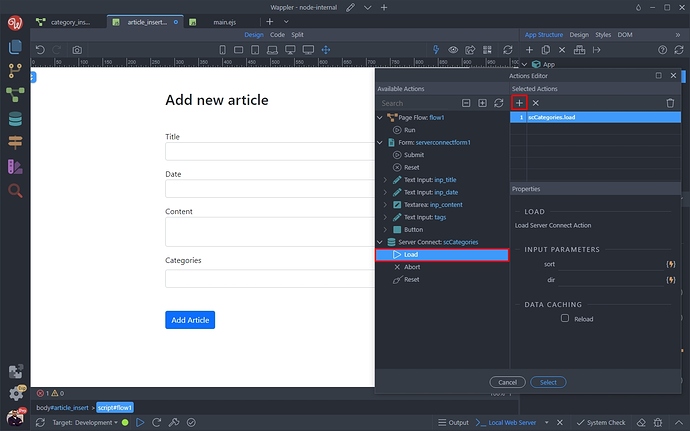
And select an action to be executed:
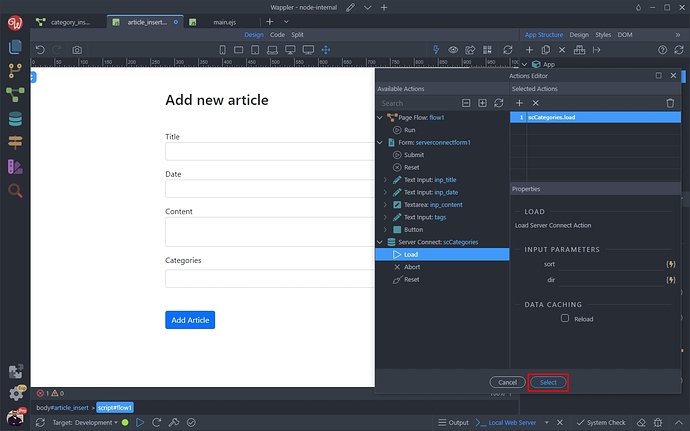
Select Load under the server action used in the Tagify:
Click Select:
Save your page and you are done.
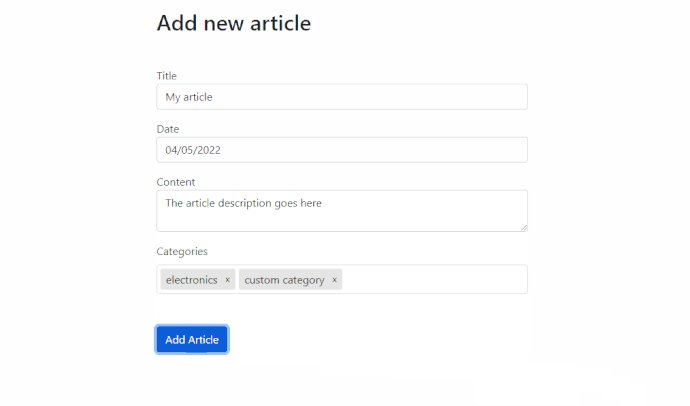
Now you can add new custom tags in the Tagify where you select your categories:
Last updated: