Bootstrap Icons
Bootstrap Icons is a free, high quality, open source icon library with over 1,300 icons. You can use them in any of your projects.
Include Bootstrap Icons Framework
In order to use the icons, the Bootstrap Icons framework should be added on your page(s).
There are two ways of adding the framework on your page - automatically on all the pages or manually only on the pages you need it.
Set Bootstrap Icons in Project Settings
You can add the Bootstrap Icons Framework in the project settings, this way it will be added automatically on every page you create in this project.
Open the project settings:
Open the Frameworks Menu:
Click the Add New button and select Bootstrap Icons:
You can select whether to use the CDN version of the framework or include it locally in your project. We select CDN:
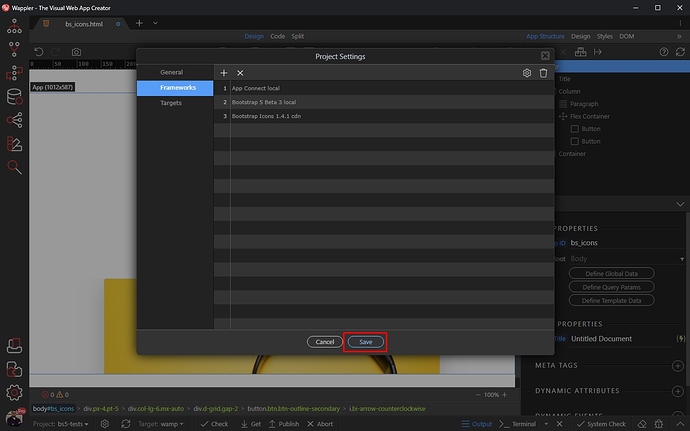
You can see the Bootstrap Icons framework has been added to your project frameworks. Click Save:
Now it will be added on all the pages you create.
Include Bootstrap Icons on Specific Pages
The other option is to add the framework only on the pages where you need it, without setting it in the project’s global settings.
Open your page and click the Frameworks Menu:
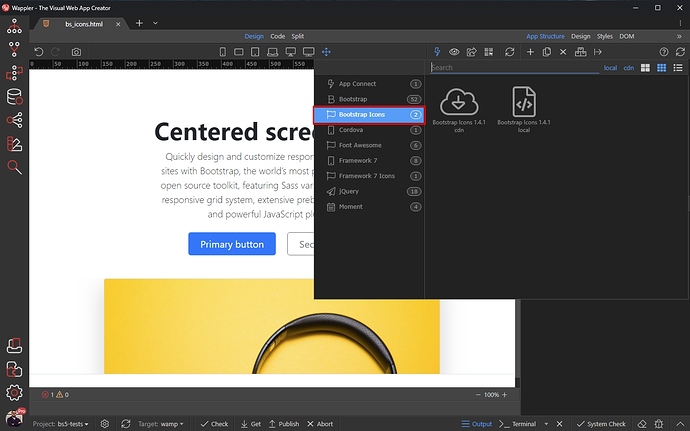
Select Bootstrap Icons:
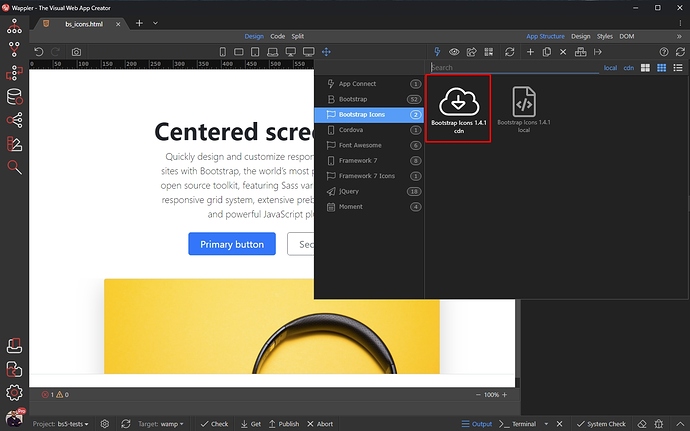
You can select whether to use the CDN version of the framework or include it locally in your project. We select CDN:
And you are done, the Bootstrap Icons Framework has been added on the page.
Adding Bootstrap Icons on the Page
You can add an icon in your page content - in a Title, Paragraph, Button, Link etc.
Let’s select a button on our page:
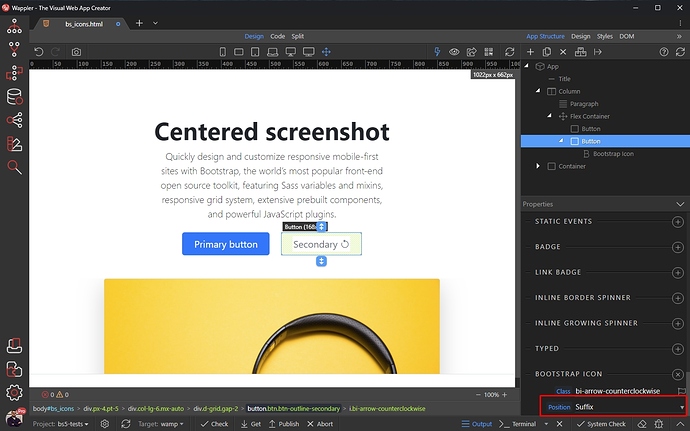
Then in the Properties panel scroll down to Bootstrap Icon section and click the add button:
An icon has been added in the button. Click the flag button to select a different icon:
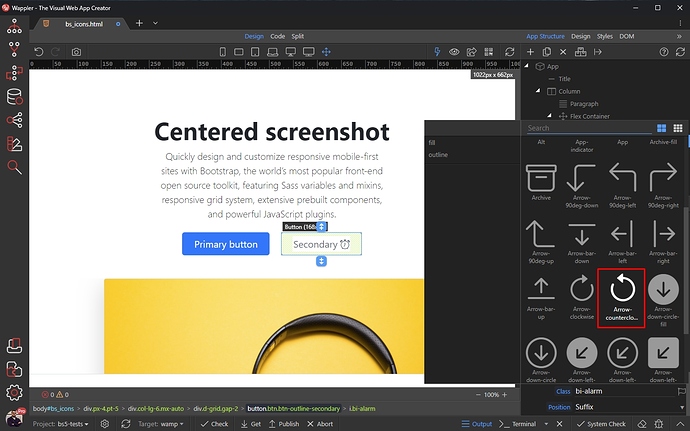
The Icon picker dialog appears. Here you can filter by category - fill/outline and search for icons using the search field.
Select an icon:
And you can see it in the button.
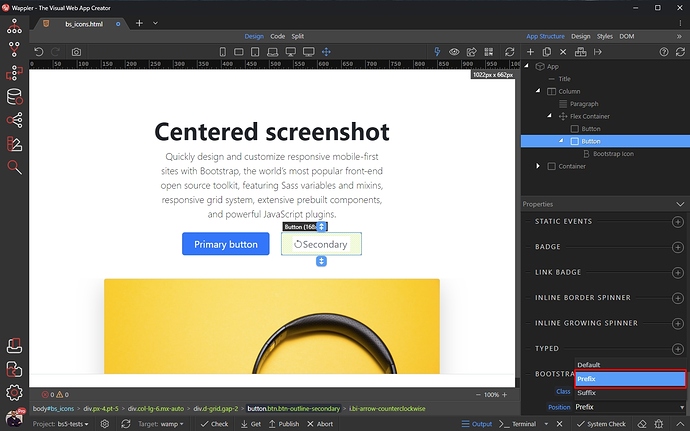
You can change the icon position in the button, using the Position menu:
Select Prefix if you want to have the icon before the text or select Suffix to move it after the text:
And you are done.
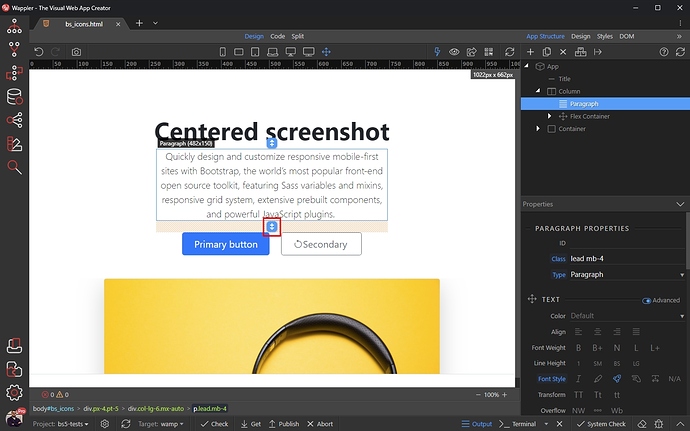
You can also add an icon anywhere on the page, by using the Add Element button:
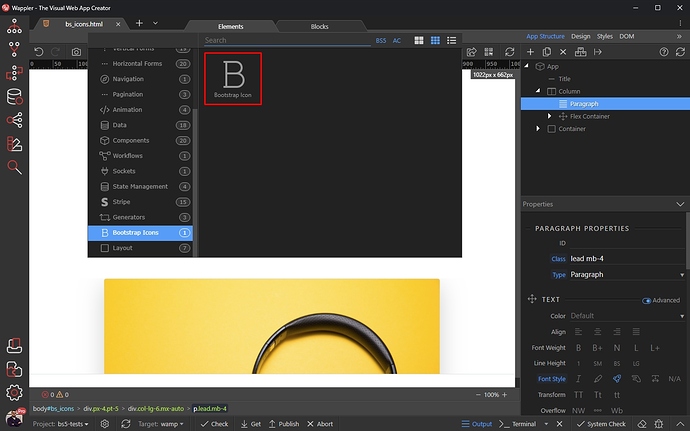
Open Bootstrap Icons and select Bootstrap Icon:
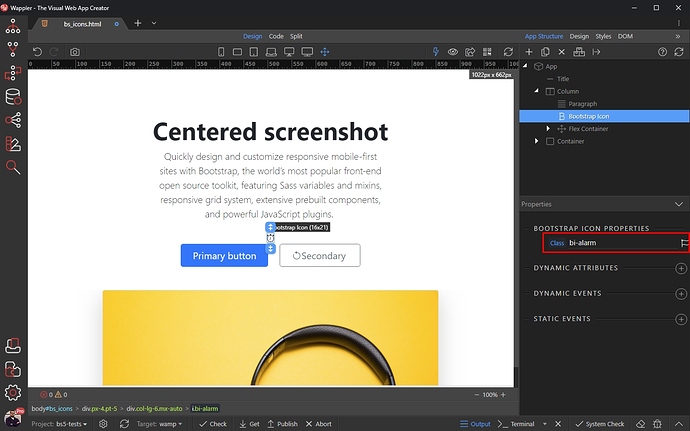
The icon has been added on the page. You can change it in the Properties dialog:
That’s how to use the Bootstrap Icons.
Last updated: