Dynamically show/hide HTML and Bootstrap 4 elements based on Events
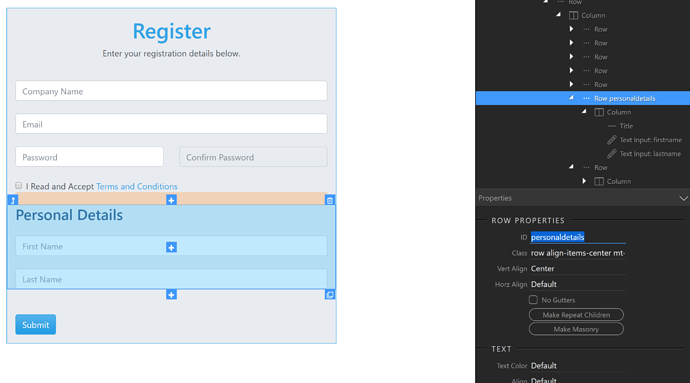
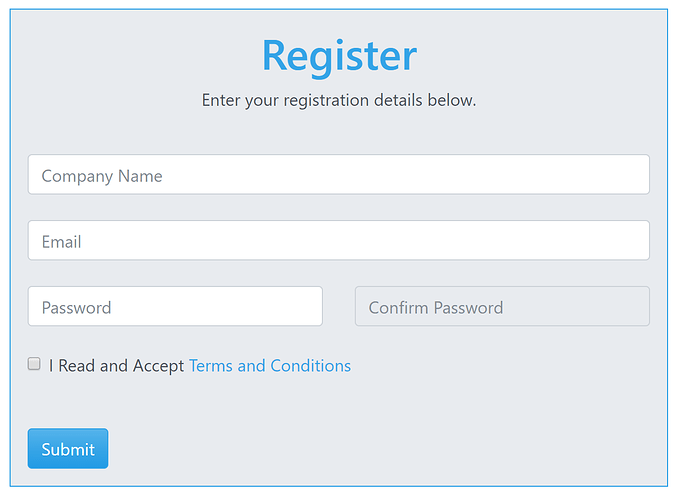
We'd like to hide the personal details container when the user has not agreed to the terms and conditions by selecting the checkbox.
Step 1: First, we have selected the row which is the parent that we put the “Personal Details” area inside, and given the parent container row an id called, “personaldetails”(1).
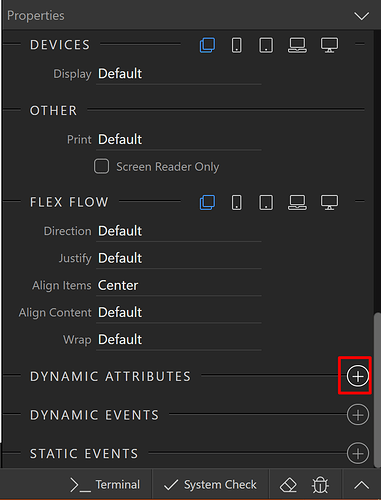
Step 2: Click the add dynamic attribute button.
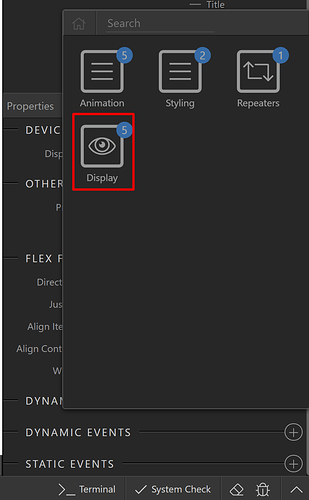
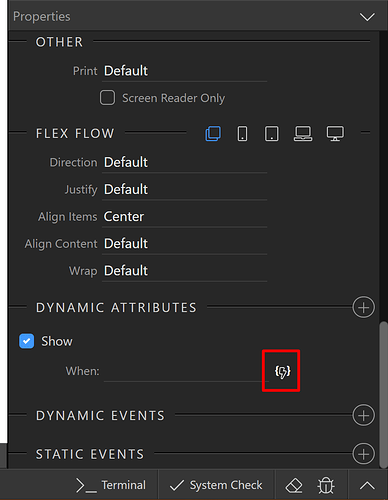
Step 2b: Select display.
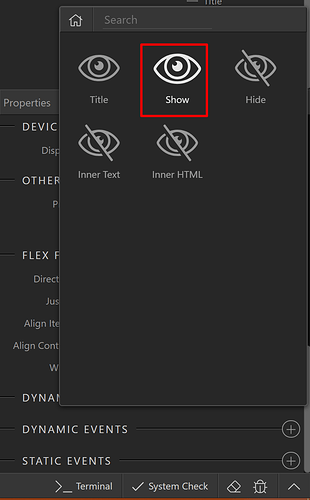
Step 2c: Select show
Step 3: The “Show” attribute has been added to the div. Now let’s select when the div should be shown.
Click the dynamic data picker icon.
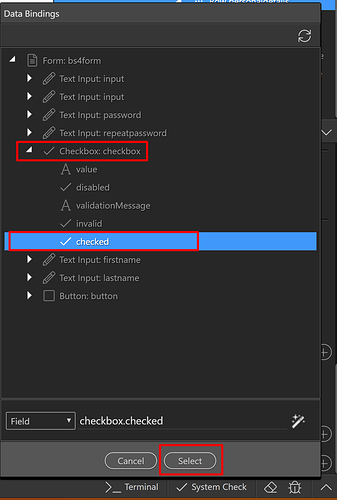
Step 3b: Expand the checkbox attribute in the Data Bindings dialog. Choose the “checked” property and click the select button. Wappler adds an expression automatically just like the previous tutorial.
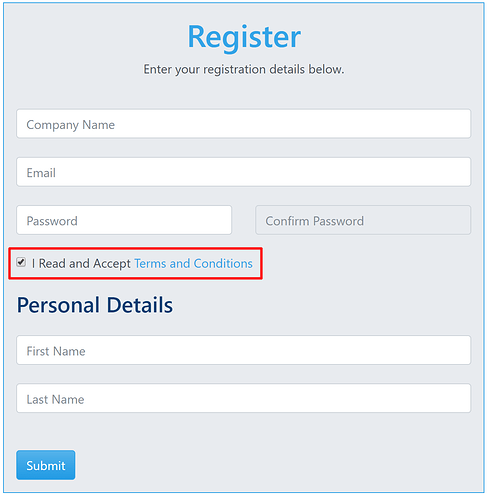
Demonstration: Now, our “Personal Details” div container will only be displayed when the “terms and conditions” checkbox is checked.
You can see this immediately in live design view.
Last updated: