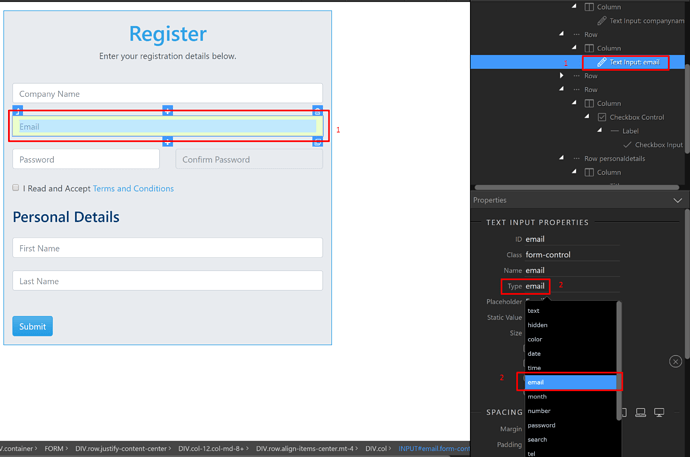
In this tutorial, we will toggle a class when a field value is not valid, and we will also show a message to the user. First, select the email field (1). This field type is set to email (2). This way the browsers HTML5 validation can be used to check if the entered value is in proper email format.
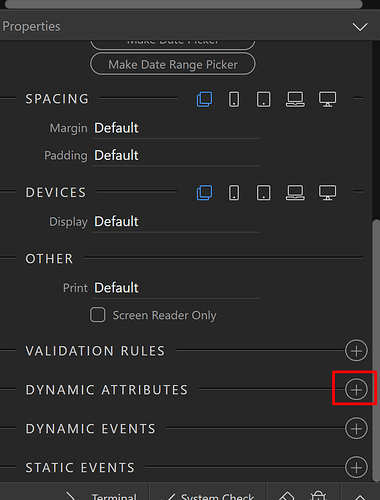
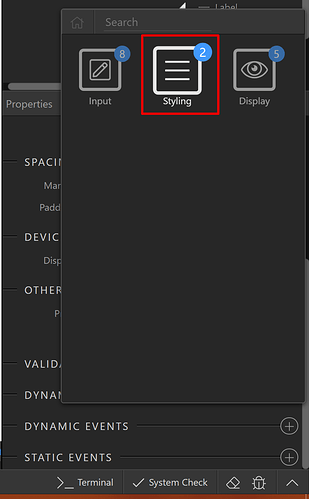
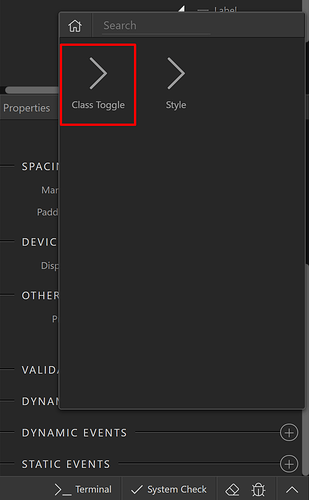
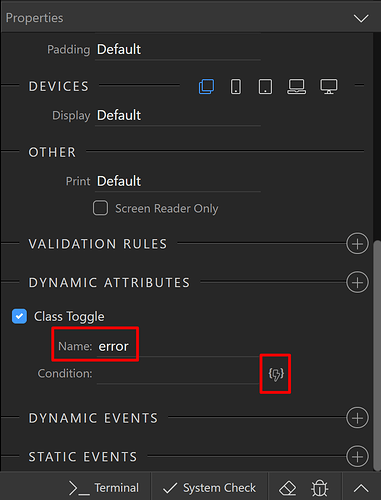
Now, click the add dynamic attribute button (1) and from styling choose class toggle (2).
The class that we’ve setup is error (1). Note, that this is a custom class, which you define in your own CSS and it is not something integrated in app connect. Then, select a condition when this class should be applied (2).
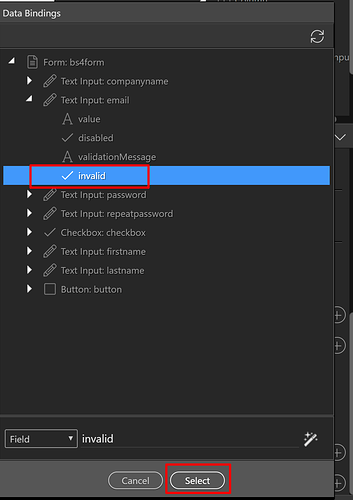
We need it to be applied when the value entered in the email field is not valid. So select invalid, under the email field properties (1) and click select (2).
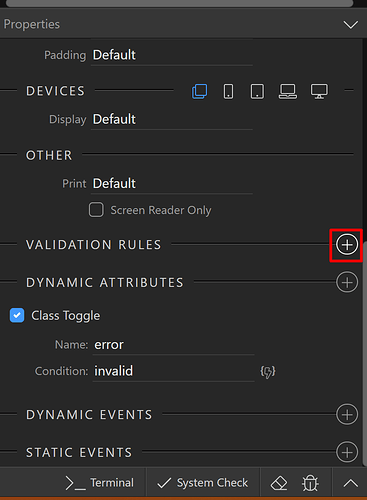
Now, let’s add a validation to the form so it does this in real time. Click the Add Validation Rules button. (1)
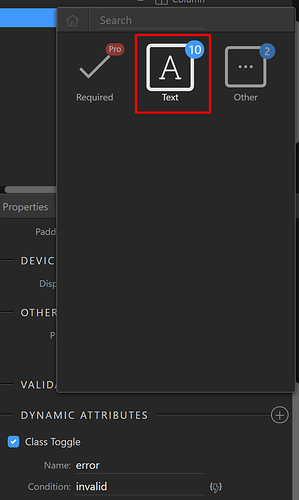
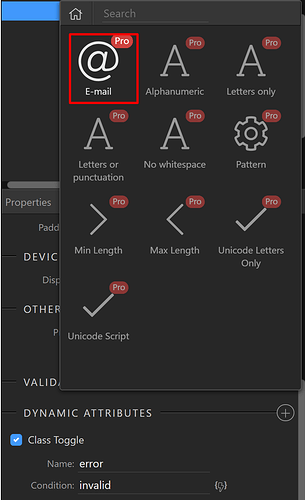
Click on Text (1) and then on Email (2). This will validate the form in real time.
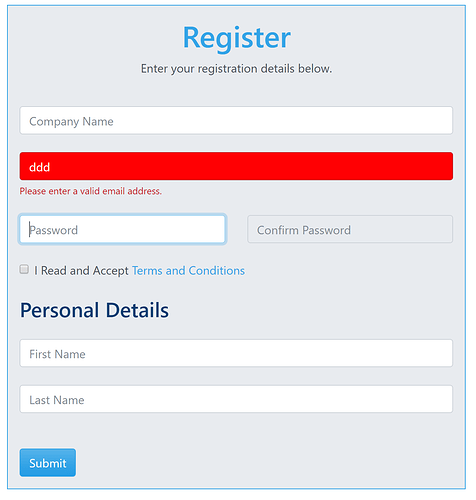
We enter some random text in the email field. First you can see that the form shows a message to the user when it is not a proper email. This is being done by the Validation Rule. If we click to another field, you can see that the class is toggled to make the warning more prominent.
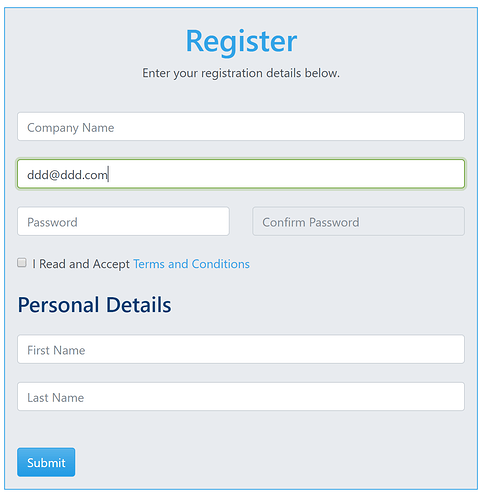
As soon as we enter a value, which is in a valid format the error class is removed.
This is just another great example of how easy Wappler is to use! It also shows how easy it is to use the Dynamic Attributes in Wappler!
Last updated: