Lazy Load Component offers the so called “lazy loading” for the images on your page. This means, that when your page contains many images, you don’t have to wait for the page load them initially. The component uses an intelligent resource prioritization algorithm, so the In-view images are loaded fast and near-view images are preloaded lazily before they come into view.
This optimizes loading times greatly, especially for pages with tens or hundreds of images.
In this tutorial you will learn how to use the Lazy Load Component with static images. First, let’s add an image on our page:
Open the Content category, and select image:
Note, that we are not using the default src attribute here. It must remain empty:
We enable the responsive option, as this is a Bootstrap 4 Layout which needs responsive images:
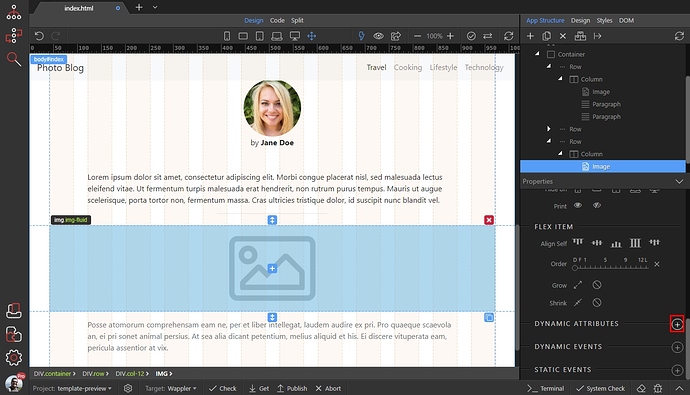
Scroll further down and add new dynamic attribute:
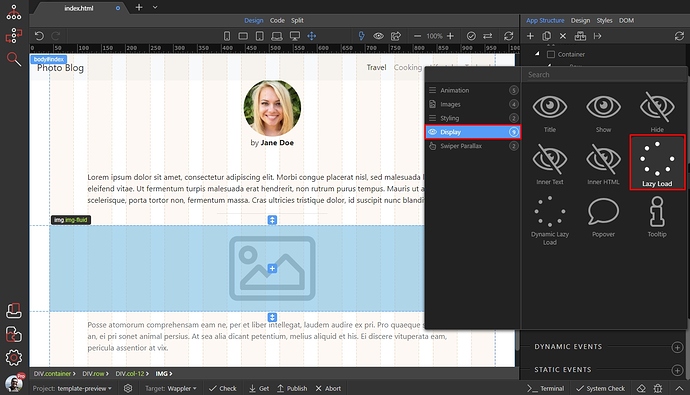
Open the Display category and select Lazy Load:
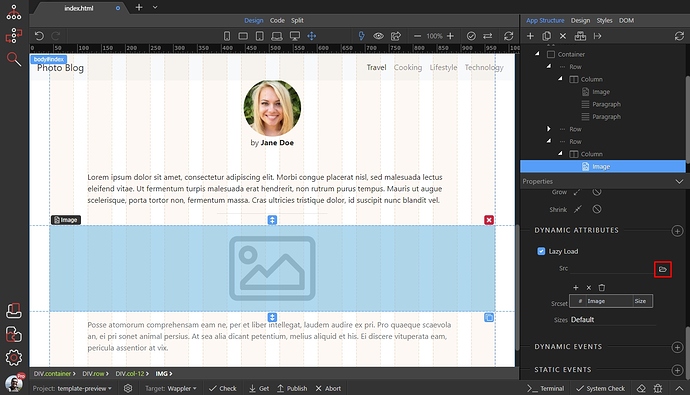
Then browse to your image:
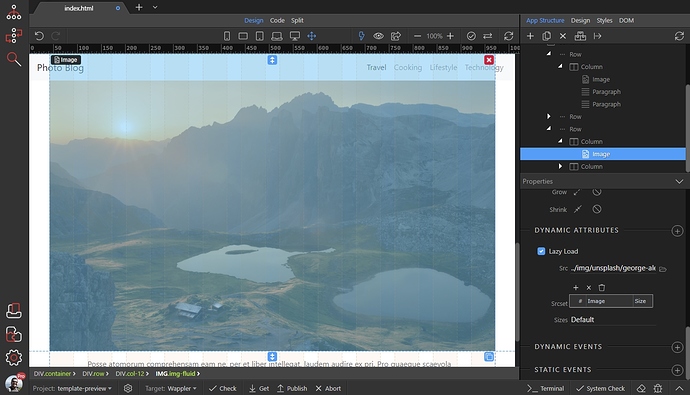
And you are done. The Lazy Load component has been added to your image:
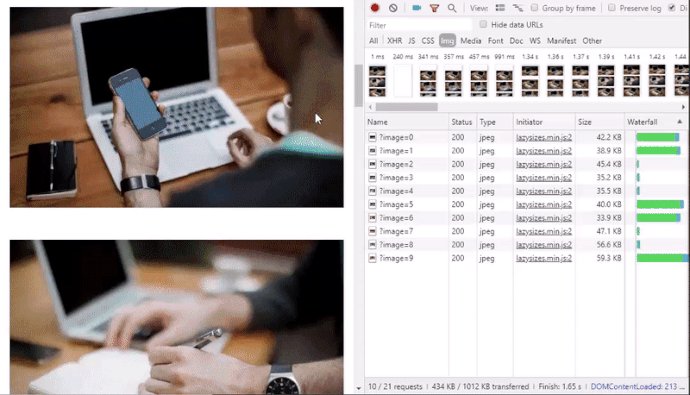
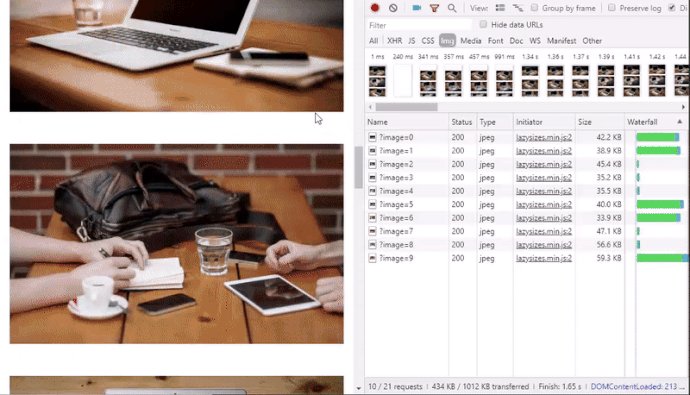
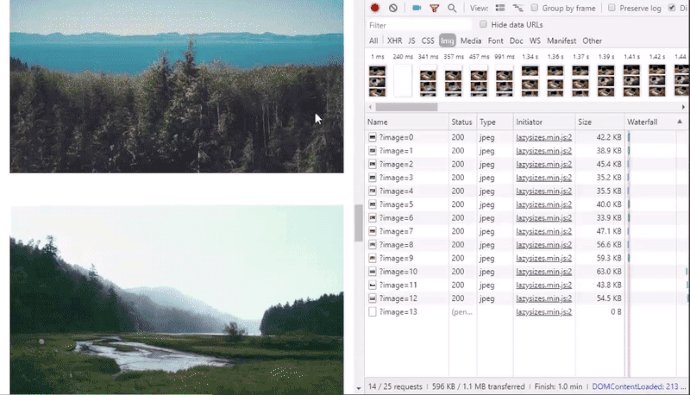
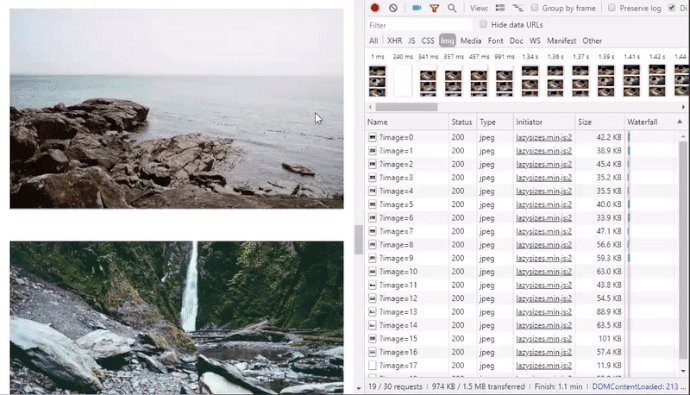
Do this for all of the images on your page. The results are great - you can see in the browser console, that only the needed images are loaded on page load. The rest are being loaded when we start scrolling:
Last updated: