You can show images and videos hosted on your server in a Lightbox. We added App Connect and Bootstrap 4 on our page, so let’s add the lightbox component on the page as well:
Click the add new component button:
Open the Animation menu:
And add Lightbox options:
You can see the lightbox options in the properties panel. Adjust them for your needs:
When you are done setting up the settings let’s add the thumbnail which is going to trigger the lightbox. Click where you want to add it:
Open the Basic menu:
And select anchor image:
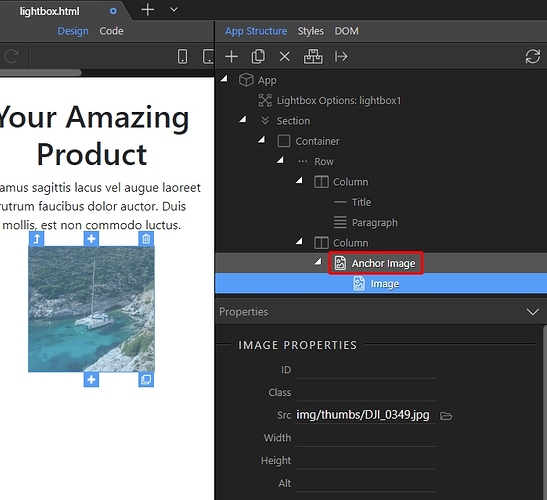
This adds an image wrapped with a link. This is our thumbnail, which will open the lightbox. In the app structure, select the image(1) inside the anchor image element and select is src(2). This should be an image in your site folder:
Then, select the anchor image element:
And add a link to the big image (or video) which you want to show in the lightbox:
It should also be located in your site folder:
With the anchor image component still selected, scroll down to dynamic attributes and add new:
Open the Display menu:
And select Open in Lightbox:
You can add a group for this image. You can group different images in different groups, so that they can be browsed within the lightbox using the previous/next buttons:
You can preview lightbox directly in Design View:
Last updated: