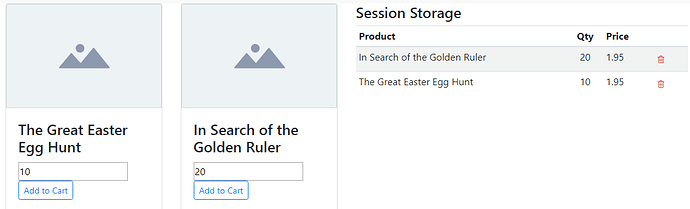
This example is based on a shopping cart application using Wappler Session Storage. When the add to cart button is pressed the items are added to the storage. When the trash can is clicked, it will remove the item.
1. add a Server Connect to populate the products area.
This is outside the scope of this example
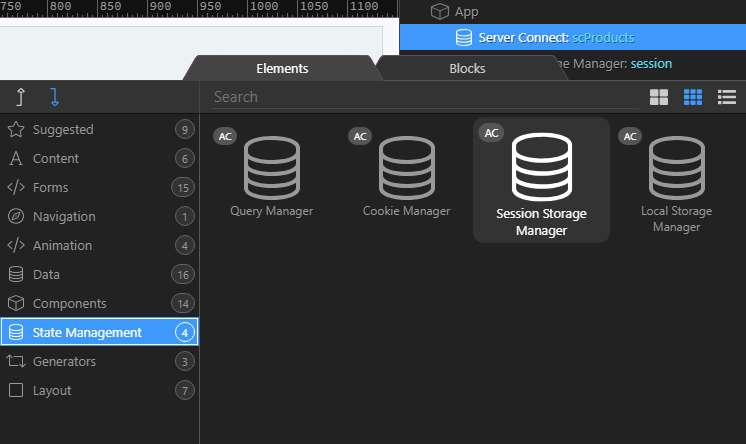
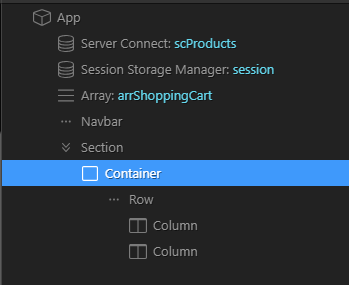
2. add the Session Storage Manger
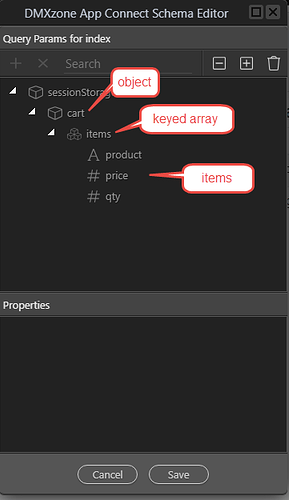
3. set the session parameters
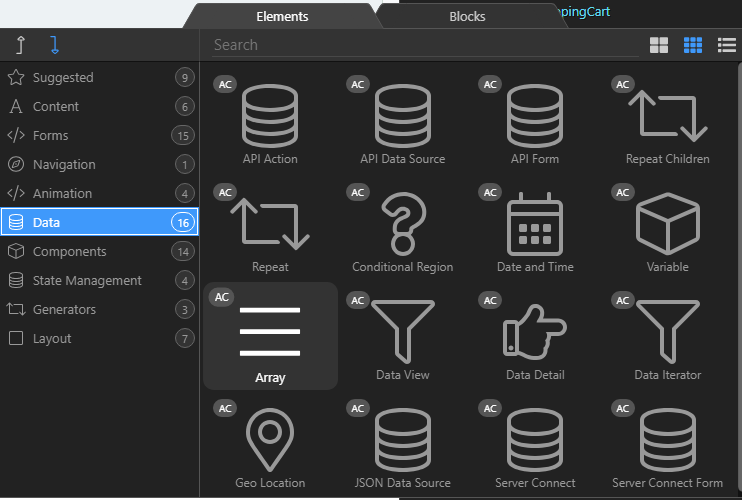
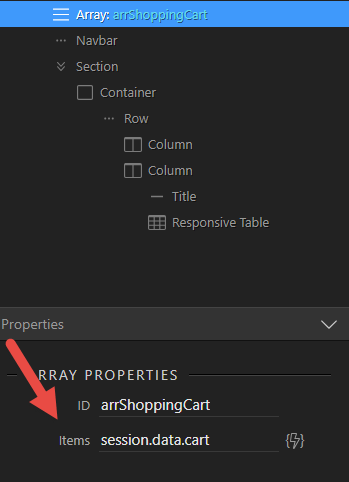
4. add an Array
5. under Array Properties -> Items

6 add an on-update action
I am not sure how I arrived at this, but the result is as:
<dmx-array id=“arrShoppingCart” dmx-bind:items=“session.data.cart” dmx-on:updated="session.set('cart',items,{})">
7. create two columns to house the products and the session storage

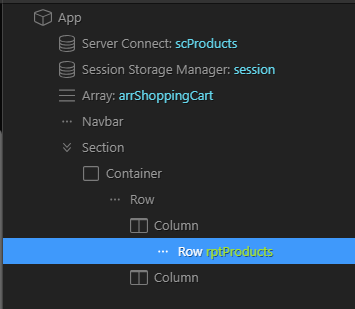
8. in the products column, create a repeat children row

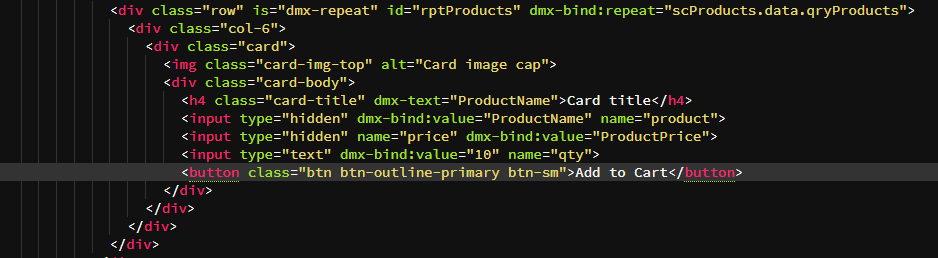
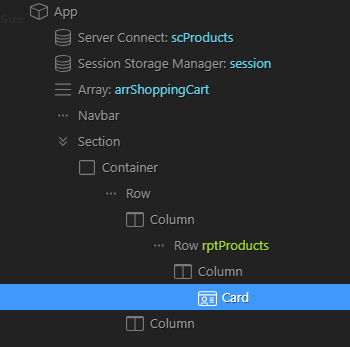
9. in the row, add a card within a column (col-6)

10. populate the card with title, inputs and a button
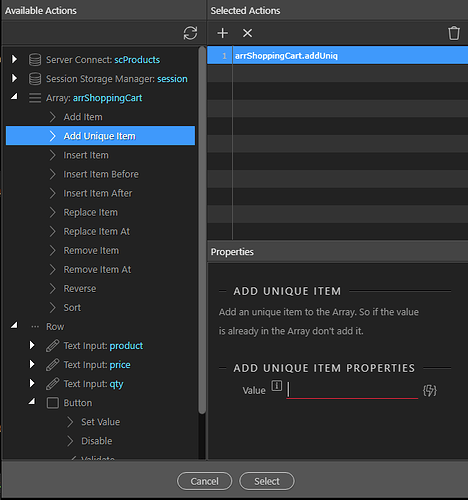
11. create an on-click event for the button and select the Add Unique Item action
12. for the Value, enter
arrShoppingCart.addUniq({‘product’:product.value,‘price’:price.value,‘qty’:qty.value})
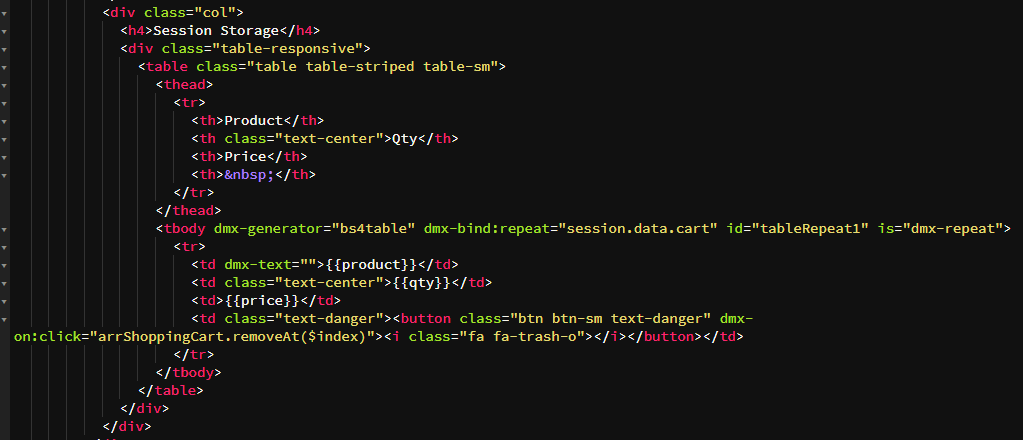
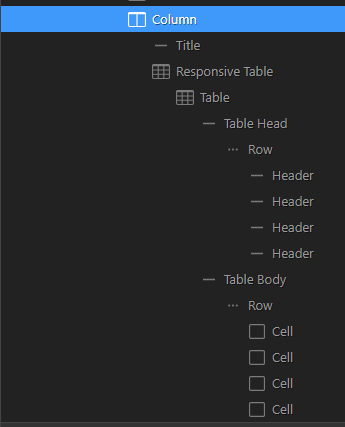
13. in the session storage column add a table with four columns and one row

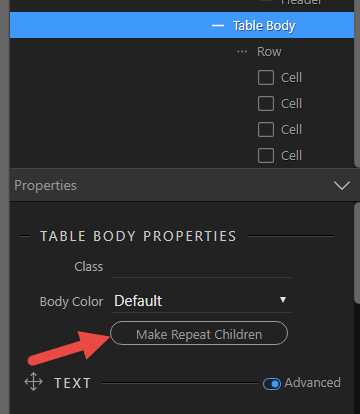
14. convert the table body to a repeat children

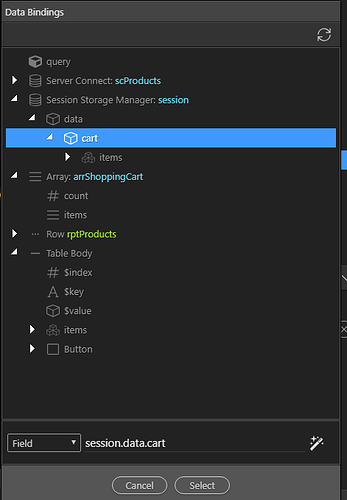
15. apply the session for the Expression
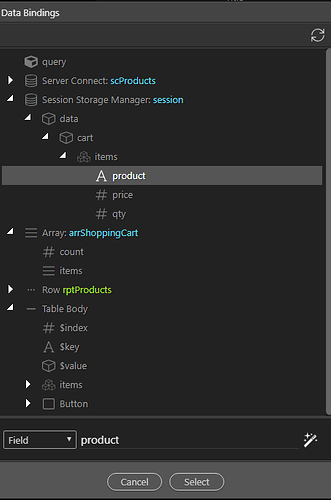
16. add a binding for each of the first 3 cells
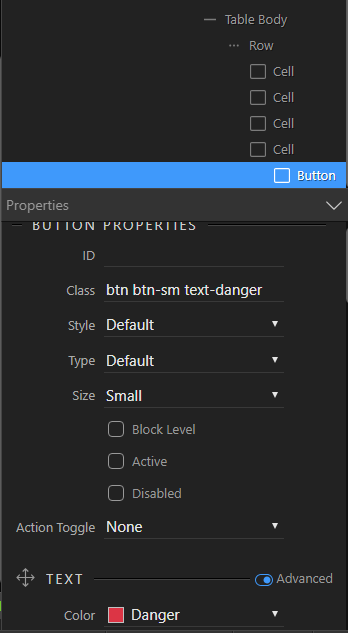
17. add a button to the last cell
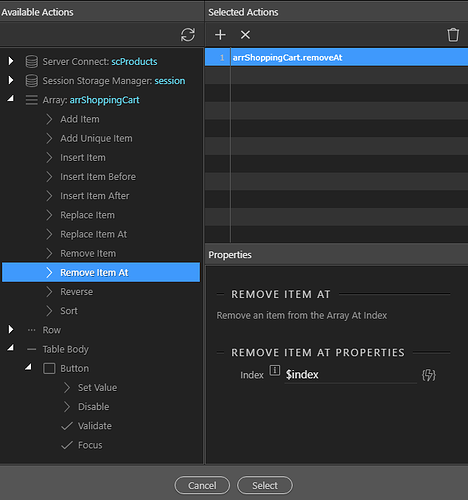
18. add a click event to the button with a remove from array action
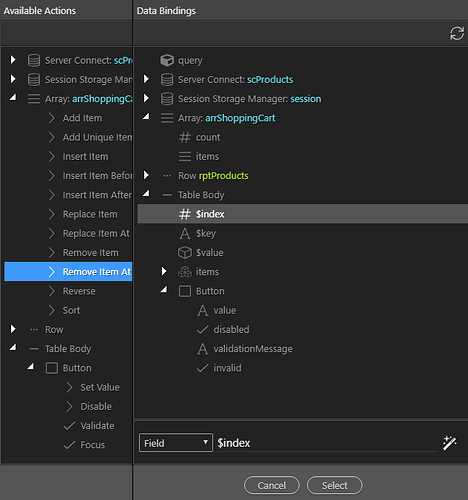
19. the value for remove item is obtained from
20. the session storage section should look like
There are still a few problems that I have to deal with before this example can be used for a shopping cart, at least it is a start. Please enjoy.
Community Page
Last updated:
Last updated: