Form validation options to offer client side user feedback on your form inputs
You can validate your form fields using the validation options available in the properties panel, as well as add multiple validation options to single input fields. The validations are also somewhat conditional meaning the input could have an alphanumeric rule even if the input does not have required validation, therefore the alphanumeric validation will only run if the user chooses to enter information into that particular input.
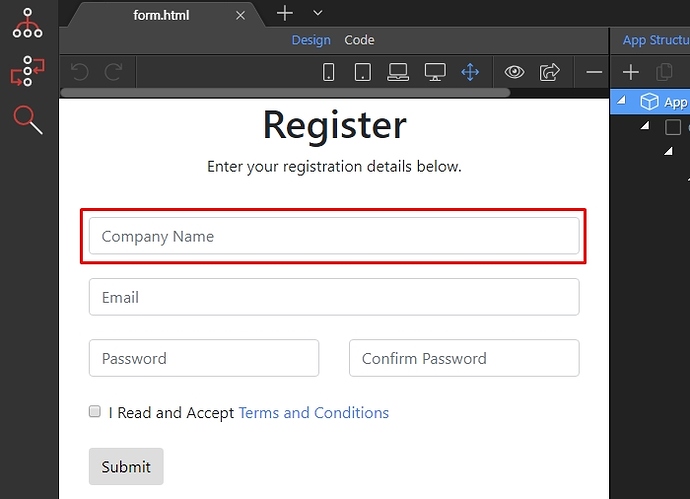
Step 1: First select the field you’d like to validate:
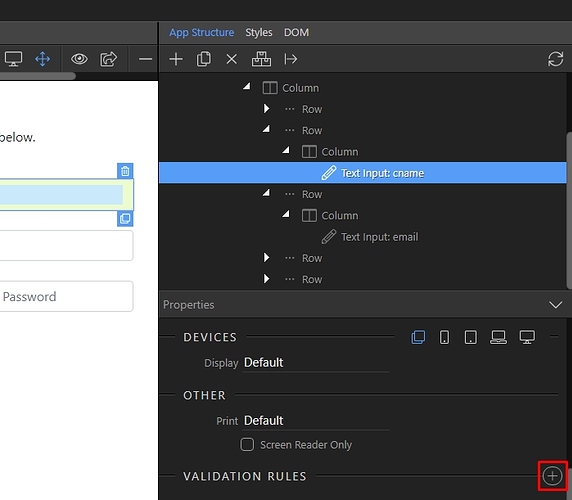
Step 2: In the properties panel add new validation rule:
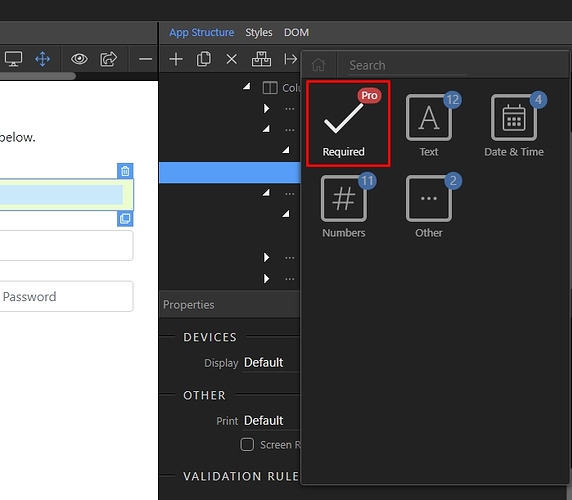
Step 3: You will see the validation rules, grouped in categories like: text, numbers, date & time. These rules might differ depending on what input type is selected:
Step 4: Select the one you need and add it. We add a required validation for our example:
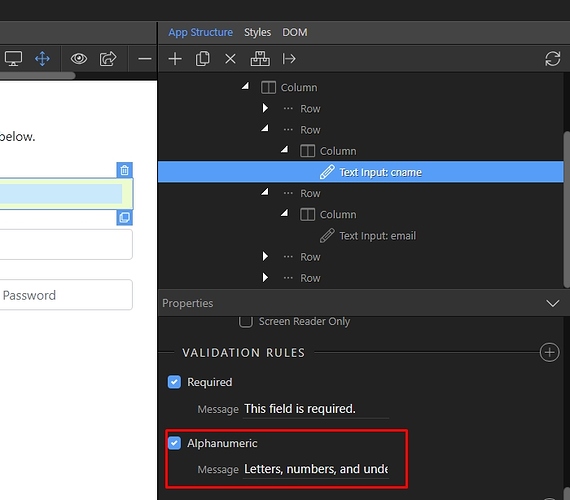
Step 5: You can customize the error text to suit your needs:
Step 6: Add as many rules as you need for this field:
Step 7: We open the text validation rules category:
Step 8: And select alphanumeric rule:
Step 9: As before you can customize the error message to suit your needs. You can remove a rule from a form field by clicking on the blue checkbox to turn it off:
Step 10: The validation rules will prevent the form submitting until all the fields are properly completed, and fields with multiple validations will show their custom error messages depending upon what rule was not met:
Last updated: