Welcome to this tutorial in which I will show you how to create a shopping cart using Wappler. Although I have touched on some styling features, most of the effort has gone into using Wappler’s State Manager and Database tools.
Not relevant to this exercise, but worth noting; I did the development for this tutorial in Docker as a personal experience.
For this tutorial we will be using Session Storage in combination with Arrays. It is important to note that we could have used Cookies or Local Storage with same result.
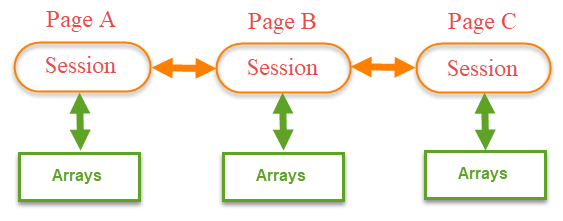
To explain the relationship between Sessions and Arrays

Session values are shared across the pages as long as the browser is open, while Arrays lose their values when moving from page to page. Using the above relationship ensures that the value of Arrays is the same for Page A, Page B or Page C.
This relationship is achieved by binding the data within a Session to the Array and updating the Session Storage every time the Array is updated
<dmx-session-manager id="session"></dmx-session-manager>
<dmx-array id="arrCart" dmx-bind:items="session.data.cart" dmx-on:updated="session.set('cart',items,{})"></dmx-array>
Last updated: