Intro
Wappler includes several working modes - Components Edit, Text Edit, Inspect, Accessibility and Preview. In this article we will briefly explain how the different modes work and what you can do when switching to each of them.
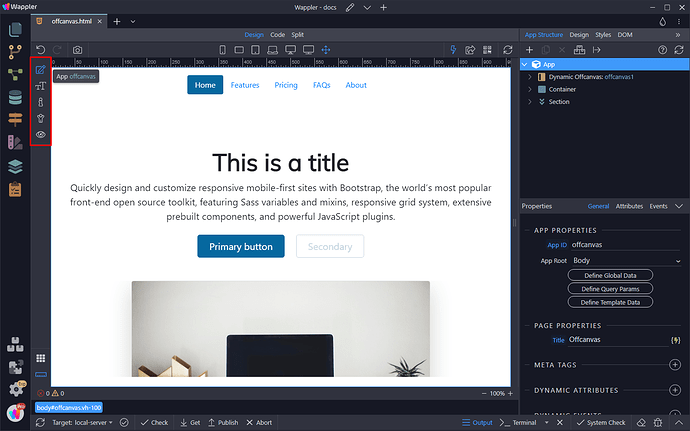
Component Edit Mode
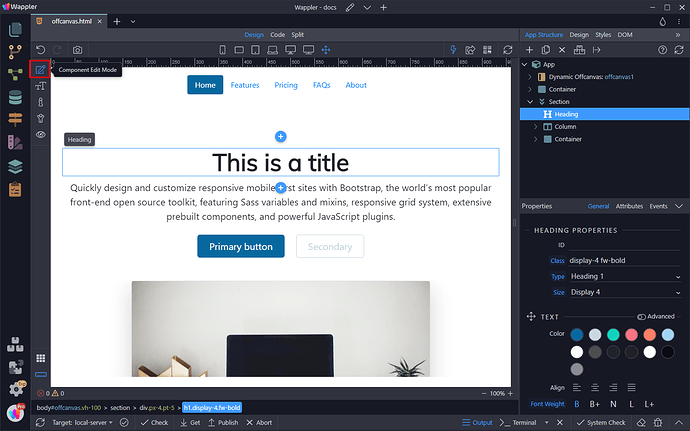
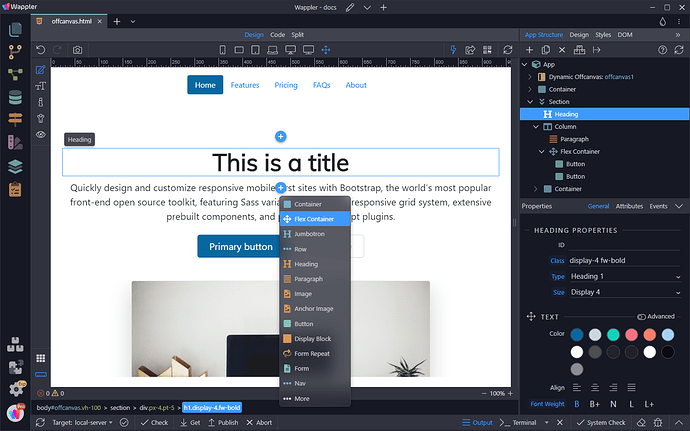
When in component edit mode you can add different components on the page using the add component buttons, located before/after the element which you select:
Adding a new component and adjusting its properties is really easy:
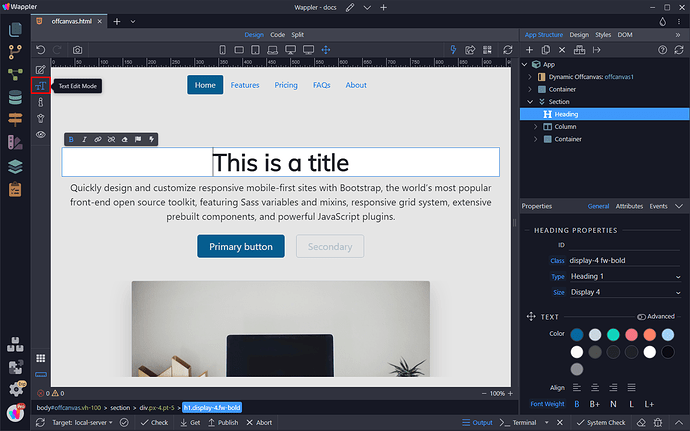
Text Edit Mode
While in text edit mode, you can change any text on the page with a single click. You can also apply styling to it:
Inspect Mode
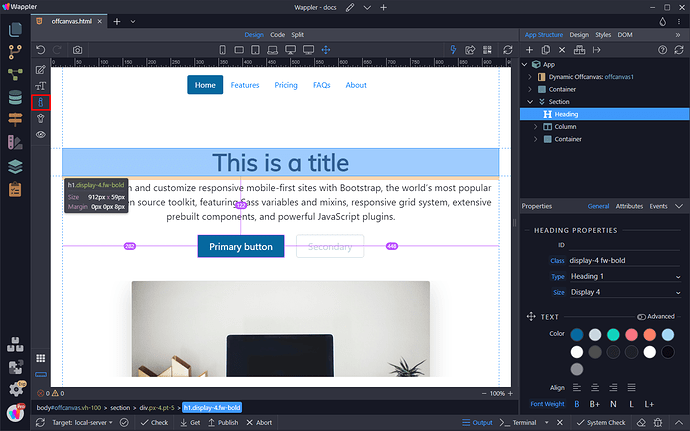
The inspect mode provides useful information about the styles of an element such as size, margin, padding. You can also measure distances, relative to the selected element:
Accessibility Mode
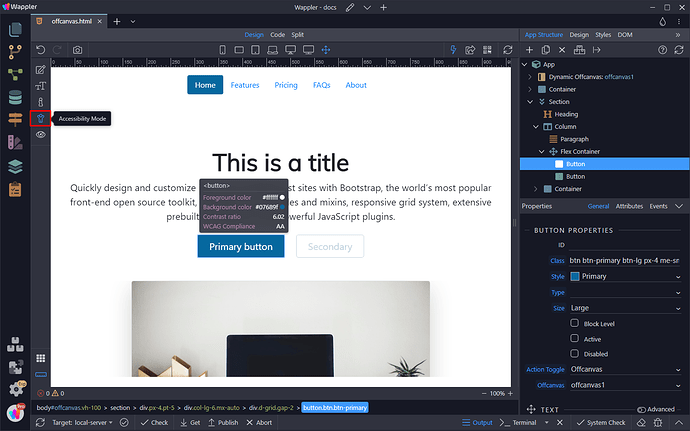
In accessibility mode you can check the accessibility attributes and compliance status of an element. Along with the foreground and background color, you can see the contrast ratio and the WCAG Compliance status:
The color contrast between background and foreground content (that is, usually text) should be great enough to ensure legibility. Learn more here: https://www.w3.org/TR/WCAG21/#dfn-contrast-ratio
Web Content Accessibility Guidelines (WCAG) are a recommendation published by the Web Accessibility Initiative group at the W3C. They outline a set of guidelines for making content accessible primarily for people with disabilities but also for limited-resource devices such as mobile phones.
There are three levels of conformance:
Level A is the minimum level.
Level AA includes all Level A and AA requirements.
Level AAA includes all Level A, AA, and AAA requirements.
Learn more here: https://www.w3.org/WAI/WCAG2AAA-Conformance
Preview Mode
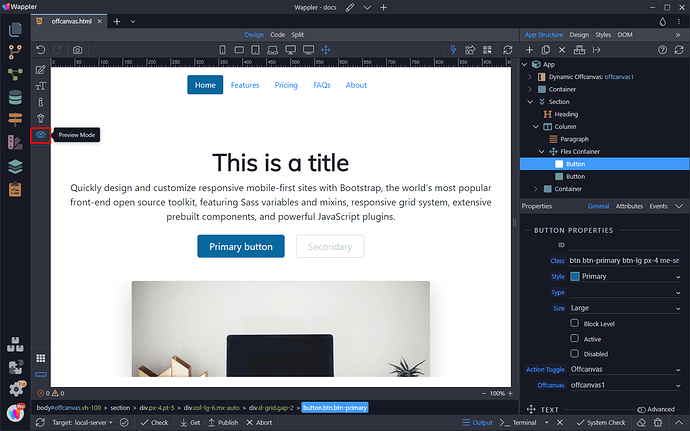
Preview mode allows you to preview and interact with your page(s) the same way as in your browser - you can see the dynamic data rendered, you can click on buttons and follow links. Content editing is not possible in this mode:
Last updated: