Webhooks Intro
Thanks to webhooks you can listen for events on your Stripe account so you can automatically trigger reactions. Webhooks run on the server-side, so you can run any of the available server action steps when an event occurs.
Some examples of what you can do:
- Updating a customer’s data in your database when a subscription payment succeeds
- Making adjustments to an invoice when it’s created (but before it’s been paid)
- Logging an accounting entry when a transfer is paid
- Sending an email to the user, when the checkout has been cancelled or succeeded
- Updating the product quantity in your database
… and many more.
Creating a Stripe Webhook
As the intro explains, webhooks run on the server-side, so they can be found in the Server Connect panel. In order to add a new Stripe webhook, right click Webhooks:
Open the Add Webhook menu and select Stripe:
This will create a folder called stripe. Here’s where we add our webhooks. Right click the folder:
And add event action:
You will see a list of all the available events. In our example we will show you how to trigger some action when the checkout process has completed successfully. So we select Checkout > checkout.session.completed event:
Our event action has been created, right click steps in order to define what needs to happen when this event occurs:
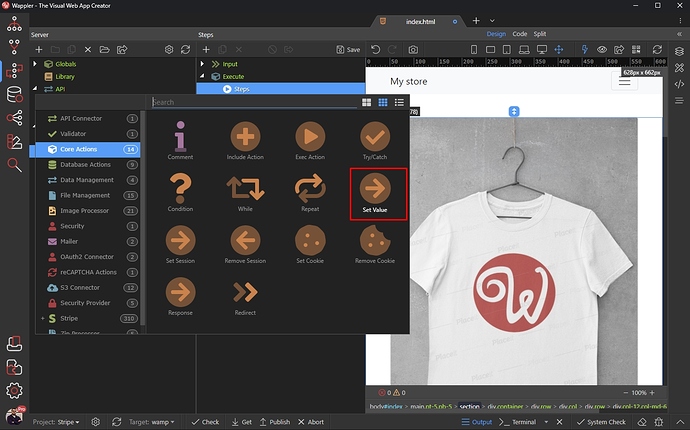
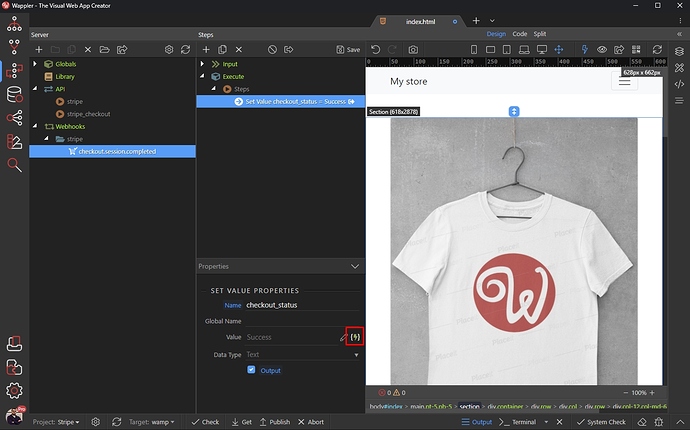
In this simple example we will show you how to set a value, but you can add any of the available steps - database update/insert/delete, send mail or any other step:
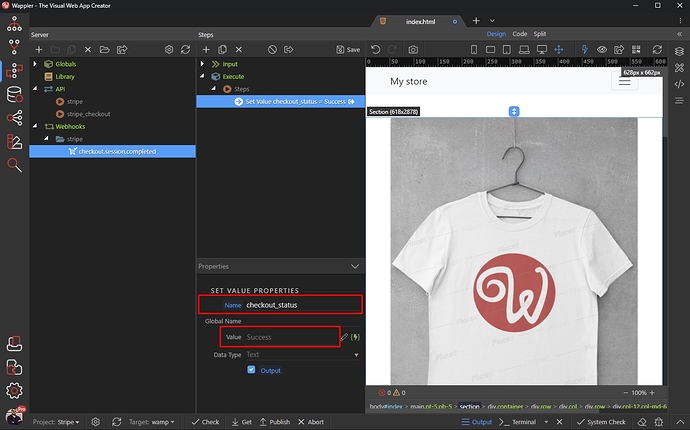
We add a name for this set value step and also enter a value for it. We also enable the output:
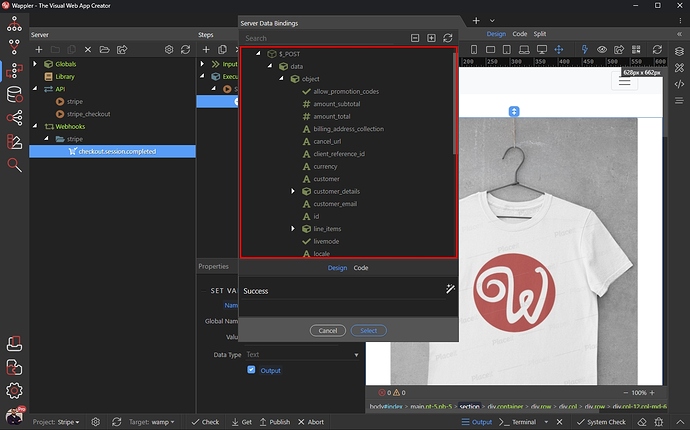
Note that each of the events has its own data available, so if you choose the dynamic data picker:
You will see all the available data for this event under $_POST > data:
You can use this dynamic data, where needed.
Save your event action, when you are done.
Testing Your Webhooks
We are working on our development/test target with also test mode in Stripe on so we can test the webhooks. We will show you how to test the webhooks and preview the results in Stripe Dashboard.
Stripe Terminal
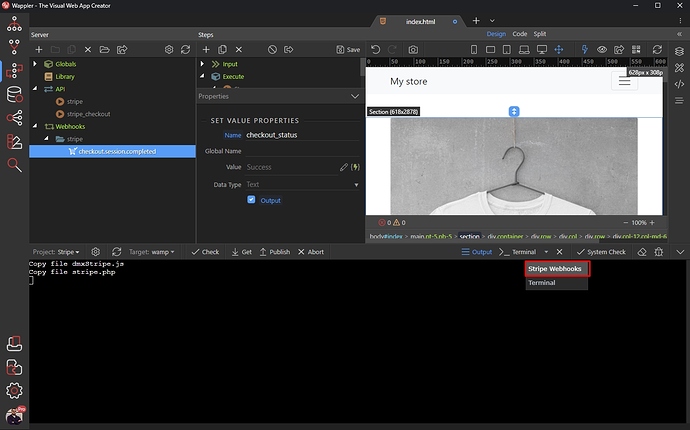
Open the bottom panel in Wappler:
Then open the Terminals dropdown and select Stripe Webhooks:
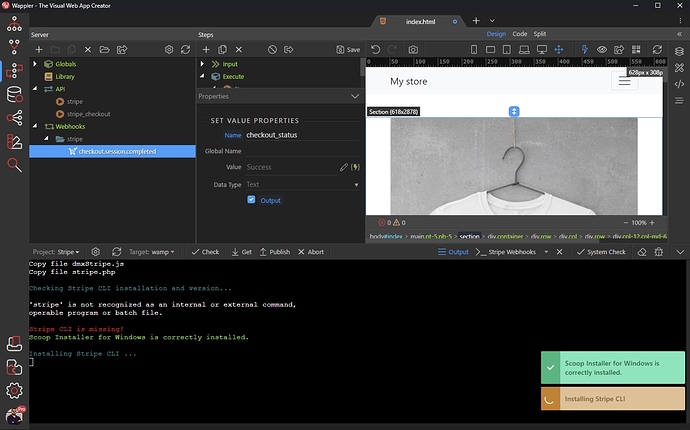
As this is the first time you are doing this, Wappler automatically installs Stripe CLI locally, so you can test the webhooks:
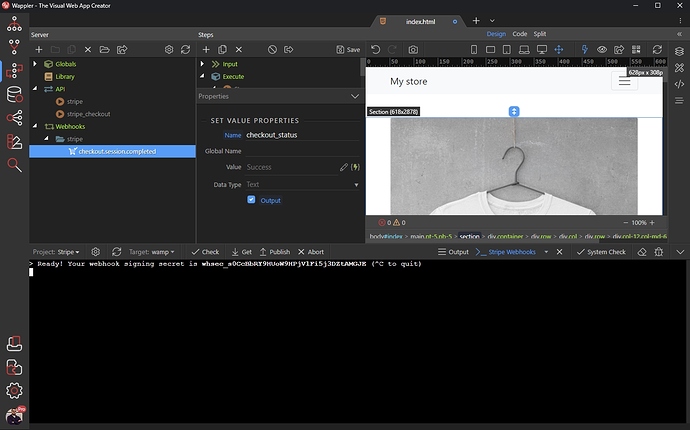
When the installation is done, you will see a success message showing your test signing secret key, required for webhook testing:
Testing a Webhook
There are two ways to test a webhook. You can run your checkout page with your test products or you can use the built in Test Webhook option.
In this example we will show you how to use the Test Webhook option - it’s really easy.
All you need to do is to right click your webhook:
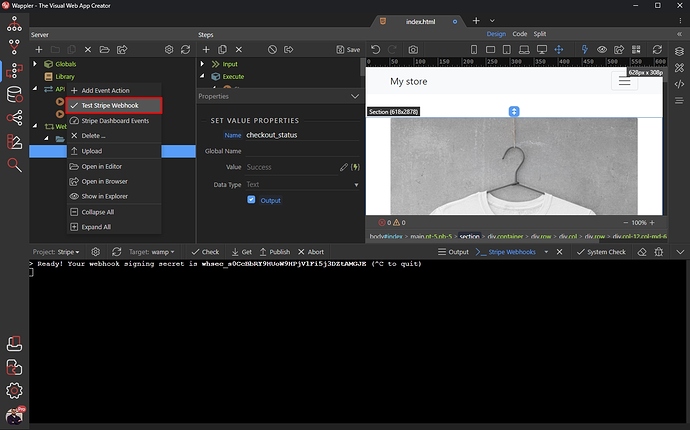
And click Test Stripe Webhook:
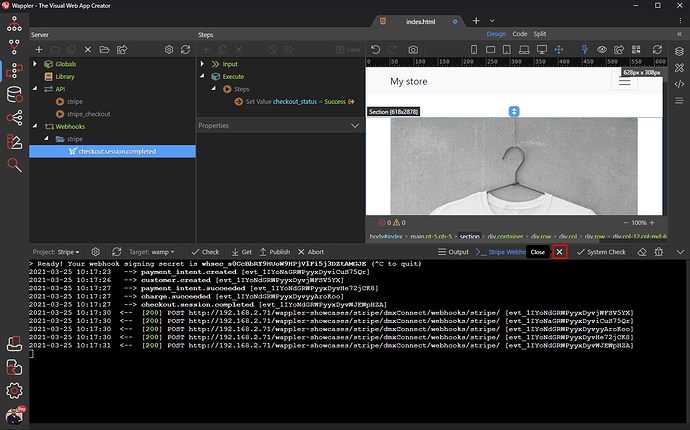
You can see the test running in the Stripe Terminal and all the events that occur:
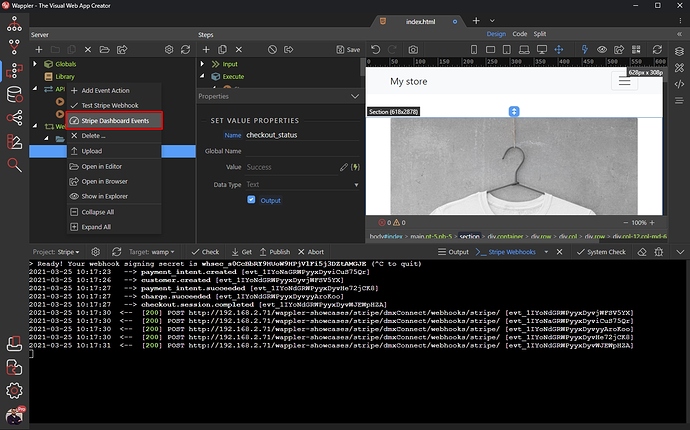
Now as the test is done, we can preview the result / response of our event action in the Stripe Dashboard. Either navigate to: https://dashboard.stripe.com/test/events or right click the webhook:
And select Stripe Dashboard:
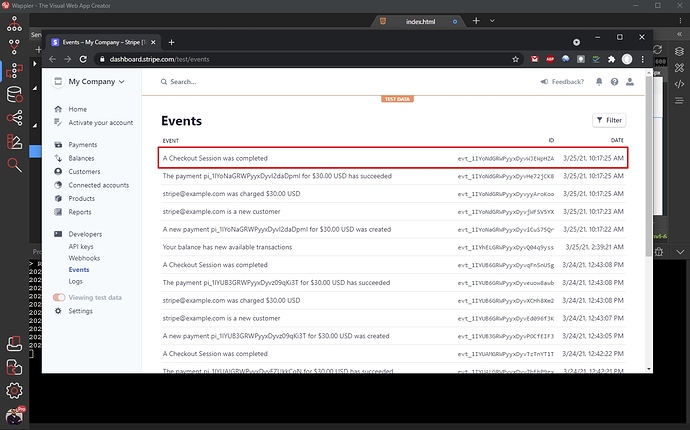
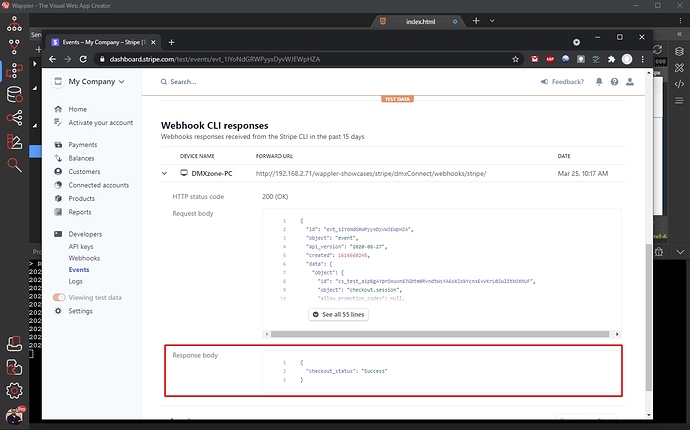
You can see the Checkout Session Completed event there, in the events list. Click it:
Scroll down and you will see your computer name and when you expand it, you can see the event info. In the response body we can see our Set Value step called checkout_status with the value we entered:
You can close/quit the Stripe Terminal, when you finish testing your webhooks. It’s no longer needed and you can open it later when you need to test again:
Going Live
After you test your webhooks and confirm they are working fine, you can publish your site to your production/live target and setup Stripe Webhooks endpoint and signing secret.
Set up Endpoints
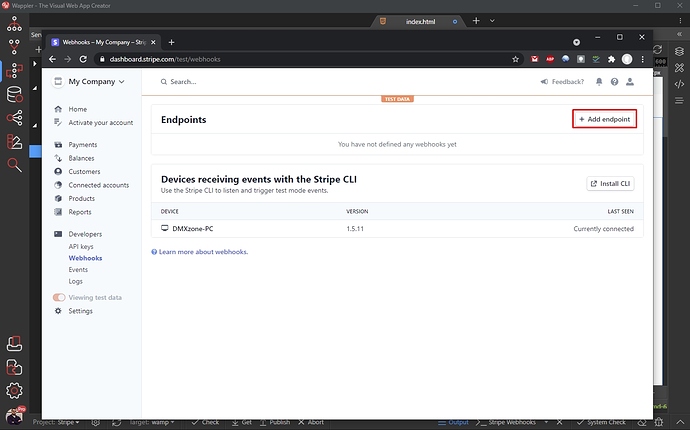
So after you publish your site, go to Stripe Dashboard > Developers and open Webhooks.
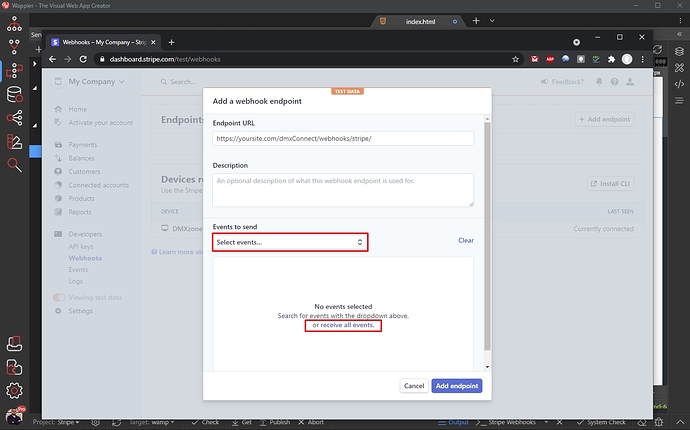
Click the Add Endpoint button:
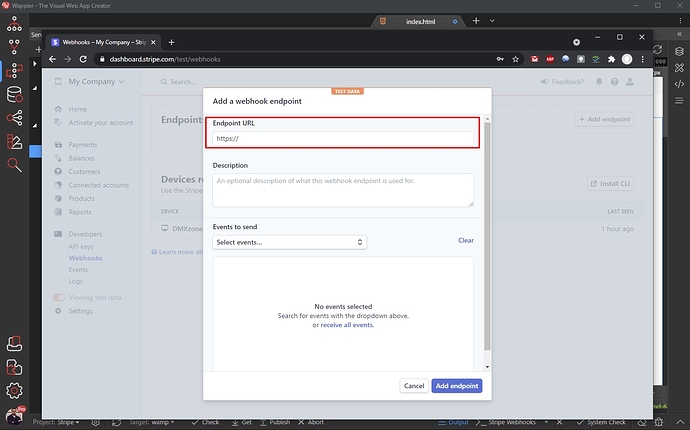
Here we add our stripe endpoint URL:
Depending on your server model the Stripe Endpoint URLs are:
- For NodeJS:
https://yoursite.com/webhooks/stripe/ - For PHP:
https://yoursite.com/dmxConnect/webhooks/stripe/
where your yoursite.com is your live site domain.
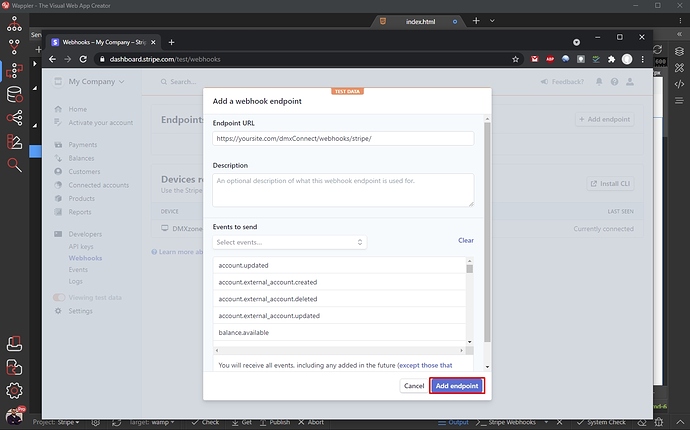
Then select the events you want to send from the dropdown or select receive all events:
Click the Add endpoint button:
Set up Signing Secret
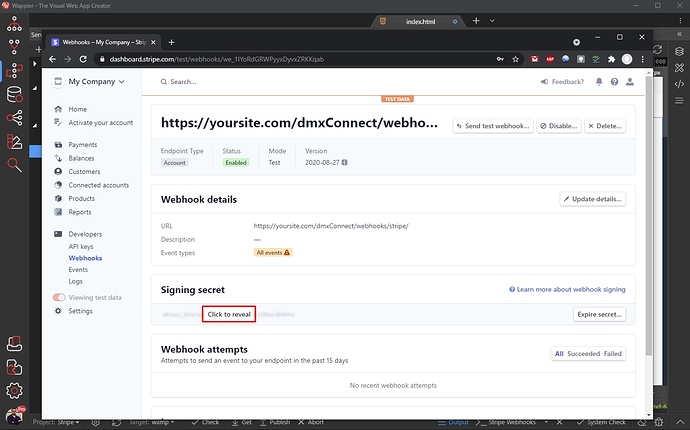
After we created the Endpoint, a Signing Secret key was created for it. We need to copy it and add it in Server Connect settings.
Click the button to reveal the Signing Secret and copy it:
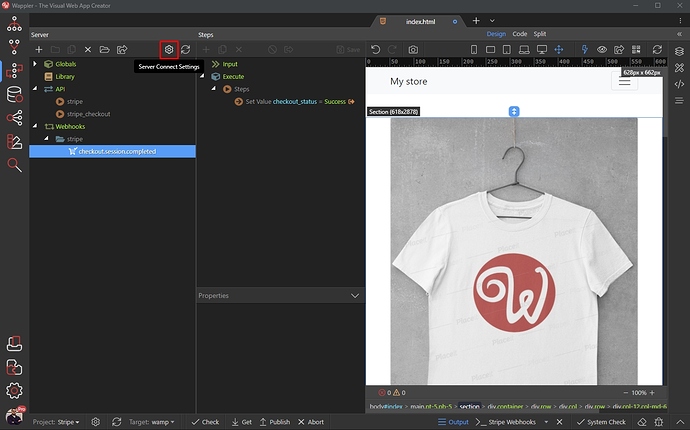
Back to Wappler, open the Server Connect Settings:
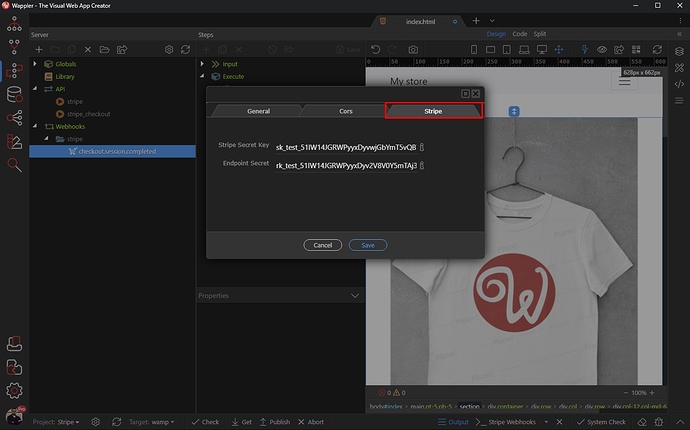
Click Stripe. You can see the test Signing Secret was added automatically, we need to replace it with the one for our live endpoint:
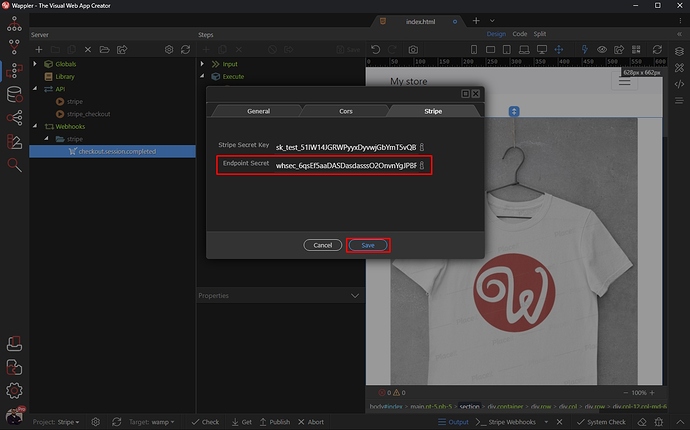
Paste your Signing Secret and click Save:
And you are done.
You can setup as many webhooks as you need for your online store.
Last updated: