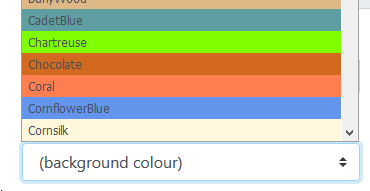
I have a form including several select fields where a colour can be chosen, eg:

I want these lists to be populated dynamically and have set up a table where the user can add colours and choose which colours should appear etc… The problem is, I don’t seem to be able to style the list so each <option> has a background colour.
The static version (which produces the select above) starts like this:
<option value="#F0F8FF" style="background-color: AliceBlue;">AliceBlue</option>
<option value="#FAEBD7" style="background-color: AntiqueWhite;">AntiqueWhite</option>
<option value="#00FFFF" style="background-color: Aqua;">Aqua</option>
So far, the dynamic version is as below. It works, except for the styles:
<select id="select_back_colour"
class="custom-select"
dmx-on:updated="background_colour.setValue(select_back_colour.value)"
name="format_bgcolour"
dmx-bind:options="sc_colours_selectlist.data.qry_colours"
optiontext="colour_name"
optionvalue="colour_hex"
dmx-style:background-color.important="colour_hex">
</select>
I applied the dynamic style using the UI, but no styles are generated. Have I done something wrong or is some special attribute needed to apply styles in this situation?
I would be grateful for any suggestions.
Community Page
Last updated:
Last updated: