I think CSS Grid should be added to Wappler. I’ve played heavily with Webflow and Pinegrow to see what they are like with it. And I actually came away thinking it could be easier. I don’t think their implementations made their programs more efficient. Just more featured.
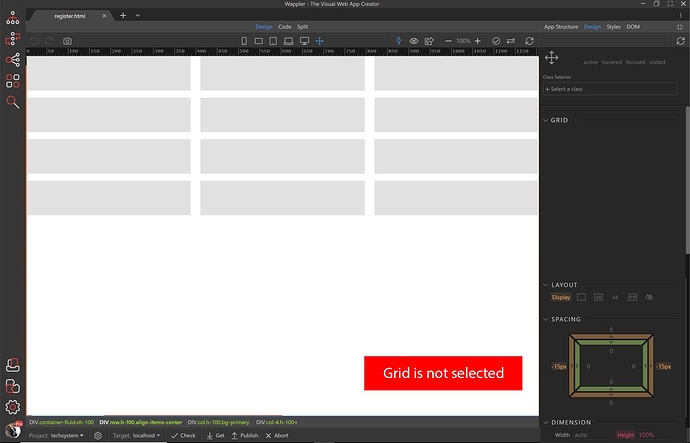
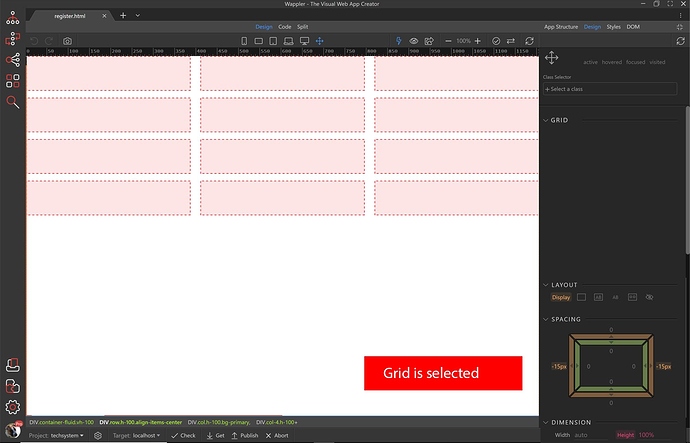
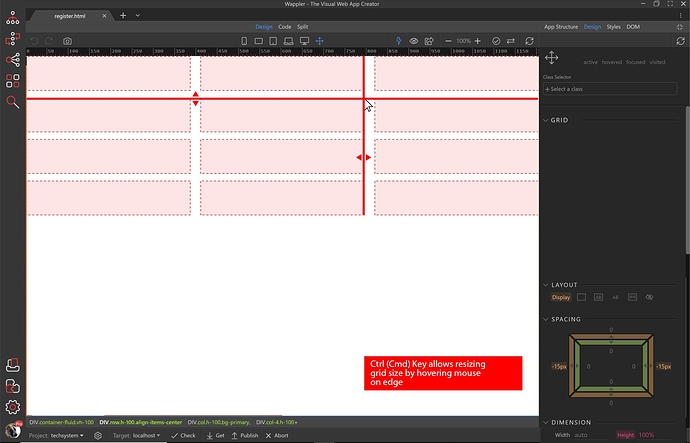
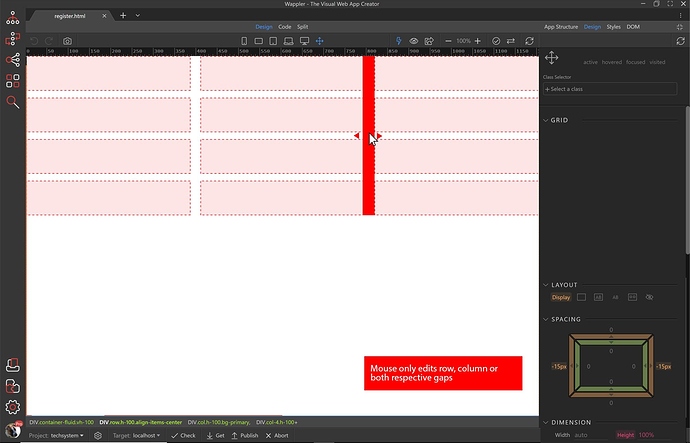
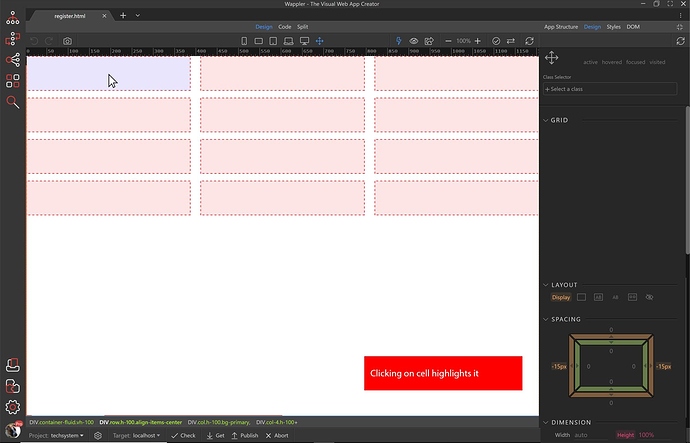
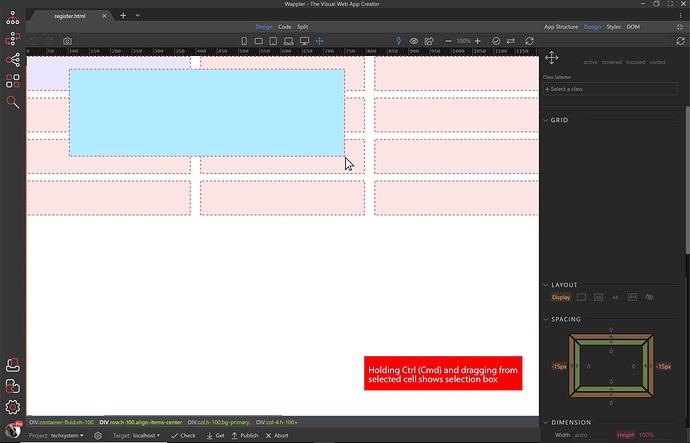
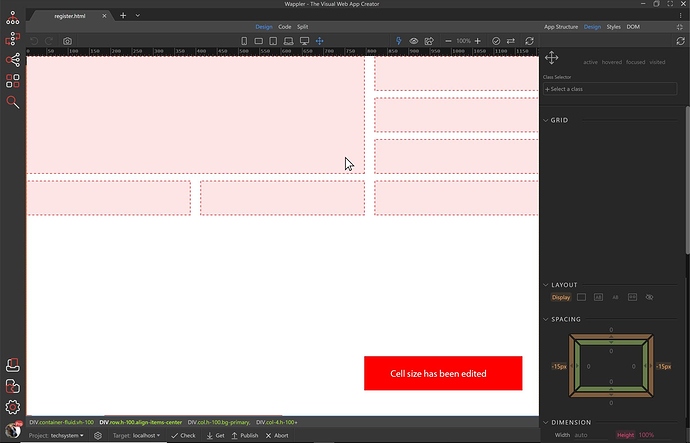
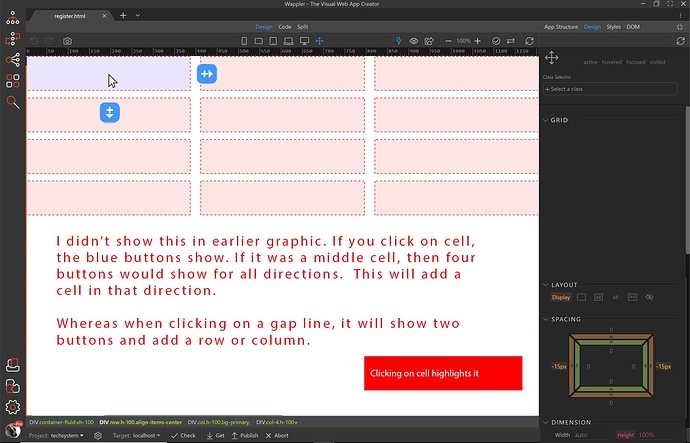
My thought is - I don’t think there really needs to be any panel tools at all. Just insert the grid and you can edit all of it live. This would make it very easy to use and fast I think. Anyway, below are some ideas I came up with on how this may work.
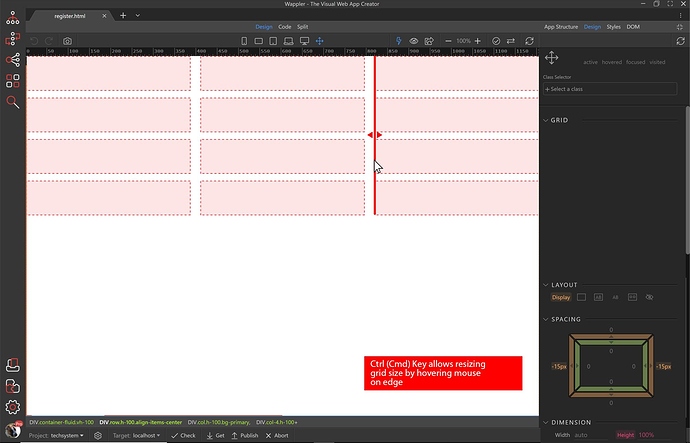
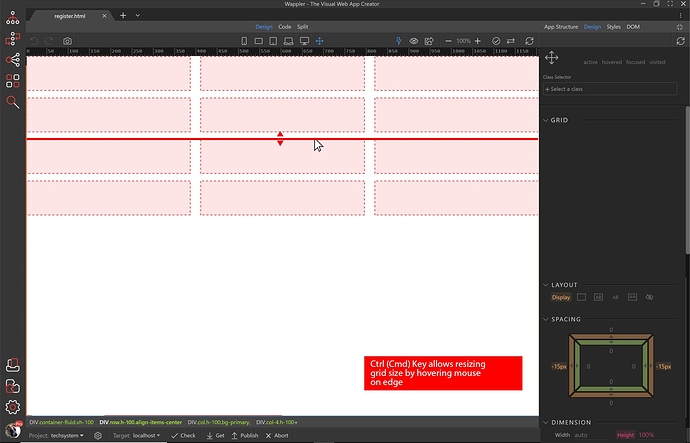
The only addition not in these screenshots is the modifier key Alt or Control. When resizing a gap, row or column, holding alt or ctrl would change all of them in the grid instead of the one.
Community Page
Last updated:
Last updated: