Hi! It would be amazing if we could create partials / components that we can reuse with dynamic values, something like the props in ReactJs components.
Right now I’m redesigning a dashboard page, a lot of the design is repetitive, with dynamic valued partials I could create one component and reuse it everywhere with different values.
- This would save a lot of time
- This would ensure a uniform design across the app
- When a UI design update is needed, this can be done in the component and it will apply everywhere saving hours
- This goes very well with Wappler’s philosophy of saving time and make stuff easier

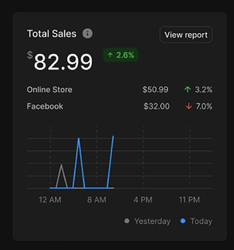
For example:
From this example I could make the header part a component (Total Sales, amount, the 2.6% badge, the view report etc) and reuse it in another card with different values.
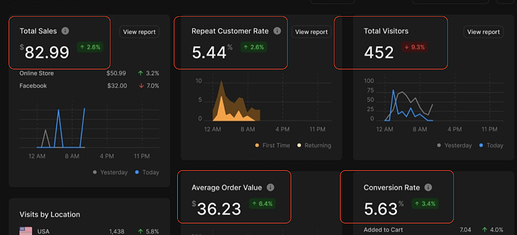
There are many areas in a web app where the components should look exactly the same, using this will ensure that the UI looks uniform and professional. I see a lot of designs for example in Wappler demo’s where the UI doesn’t look 100% because it’s not easy to make all areas look the same, and UI design changes a lot.
(No expert) but I believe this should be easy to implement as the system with partials are already there, all that’s needed is dynamic input values and to able to use the values as bindings in the partials.
Last updated: