First of all let me start off with the notion that, up until today, I did not look into the Design panel properly. I always just used Chrome inspector to create some css attributes and added them to the style.css manually 
So for all of you still doing that: there is a better way! Just click on the Design panel, create a style.css, create a new css attribute and make your edits.
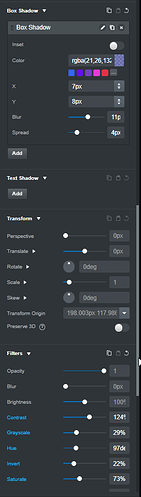
Now for the Design panel it would be AWESOME (and in my opinion not too hard to add to the UI) if it could include:
- Box shadow
- Text shadow
- Transform
- Filters
For inspiration I have shamelessly made a screenshot of bootstrapstudio.io:
Thank you for your consideration!
bg
Jelle
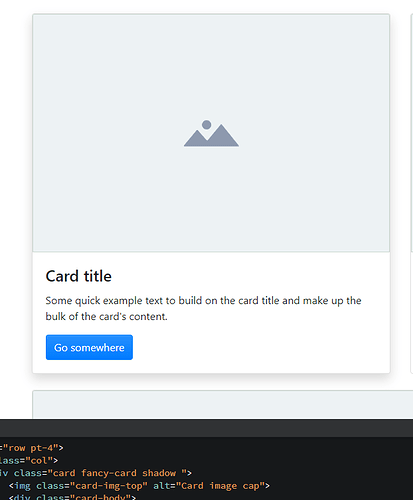
EDIT: for now you can add the shadow class to a card for instance, to get default bootstrap box shadow (and edit css manually, if you wish to change it):
EDIT 2: I have also found that a numeric setting for font-weight is not available in the design panel. It would be GREAT to have settings available like so:
/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;// normal
font-weight: 500;
font-weight: 600;
font-weight: 700;// bold
font-weight: 800;
font-weight: 900;
In my opinion, if these addition where made, there is no reason to use external design tools at all!
Last updated: