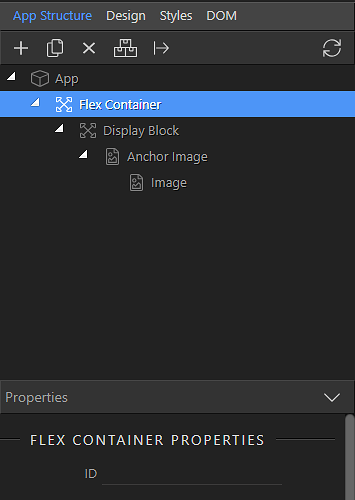
can see and use the flex flow for the base ‘flex container’ as in this image:
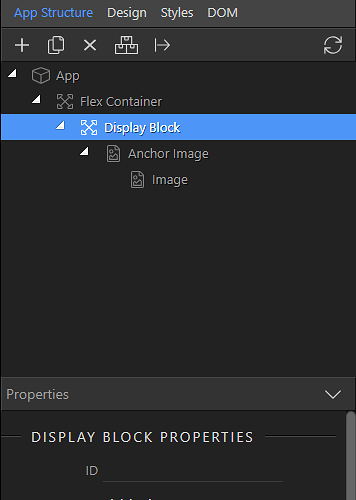
but cannot see the flex flow option flex ‘display block’ as in this image:
maybe am doing it wrong.
what i want is to be able to assign flex position for parent container and child containers as well.
am trying to replicate https://goodbroker.in design on webflow for practice.
Community Page
Last updated:
Last updated: