The following How to guide is very messy, for new users in particular.
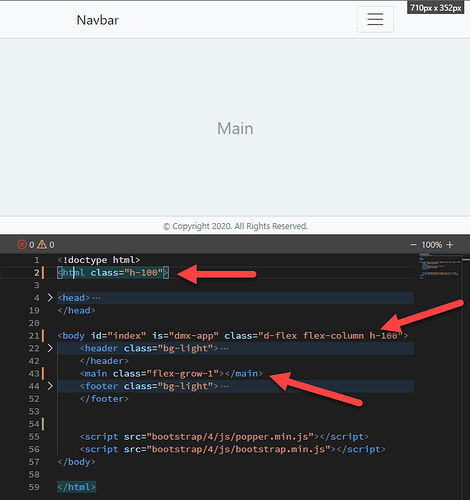
There is an easy Bootstrap way of accomplishing this. All that is required is to add Bootstrap classes to three lines of code.
The problem is, that in Wappler there is no easy and intuitive way to accomplish this. For the HTML and BODY tags, we need to go to the DOM panel where there is no prompt for the required Bootstrap classes.
In App Structure there is also no suggestion on how to grow the MAIN element.
If I may be so bold as to make a suggestion:
- have the
h-100class automatically applied to the HTML and BODY tags for Bootstrap documents. - have the ability to change the body element into a flex container together with the flex direction.
- be able to apply flex-grow to an element when the body is a flex container.
Community Page
Last updated:
Last updated: