Bootstrap-4-themed-icons.zip (1.2 MB)
When you add the Bootstrap 4 Framework to a page, it gives you the option to add different built-in themes rather than just Local or CDN. It would be helpful, I think, if it showed a themed icon instead. This would allow people to easily preview the colors of that theme, and make a decision based off of that. Even if they are going to change the colors themselves - they might see a theme that only needs 1 or 2 colors changed. I think this would be useful to web designers and graphic designers - as color is important to these fields.
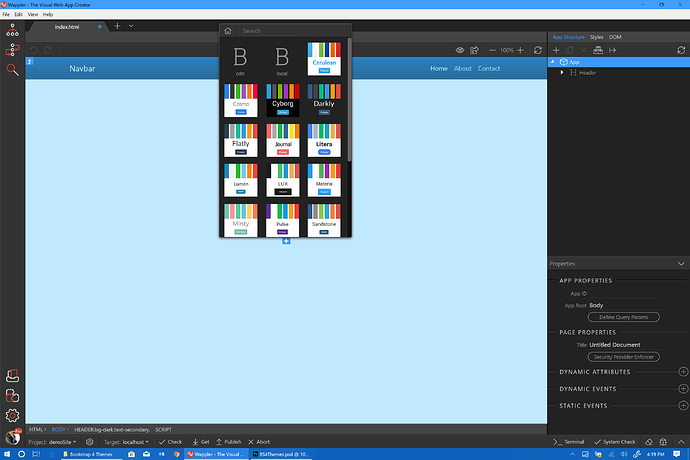
Here is a preview of what I have in mind. I’ve also created the icons for every theme, and they are at the top of this post in a zip. If you guys decide to do this - then the icon creation part is done.  The icons show the 6 main color options, the heading in the correct font and color, the correct page color, and the button shape.
The icons show the 6 main color options, the heading in the correct font and color, the correct page color, and the button shape.
Last updated: