You can convert any file field (single AND multi) in a Bootstrap 4 Form to a Dropzone.
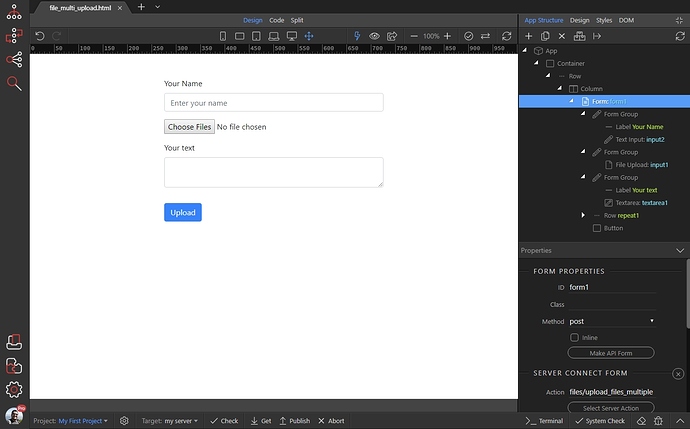
Open the page containing your Bootsrap 4 Form with a File Field:
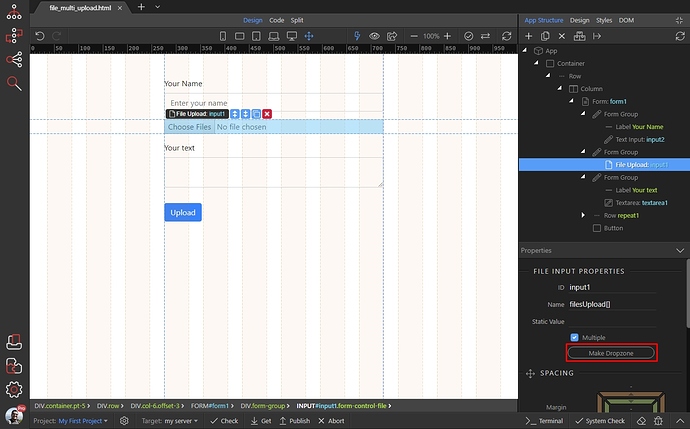
Select the file input, then click the Make Dropzone button:
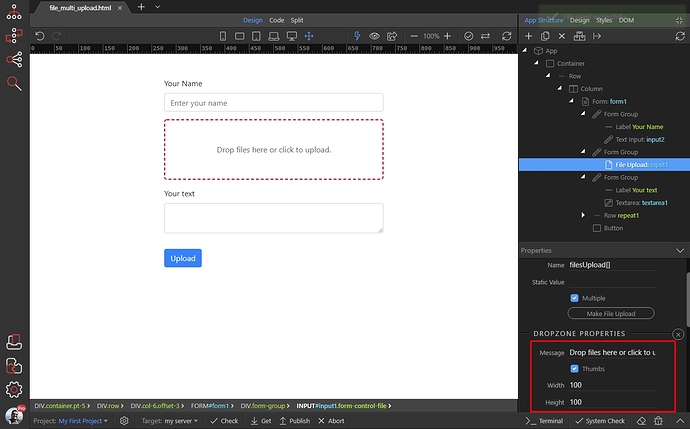
And you are done. Your file input has been converted to Dropzone:
You don’t need to change anything in the Server Action, attached to this form. It will work with the settings applied for the file input 
Community Page
Last updated:
Last updated: