When uploading images you can display a small preview thumbnail of the selected image. You can use this in two cases:
1. For single image upload
You already know how to UPLOAD SINGLE IMAGE TO YOUR SERVER so we will just extend your existing form/layout.
Select your upload field form group, and click Insert After:
Add a row:
Click insert inside:
And add a column:
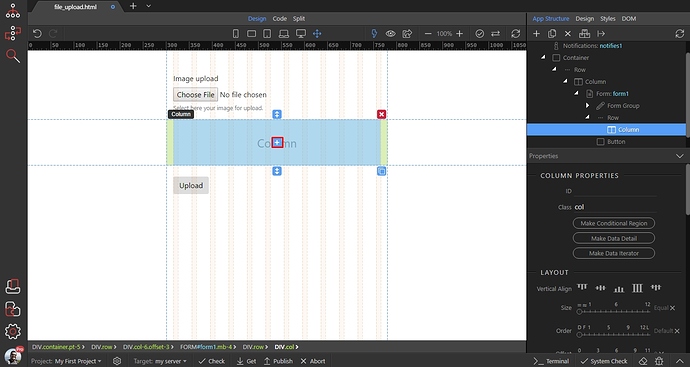
That’s where our image will be placed. Click insert inside:
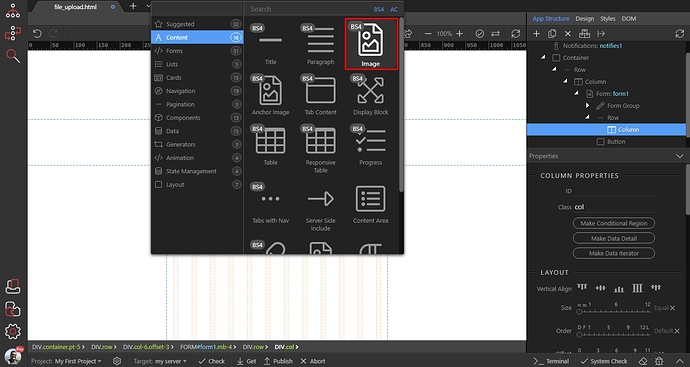
Open the Content Category and insert an image:
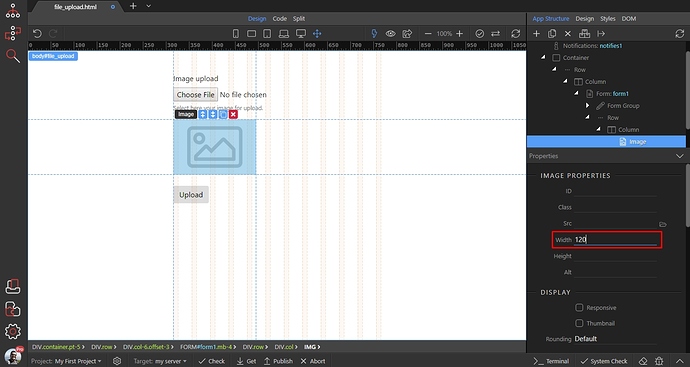
Enter the width for your thumbnail. We enter 120 pixels:
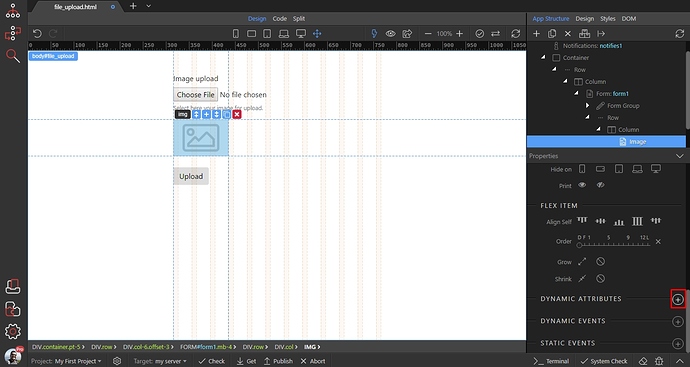
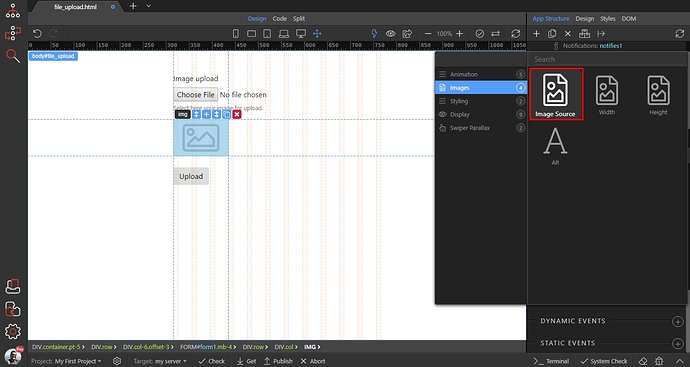
Then add new dynamic attribute:
Open Images and select Image Source:
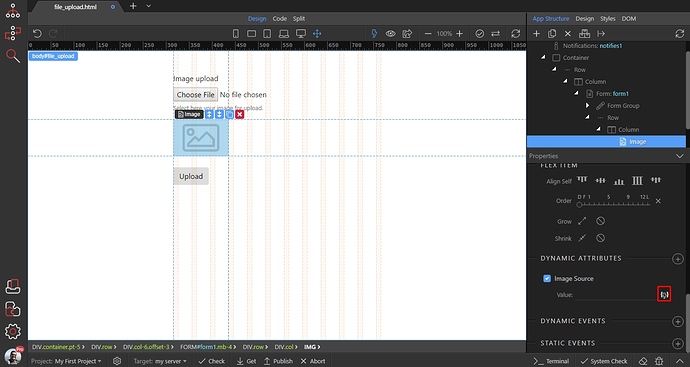
Then, click the dynamic data picker button:
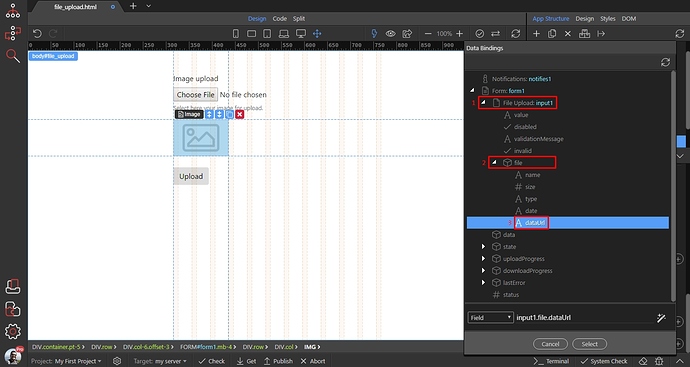
Expand your file field (1), then the file group (2) and select the dataUrl (3) binding:
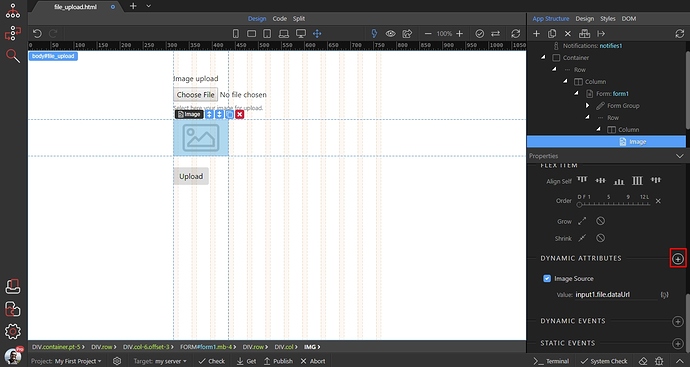
Then add another dynamic attribute:
Open Display and select Show:
Then click the dynamic data picker to select when to show the thumbnail:
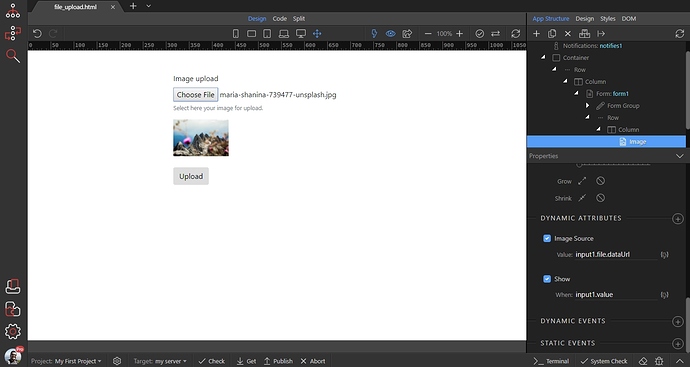
Under your upload field select - value. So only when an image is selected, the thumbnail will be displayed:
And you are done. As soon as you select an image, the preview thumbnail will display it:
2. For multiple images upload
You already know how to UPLOAD MULTIPLE IMAGES TO YOUR SERVER so we will just extend your existing form/layout.
Select your upload field form group, and click Insert After:
Add a row:
Click insert inside:
And add a column:
That’s where our image will be placed. Click insert inside:
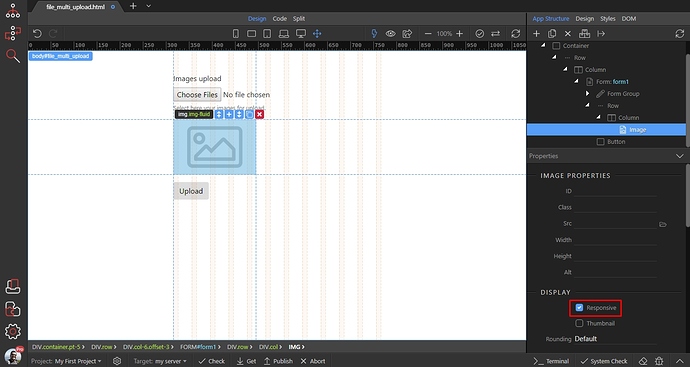
Open the Content Category and insert an image:
Turn on the Responsive option for the image:
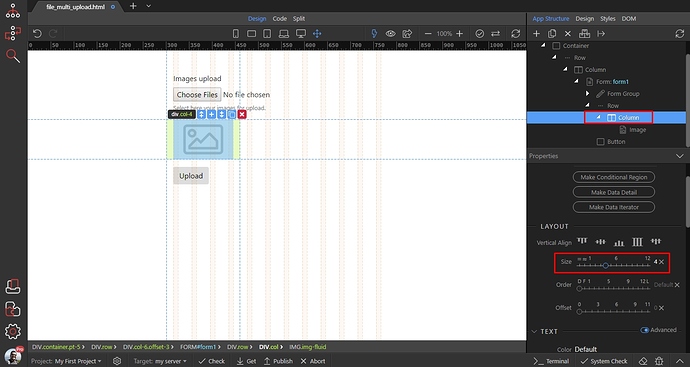
Then, select the column which wraps the image and set its sizes for different screens. The image will be as wide as your column is:
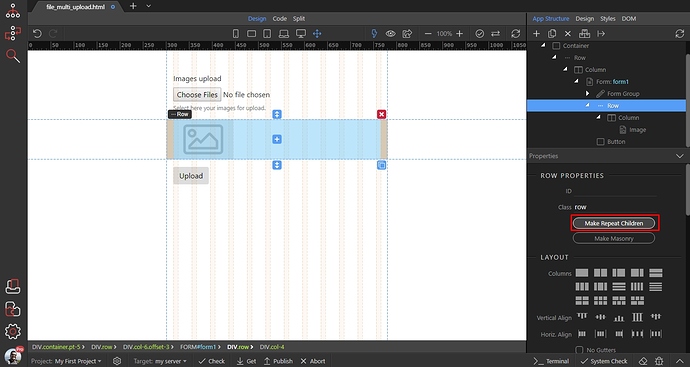
Then select the parent Row, and click the Make Repeat Children button:
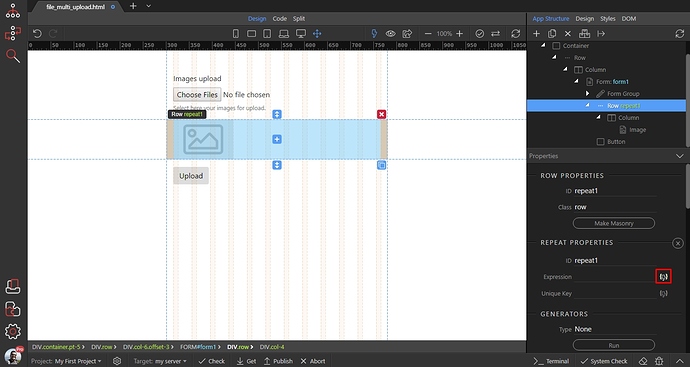
Select an expression for the repeat:
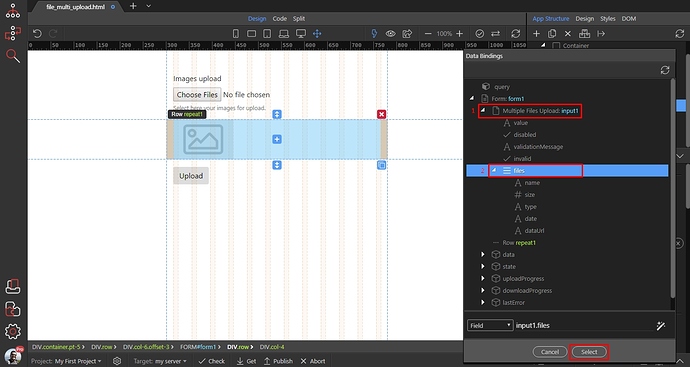
Expand your multi file input (1) and select the files array (2):
The repeat region will repeat the columns with the image inside, as many times as the number of selected images is.
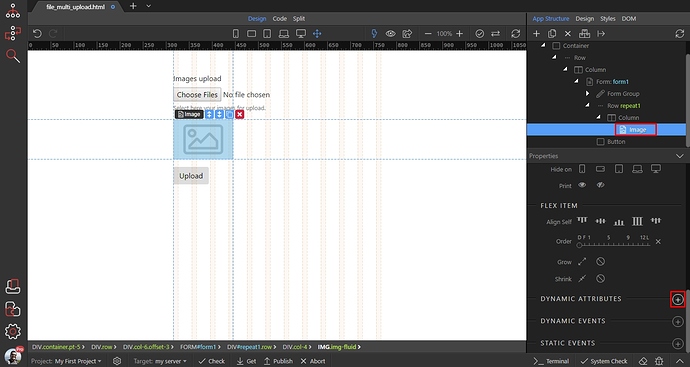
Now let’s bind the source for the image. Select the image and add new dynamic attribute:
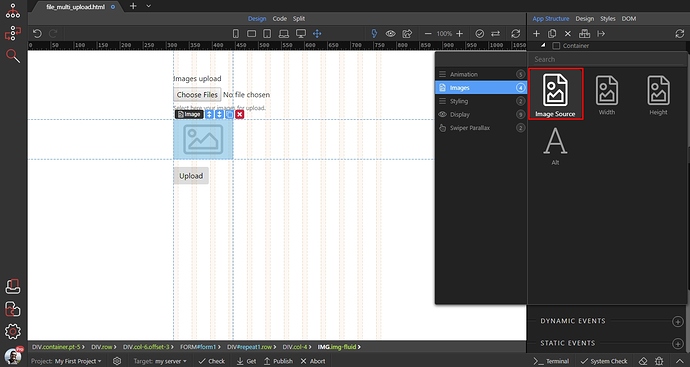
Open Images and add Image Source:
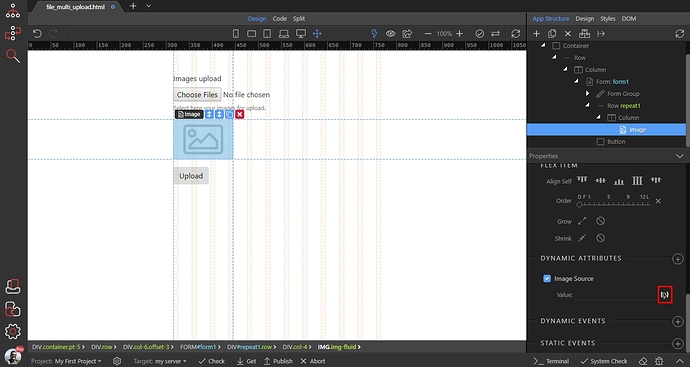
Click the dynamic data picker for the value:
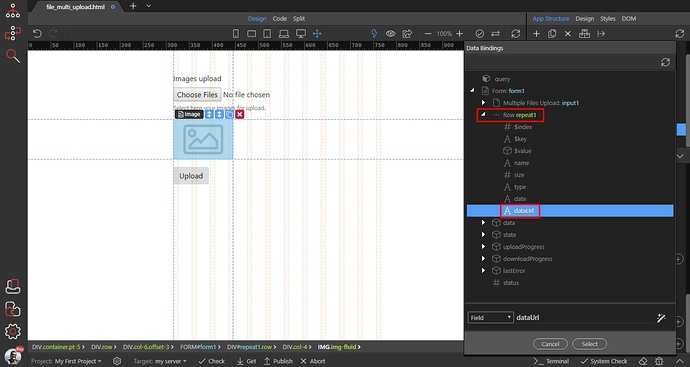
Under the Repeat select the dataUrl binding:
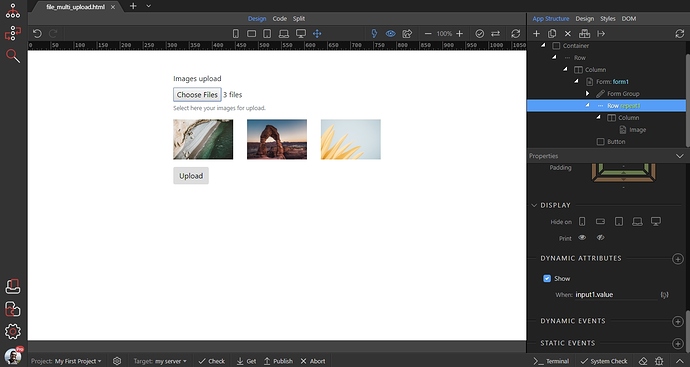
And now, go back to the row and add new dynamic attribute:
Open Display and select Show:
Select when to show it:
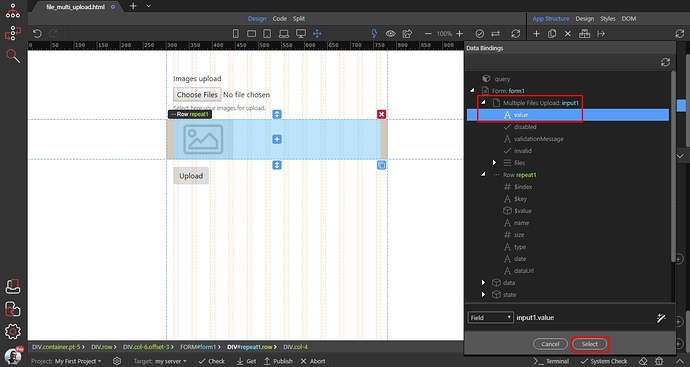
Under the multi file input select value:
And you are done. The repeating row with images will be displayed as soon as you select images in the file field:
Last updated: