OS info
- Operating System : Windows 10.0.19042
- Wappler Version : 4.0.1
Problem description
I have a Nodejs Bootstrap 5 project, and when hiding alert in my form the form space is still occupied
Steps to reproduce
I have an “Add user” button with dynamic click event

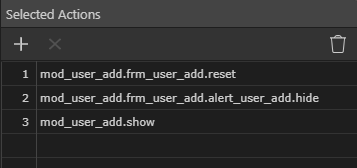
Clicking the “Add User” button shows “Add User” modal with a form and alert, with alert set to fade
As part of testing the alert I create an error condition to make alert appear at bottom of form, which works.
Next I close the modal
Next I click “Add User” button again
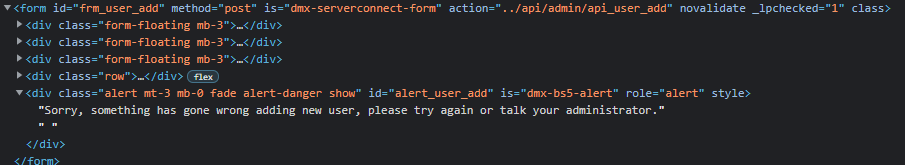
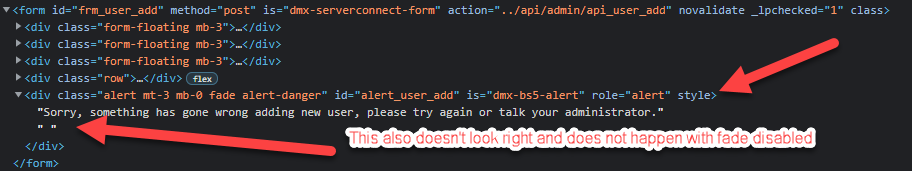
“Add User” modal displays again, and alert is hidden, but its space on the form is still occupied.
I note style display none is missing?
When I repeat the test with my alert fade disabled, everything works fine
Community Page
Last updated:
Last updated: