Wappler Version : 4.8.1
Operating System : mac
Server Model: node
Database Type:
Hosting Type:
Expected behavior
After linking an App flow to a layout or content page, I should be able to select actions available on that page
Actual behavior
Actions list is always empty
How to reproduce
Create a content page:
<!-- Wappler include head-page="layouts/main" is="dmx-app" id="flow_test" appConnect="local" bootstrap5="local" fontawesome_5pro="cdn" components="{dmxBrowser:{},dmxNotifications:{}}" -->
<meta name="ac:route" content="/flow_test">
<div is="dmx-browser" id="browser1">
</div>
<dmx-notifications id="notifies1"></dmx-notifications>
and an App flow:
{
meta: {
options: {linkedFile: "/views/flow_test.ejs"}
},
exec: {
steps: {
run: {}
}
}
}
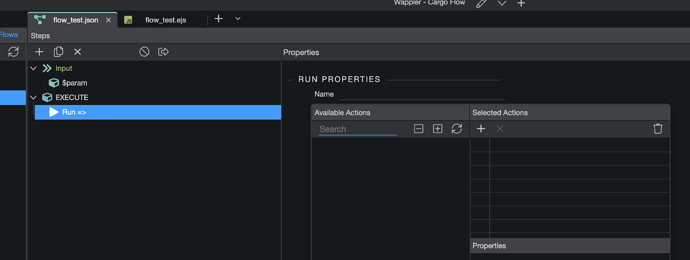
I should see the browser and notifies actions here:
Community Page
Last updated:
Last updated: