Wappler Version : 5 b7
Operating System : OS X
Server Model: Node
Database Type: MySQL
Hosting Type: Local
Expected behavior
What do you think should happen?
Call the javascript when running the flow function.
Actual behavior
What actually happens?
Gives and error as it adds a rogue ’ to the function:
parser.js:457 Error: Unterminated quote in expression [run({runJS:{function:'getAge',args:['`form_calculator.acc_about_you.dob.value`]}})]
at w (parser.js:323:1)
at dmx.lexer (parser.js:178:1)
at dmx.parse (parser.js:454:1)
at n.<anonymous> (BaseComponent.js:512:1)
at n.a (appConnect.js:605:1)
at n.dispatch (jquery-3.5.1.slim.min.js:2:42868)
at v.handle (jquery-3.5.1.slim.min.js:2:40852)
at n.dispatchEvent (BaseComponent.js:180:1)
at n.<anonymous> (datePicker.js:241:1)
at appConnect.js:283:1
How to reproduce
Create a JS function
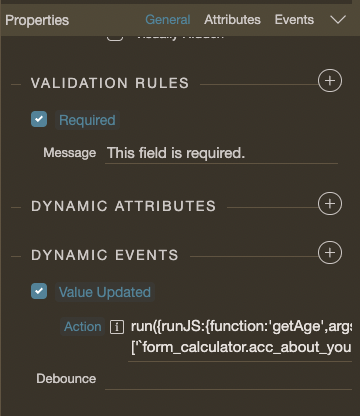
on any click or update trigger add a flow and call the JS function using a dynamic value.
<input class="form-control" id="dob" name="dob" aria-describedby="input_trigger_amount_help" required="" type="text" is="dmx-date-picker" showdropdowns="true" format="DD/MM/Y" dmx-on:updated="run({runJS:{function:'getAge',args:['`form_calculator.acc_about_you.dob.value`]}})">

Note; if you call a static argument it works if. It even works if you call a static argument first:
<input class="form-control" id="dob" name="dob" aria-describedby="input_trigger_amount_help" required="" type="text" is="dmx-date-picker" showdropdowns="true" format="DD/MM/Y" dmx-on:updated="run({runJS:{function:'getAge',args:['static',`form_calculator.acc_about_you.dob.value`]}})">
Community Page
Last updated:
Last updated: