======== TEMPLATE BUG FORM ========
Wappler Version : 3.7.4
Operating System : OSX 11.2
Server Model: NodeJS
Database Type: MYSQL
Hosting Type: Docker
Bootstrap 4 CDN
Expected behavior
What do you think should happen?
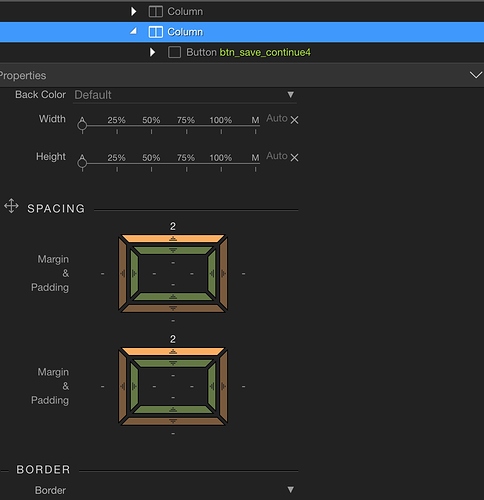
Turn a column in to a flex box it should not duplicate the margin and padding “SPACING” control
What actually happens?
The column tuned into a flex box and duplicated the control.
How to reproduce
- An existing column with margin top 2
- Choose the control to change the column into a fled box
- Changed to ‘d-flex’
- Resulted in two controls.
final class: col text-xl-right mt-2 d-flex
Community Page
Last updated:
Last updated: