wappler 5.2.2
node.js
macos ventura
have an input box with following code:
<div class="col-4 mb-1">
<label for="numFee" class="form-label">Fee</label>
<div class="input-group">
<input type="number" id="numFee" name="my_fee"
class="form-control" value="0" required="" min="0.00" max="99.99" data-rule-min="0.00" data-rule-max="99.99">
<span class="input-group-text bg-light">%</span>
</div>
</div>
need to allow for input between 0 and 99.99 in this field. hence this validation condition.
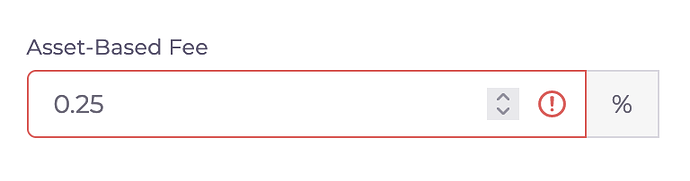
the problem is that if we enter a decimal value, then it shows validation error on client side. like this:
the form submission is not a problem - it goes thru as expected.
but in this case, the form submission is a long server side process taking about 10 sec on average.
hence the user sees this validation error while the form is submitting which is less than ideal.
if a non decimal value is entered, then the validation is all green.
please resolve this issue.
thank you.
Community Page
Last updated:
Last updated: