Hi,
I have setup some validation on a signup form (mobile using framework7).
All works well except that if a validation notice is triggered and the notification displayed when I correct the incorrect form entries, the “dmxvalidation-error” span still shows on all form entry fields.
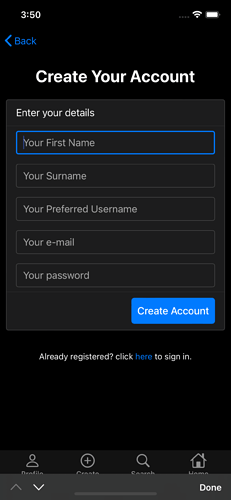
Form when opend:
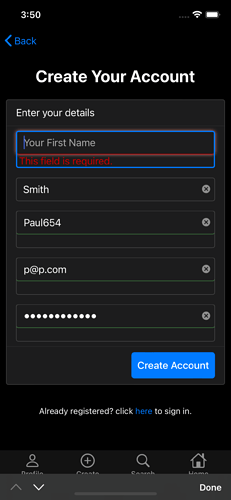
From with validation error:
As you can see all the fields with validation are now show the below the field input
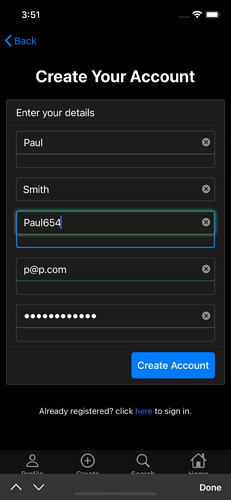
From after correcting validation:
Also, it is odd that only the bottom border is green.
Here is the form code for reference:
<form is="dmx-serverconnect-form" id="signup_form" method="post" action="[removed just in case]" site="quoted_be" dmx-on:success="app.main.navigate('/start',{});app.local_storage.set('uuid',app.main.signup.signup_form.data.identity);app.alert(app.main.signup.signup_form.data.identity)" dmx-on:invalid="app.local_storage.set('uuid',' ');app.local_storage.set('error_text',app.main.signup.signup_form.lastError.response.data)">
<div class="card card-outline">
<div class="card-header">Enter your details</div>
<div class="card-content">
<div class="list no-hairlines-md">
<ul>
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Your First Name" name="first_name" required="" />
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Your Surname" name="surname" />
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Your Preferred Username" name="username" required="" minlength="6" dmx-on:click="app.local_storage.set('error_text','')" />
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="email" placeholder="Your e-mail" name="email" required="" data-rule-email="" dmx-on:click="app.local_storage.set('err_text','')" />
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="password" placeholder="Your password" name="password" required="" minlength="10" />
<span class="input-clear-button"></span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="card-footer align-items-flex-end">
<span></span><a href="#" class="button button-fill button-large " dmx-on:click="app.main.signup.signup_form.submit()">Create Account</a>
</div>
</div>
</form>
It’s not affecting development but just wondered if there is a way to remove the extra lines below the fields?
Community Page
Last updated:
Last updated: