Thanks for reporting an issue! Spend 60 seconds reading this…
======== TEMPLATE BUG FORM ========
Wappler Version : 2.2.5
Operating System : Windows 10
Expected behavior
What do you think should happen?
When I make a modification in the Design panel it create a new class and it should be added to the user CSS file even if the css file is not open in the editor.
Actual behavior
What actually happens?
Now I have to open the user CSS file in the editor so the modifications are added to the css user file.
How to reproduce
- I create a new project
- Attach the user css file
- Create a new page
- Put a new element on the page (let say a row)
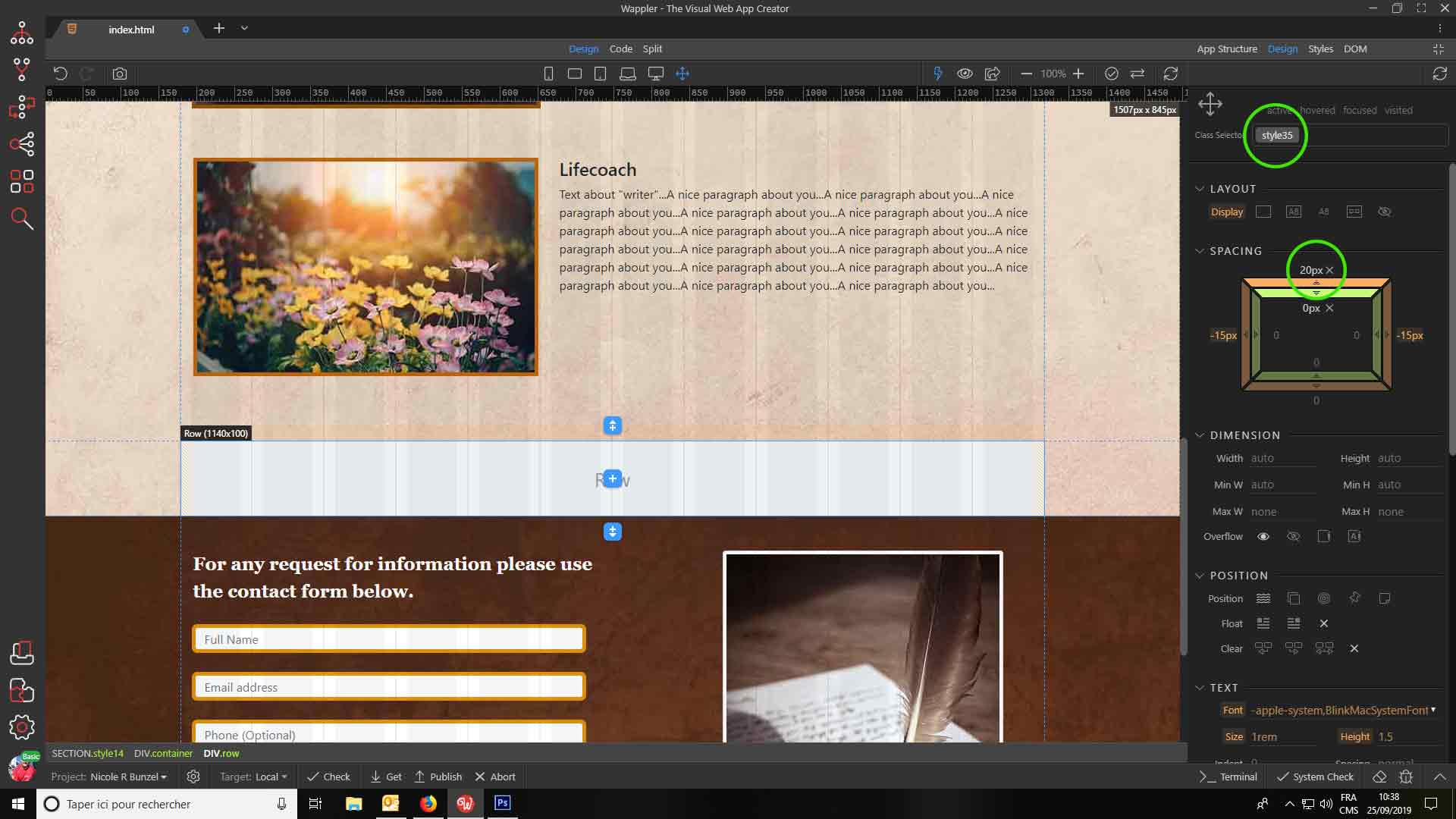
- Add top padding of 20px on that row
- I see the modification in the design view (ok)
- It create a new css class in deisgn panel class like supposed to (image #1)
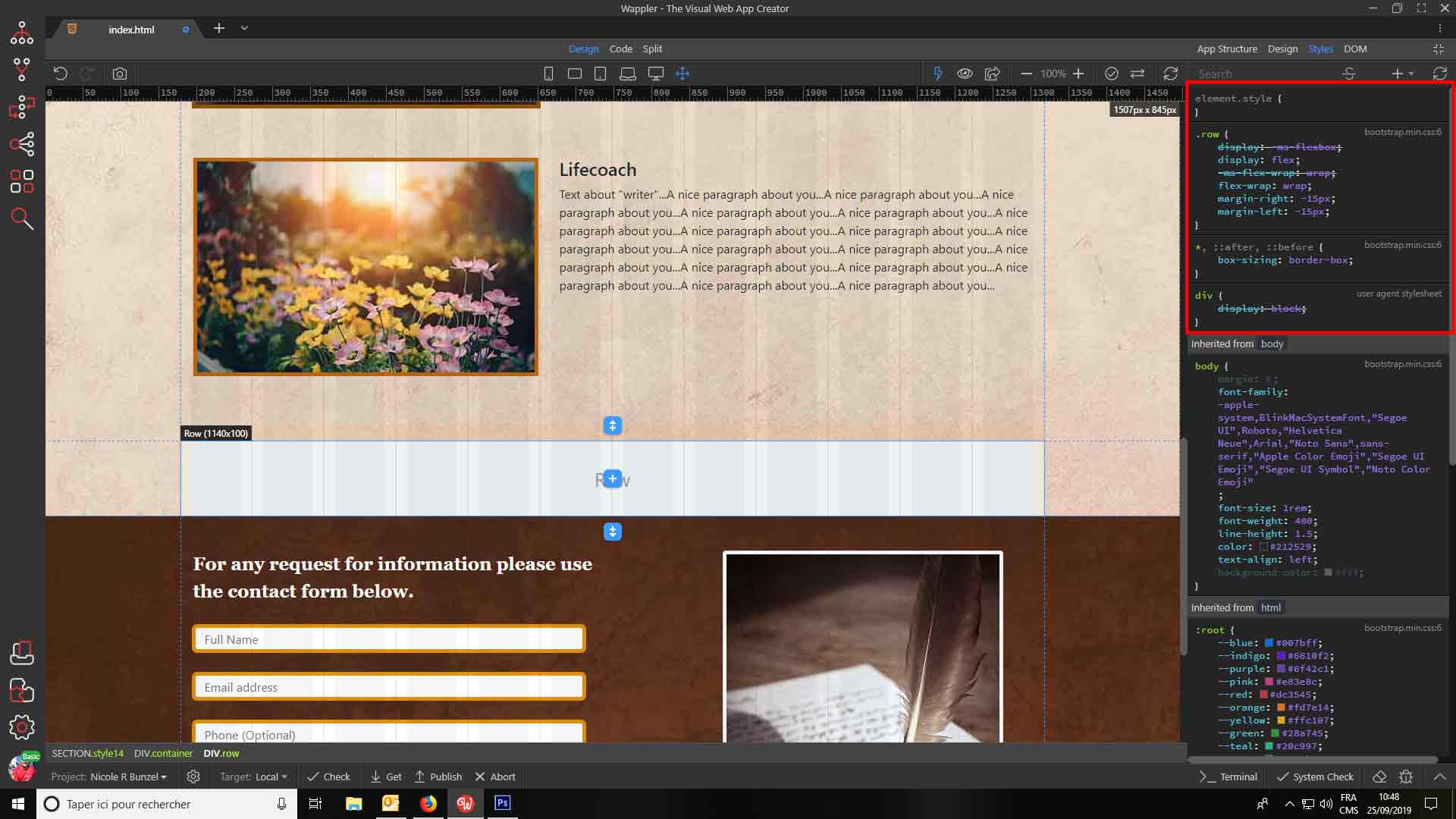
- BUT The new class is not added to the user CSS file (image #2)
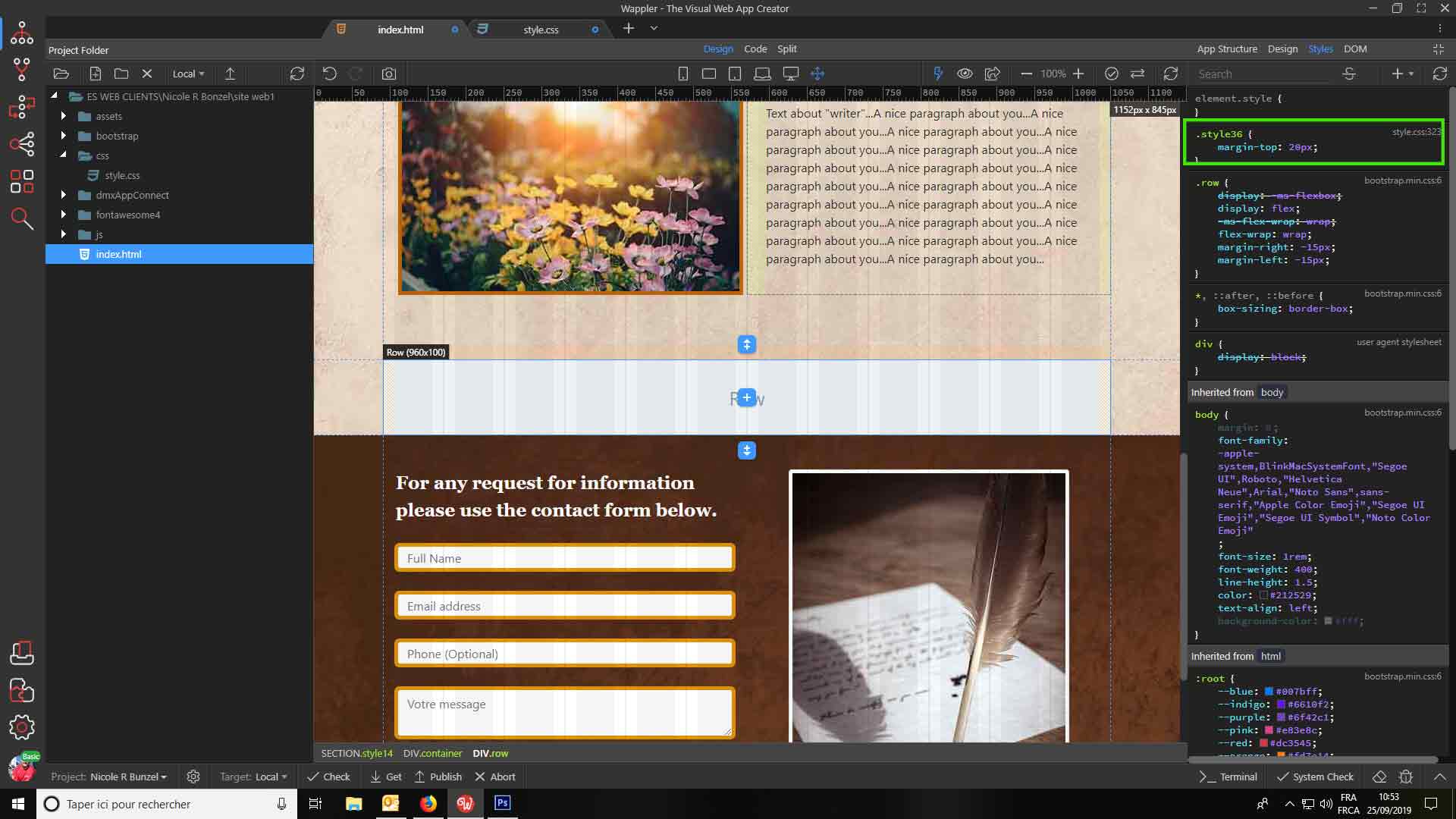
Now with the css user file open in the editor:
I do the same steps as below but now the new class is added to the css file (image#3)
Note1: This is not happening with older project (before 2.2.4 or 2.2.5)
Note2: After around 30 minutes of work I have to close/open Wappler because it stop saving the user css file.
Last updated: