I sometimes use checkboxes inside a modal to offer options about which columns to display in a table. The show condition depends on the ‘checked’ state. Today I wanted to use this feature on a different page, but couldn’t get it to work. I eventually tracked it down to what seems to be a bug: the path to the checkbox which Wappler selects is incorrect.
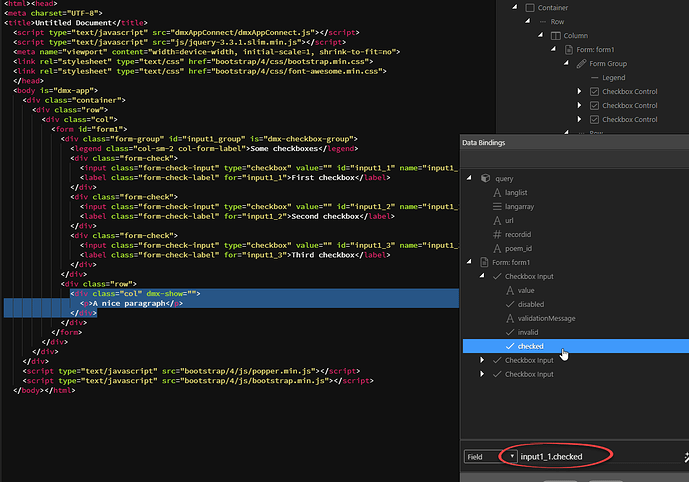
To demonstrate the problem, I created a new page with a default Wappler checkbox group and a paragraph with a ‘show’ condition depending on the first checkbox being selected.
The result of selecting the checkbox from the Data Bindings panel is:
dmx-show="input1_1.checked" (which doesn’t work)
It should be:
dmx-show="form1.input1_group.input1_1.checked"
When I first came across the issue, it was only the ‘input1_group’ part which was missing, so the behaviour may vary depending on the circumstances.
I had a quick check and it seems this issue doesn’t only apply to checkboxes. I have a feeling this or a simlar bug was reported a while ago, and was fixed.
Last updated: