OS info
- Operating System : Mac OSX 20.6.0
- Wappler Version : 4.4.5
Problem description
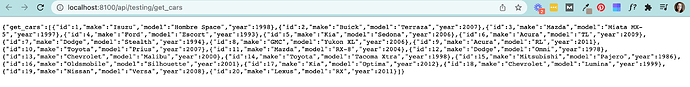
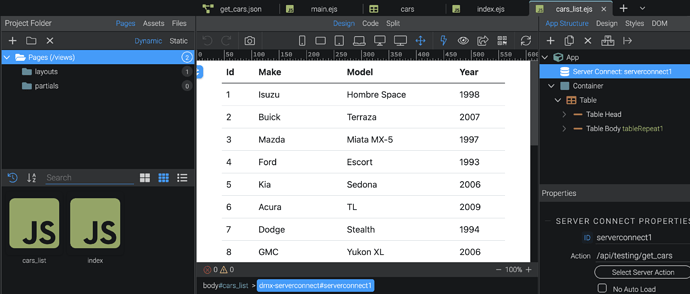
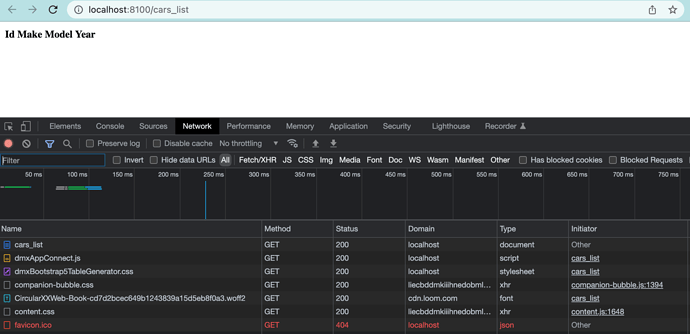
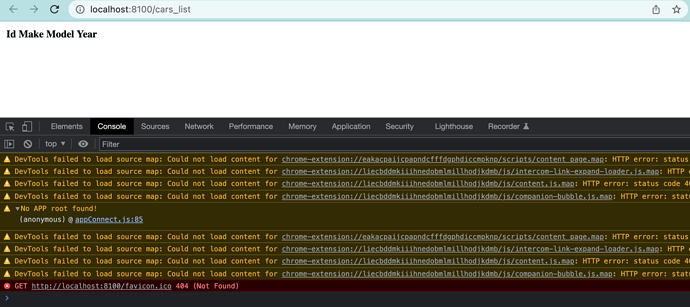
When building the hello world starter app from the getting started course, I can see data populating on my page (cars_list) in the editor, but when viewing in browser all I get is table headers, and no server connect requests in the network tab.
Steps to reproduce
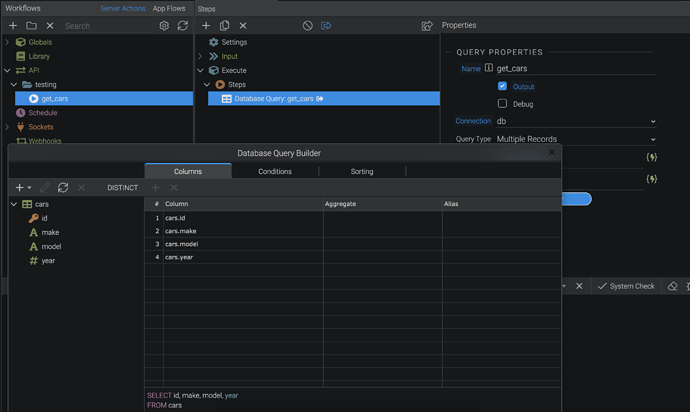
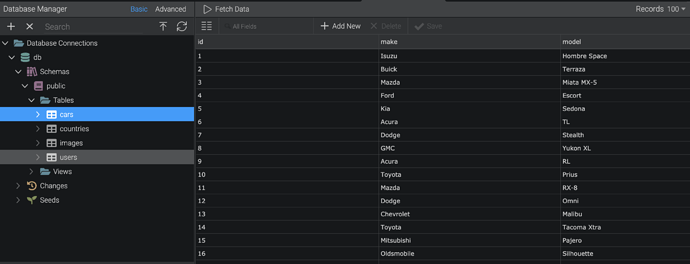
- Follow the steps in the Wappler Getting Started Course (up to Getting Started: Hello World Dynamic lesson) with the following project setup - Docker, NodeJS, Postgres db connection with sample data
- Open cars_list page in browser
- Also tried - saving all to make sure no unsaved changes, redeploy docker container, reinstall Wappler, deploy to AWS…
Community Page
Last updated:
Last updated: