Wappler Version : 5.0.2
Operating System : Windows 10 x64
Server Model: NodeJS
Database Type: PostgreSQL
Hosting Type: Docker
Bootstrap 5
Expected behavior
Theme and highlight options are applied.
Actual behavior
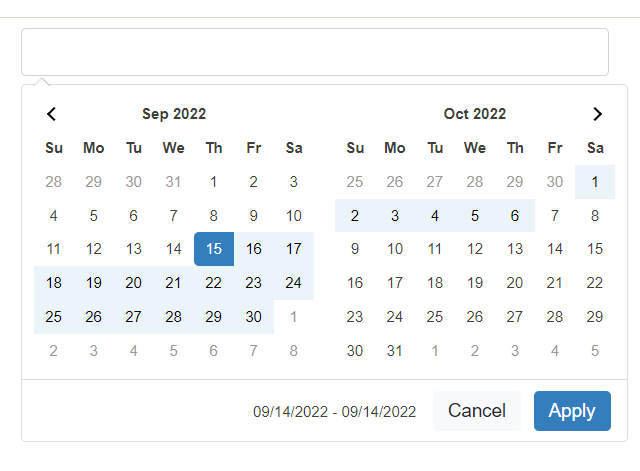
Theme and highlight options won’t apply.
How to reproduce
Insert text input
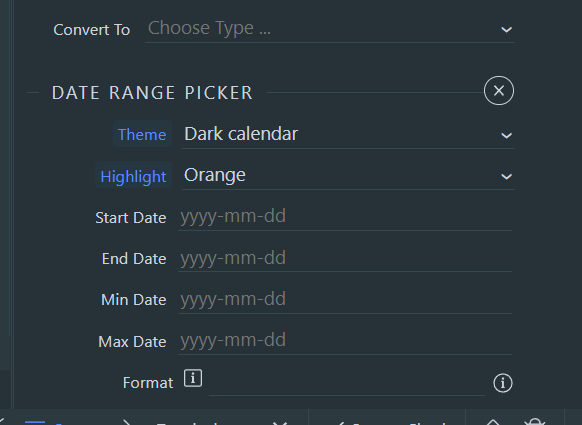
Convert to Date or Date range picker
Select Dark theme and select any Highlight option
Got to main.ejs and save
Generated code in page: <input id="text1" name="text1" type="text" class="form-control" is="dmx-date-range-picker">
Generated code in main.ejs: <link rel="stylesheet" href="Connect/dmxDatePicker/bgthemes/dark-calendar.css" /> <link rel="stylesheet" href="Connect/dmxDatePicker/themes/orange.css" />


Community Page
Last updated:
Last updated: