It seems there’s a bit of a glitch loading images from Google\Cloudinary with anything else in a masonry.
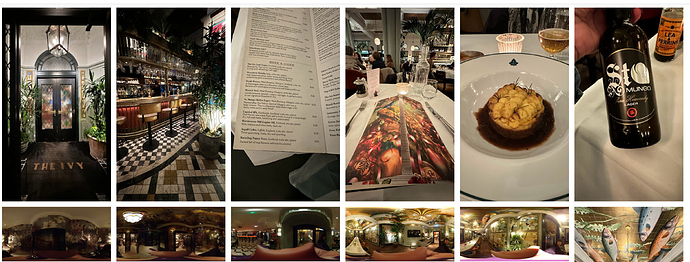
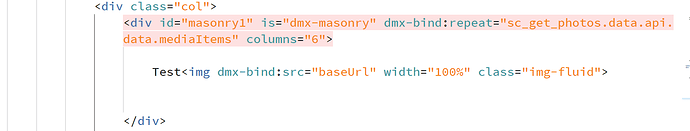
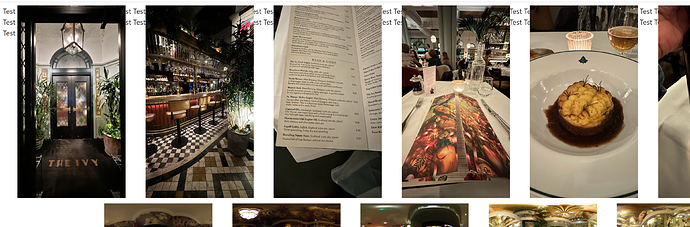
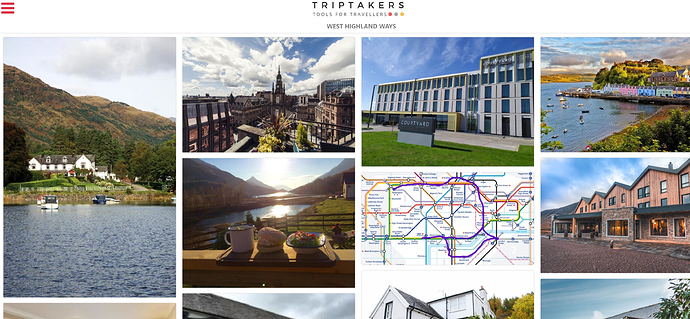
This works perfectly with just the image…
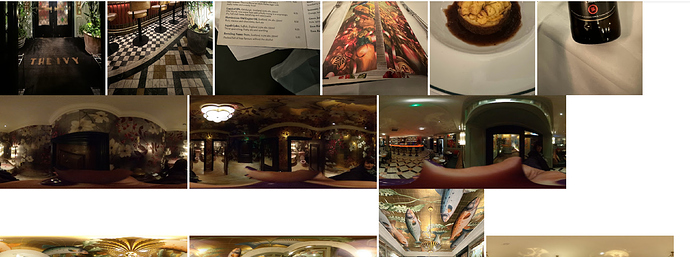
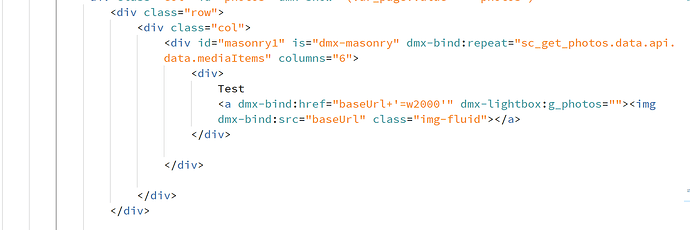
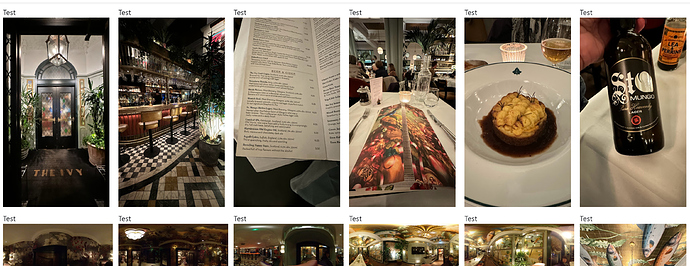
But if I try to add a lightbox like this…
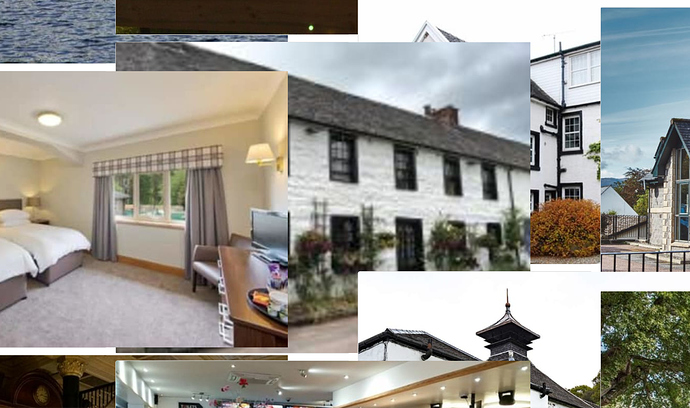
This happens…
I thought it might be the lightbox so I removed that and just added some text and it went even more whacky so it’s not the lightbox.
If I put the image in just a generic div it fixes the problem as long as class=“img-fluid” or width=“100%” is set on the photos
Cloudinary pictures are even worse. They overlap all over the place and only width=“100%” works.
To summarize: Google Photos need either class=“img-fluid” or width=“100%” to work whereas the Cloudinary only work with width=“100%” and both need to be within a div.
Not urgent for me as I have it working now but probably needs a fix.
Last updated: