Wappler Version : 5.4.1
Operating System : mac
Server Model: mobile
Database Type:
Hosting Type:
Expected behavior
An image using dynamic lazyload, should always set the src when it has its value
Actual behavior
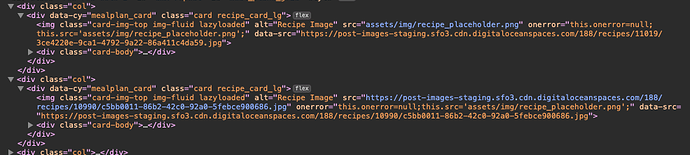
Shown above are two images that are generated within a repeat children.
The first is the problem point. It has a data-src value, but that value is not used. In other words, the recipe_placeholder image is displayed to the user.
The second is working properly. It has a data-src value and the value has been set as the src.
How to reproduce
The process I am using is:
Display the list. Starting fresh, all dynamic images are properly lazyloaded.
Open a modal which creates a new entry for that list, and reload the server connect that powers the list.
The new item will be in the list, with its proper text value, but it will be using the placeholder.
If I tap to another page, and return immediately (without reloading the server connect) the image will properly display.
The image code:
<img class="card-img-top img-fluid" alt="Recipe Image" src="assets/img/recipe_placeholder.png" dmx-lazyload-dynamic="" dmx-bind:data-src="primary_image" onerror="this.onerror=null;this.src='assets/img/recipe_placeholder.png';">
Last updated: