Wappler Version : 3.0
Operating System : mac Catalina 10.15.4
Expected behavior
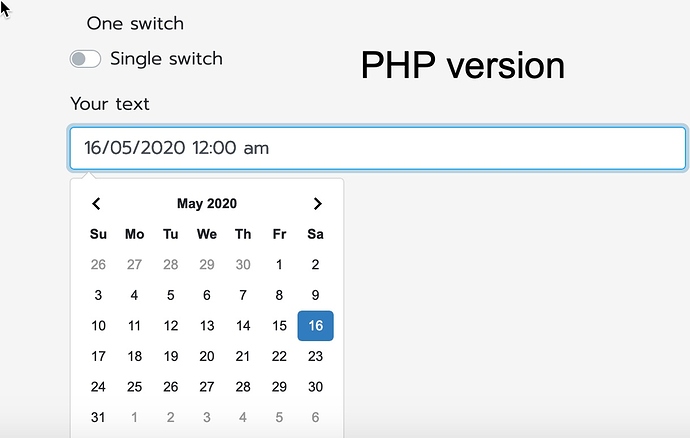
Using the text filed as custom date time in php vs node js.
In php it shows as below and is expected.
Actual behavior
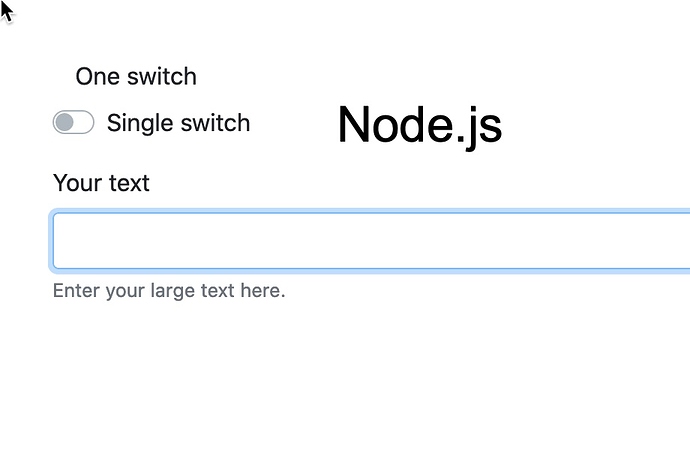
In node.js verison
non of the date fields appear to work other than the simple “Date” field.
Nothing happens
How to reproduce
Code for field in php works but not in node.js
<div class="form-group col-6">
<label for="date2">Your text</label>
<input id="date2" class="form-control" type="text" is="dmx-date-picker" format="DD/MM/YYYY hh:mm a">
<small id="date2_Help" class="form-text text-muted">Enter your large text here.</small>
</div>
Or Use:
<div class="form-group col-6">
<label for="date2">Your text</label>
<input id="date2" class="form-control" type="datetime-local" is="dmx-date-picker" format="DD/MM/YYYY hh:mm a">
<small id="date2_Help" class="form-text text-muted">Enter your large text here.</small>
</div>
Community Page
Last updated:
Last updated: