Latest Mac OSX Latest Wappler version
Wappler adds breaking code for range rules that breaks the server action.
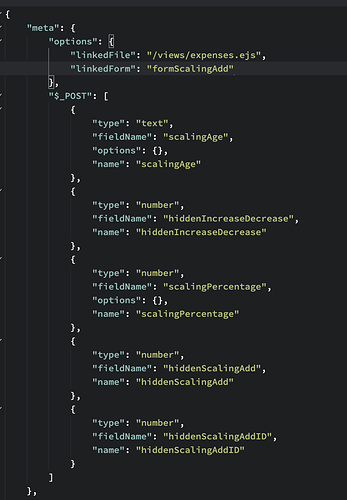
Correct code:
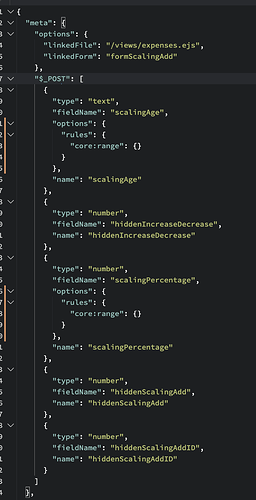
Incorrectly added range rule:
Error:
{
"status": "500",
"message": "Cannot read property '0' of undefined",
"stack": "TypeError: Cannot read property '0' of undefined\n at App.range (/opt/node_app/lib/validator/core.js:232:77)\n at Object.validateRule (/opt/node_app/lib/validator/index.js:93:36)\n at Object.validateField (/opt/node_app/lib/validator/index.js:83:29)\n at Object.validateFields (/opt/node_app/lib/validator/index.js:58:28)\n at Object.init (/opt/node_app/lib/validator/index.js:11:24)\n at App.define (/opt/node_app/lib/core/app.js:401:29)\n at /opt/node_app/lib/core/middleware.js:13:40\n at Layer.handle [as handle_request] (/opt/node_app/node_modules/express/lib/router/layer.js:95:5)\n at next (/opt/node_app/node_modules/express/lib/router/route.js:144:13)\n at next (/opt/node_app/node_modules/express/lib/router/route.js:138:14)"
}
Removing this code fixes the action:
“rules”: {
“core:range”: {}
}
No validation is set on the POST value on front or backend
Community Page
Last updated:
Last updated: