OS info
- Operating System : Windows 10.0.17134
- Wappler Version : 3.4.1
Problem description
When building a NodeJS based PWA app using this structure:
public/index.html
public/views/partials/_users.html
Where index.html defines routes inside the page using <div is="dmx-route" elements, the routing fails with {"status":"404","message":"/users not found."}. This may be do to a flaw in the concatenation logic in the lib/setup/routes.js file. You have this on line 61:
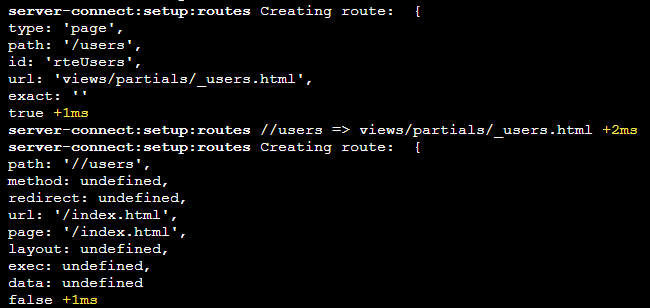
I think you fail to take into account parent pages based on URLs to the .html file have a path / and a child path may also start with /, causing the resulting route path `//users’. Here was my debug output when testing your routing code (since my site refused to work on a refresh):

The line should perhaps be this:
if (parent && parent.path) path = parent.path + path.replace(/^\//, '');
That change fixes my problem and the site works properly now.
Community Page
Last updated:
Last updated:
