Wappler Version : 3.9.1
Operating System : mac
Server Model: node
Database Type: maria
Hosting Type: node
Expected behavior
When using a query, the proper security identity should be used.
Actual behavior
The last identity set in Globals is used in the query
How to reproduce
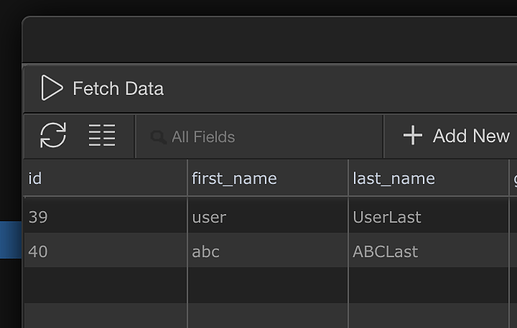
The database users table:
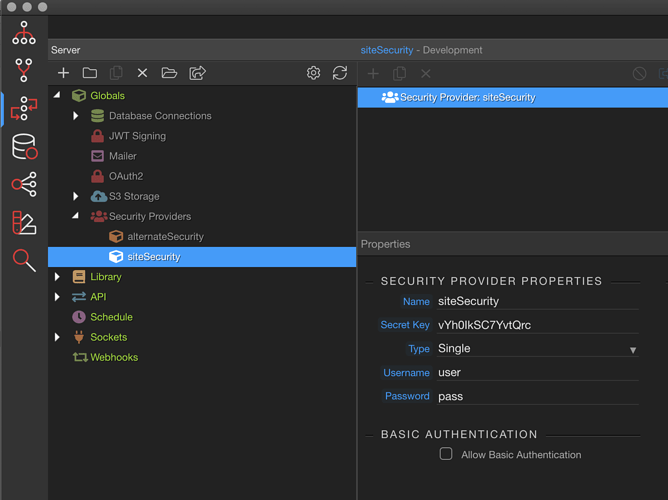
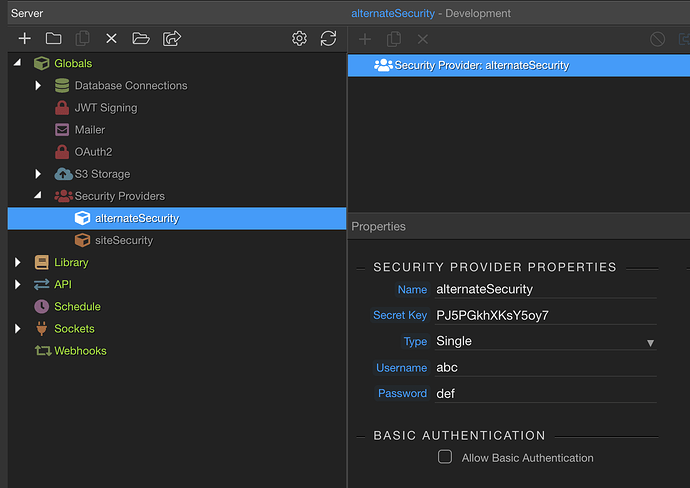
The security providers:
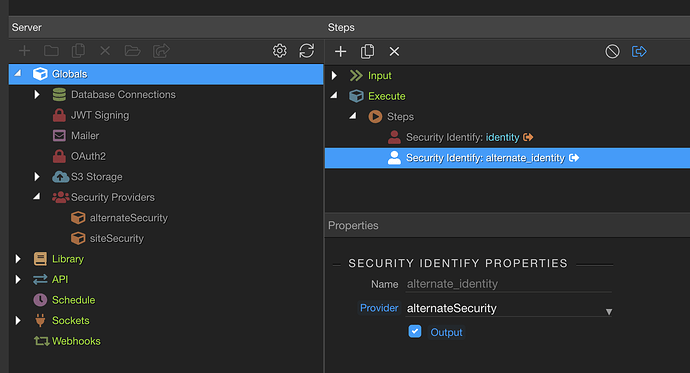
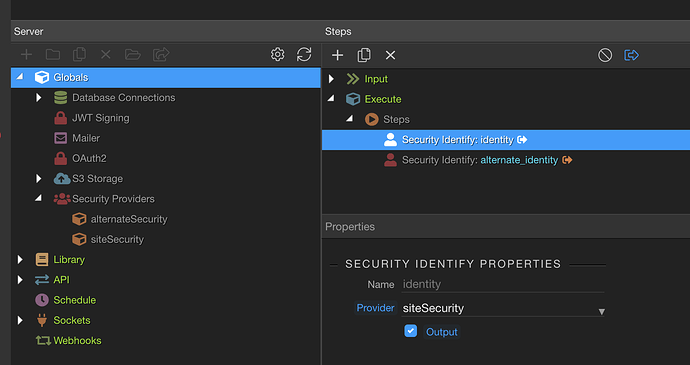
The Global steps:
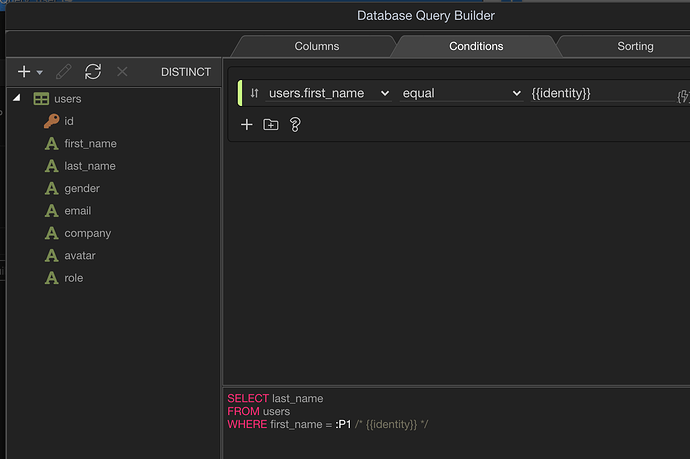
The query:
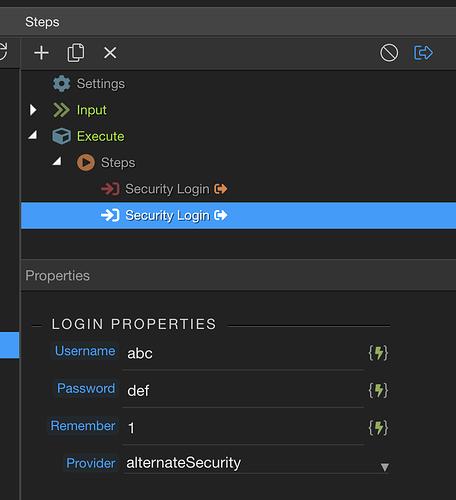
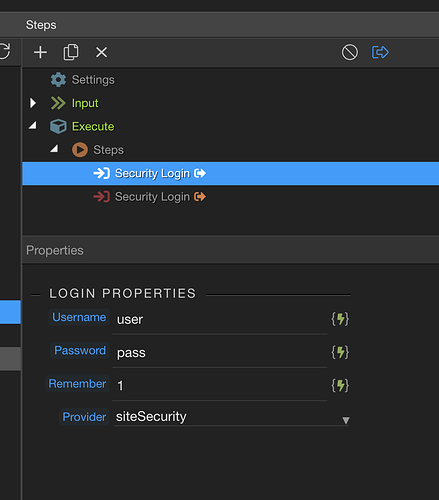
The login:
Create a content page:
<!doctype html>
<html>
<head>
<meta name="ac:route" content="/security_test">
<base href="/">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
</head>
<body is="dmx-app" id="security_test">
<dmx-serverconnect id="sc_get_user" url="api/get_user"></dmx-serverconnect>
<dmx-serverconnect id="sc_login" url="api/login" noload></dmx-serverconnect>
<dmx-serverconnect id="sc_logout" url="api/logout" noload></dmx-serverconnect>
<h1>Security Test</h1>
<button id="btn1" class="btn" dmx-on:click="sc_login.load()">Login</button>
<button id="btn2" class="btn" dmx-on:click="sc_logout.load()">Logout</button>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Run the content page in the browser.
Click the Login button.
Refresh the page.
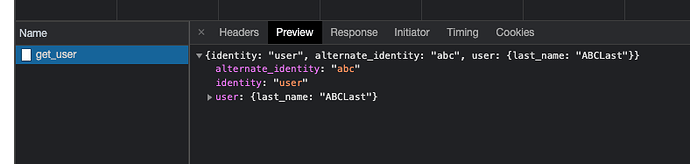
The user retrieved will be:
See that the user is last name ‘ABCLast’, which matches the alternate_identity ‘abc’, however the query is using identity, not the alternate.
THIS IS THE ISSUE – The query is using the ‘alternative_identity’, even though it is set to {{identity}}.
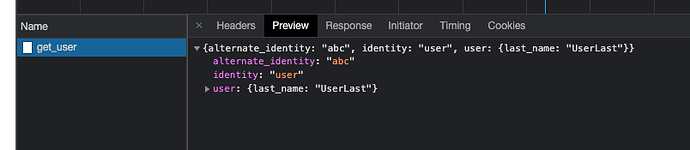
If you switch the order of the identity actions in globals and refresh the page, the user will change to:
‘UserLast’, matches the identity ‘user’
Last updated: