Wappler Version : 5.1.3 (Noticed it since 5.1.2)
Operating System : Windows 11
Server Model: Node JS
Database Type: MySQL
Hosting Type: Docker
Expected behavior
Adding a repeat children on the body of the table should output all rows.
Actual behavior
On existing tables, everything works fine (I have a lot of tables and none of them have broken).
I do need to add, this is the third level of a nested repeat. Student > Enrolments > Weekly Charges. Weekly charges being the tables I’m referring to.
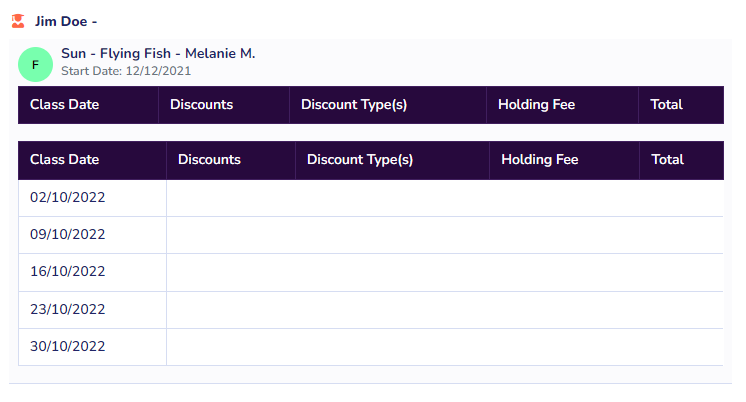
On new tables, the repeat children does not work. Pictured below is a table with repeat children on tbody which is blank, underneath, the same table with the repeat on the table row tr which does output the array.
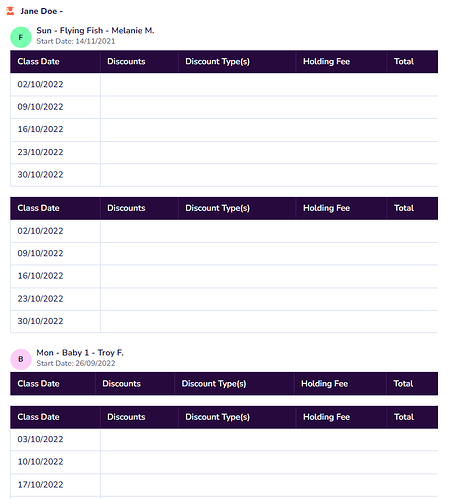
To make matters even more confusing, one tbody repeat does work for one enrolment in the whole nest. As per below.
As you can see, the top tbody repeat table is working for this one enrolment only. All other students and their subsequent enrolments do not output. Under this repeat, I do have another set of nested repeats for an old charge breakdown which was created a while back that works without a hitch.
CODE:
<!-- Tbody repeat table code -->
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="items" id="rp_student_newenrolcharges">
<tr>
<td dmx-text="classdate.formatDate(appSettings.localization_puddle_dateformat)"></td>
</tr>
</tbody>
<!-- TR repeat table code -->
<tbody>
<tr dmx-repeat:repeat2="items">
<td dmx-text="classdate.formatDate(appSettings.localization_puddle_dateformat)"></td>
</tr>
</tbody>
<!-- TBODY repeat table code for existing tables "OLD CHARGE" -->
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="enrolment_charges" id="rp_studentenrolcharges">
<tr>
<td dmx-text="classDate.formatDate(appSettings.localization_puddle_dateformat)"></td>
......
</tr>
</tbody>
I hope all of this makes sense.
Experimental features is also off.
Cheers all.
Last updated: